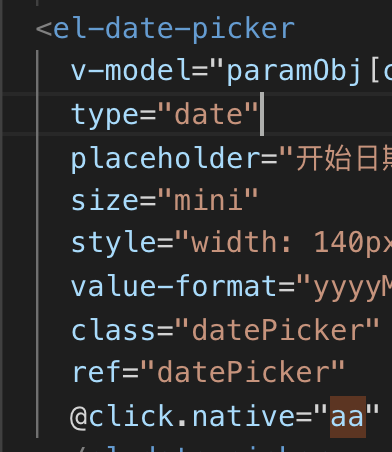
【Vue】element datepick 添加@click事件为何在chrome中没响应?


回答
应该是element没开放这个click事件,默认的那个input里没有对绑定对click事件做处理
<el-input class="el-date-editor"
:class="'el-date-editor--' + type"
:readonly="!editable || readonly || type === 'dates'"
:disabled="pickerDisabled"
:size="pickerSize"
:name="name"
v-bind="firstInputId"
v-if="!ranged"
v-clickoutside="handleClose"
:placeholder="placeholder"
@focus="handleFocus"
@keydown.native="handleKeydown"
:value="displayValue"
@input="value => userInput = value"
@change="handleChange"
@mouseenter.native="handleMouseEnter"
@mouseleave.native="showClose = false"
:validateEvent="false"
ref="reference">
这种写法是可以的,如示例中第一个 picker:
https://codepen.io/jylzs369/p...
看看是不是别的问题导致的
以上是 【Vue】element datepick 添加@click事件为何在chrome中没响应? 的全部内容, 来源链接: utcz.com/a/77642.html








