【Vue】vue iview的page问题

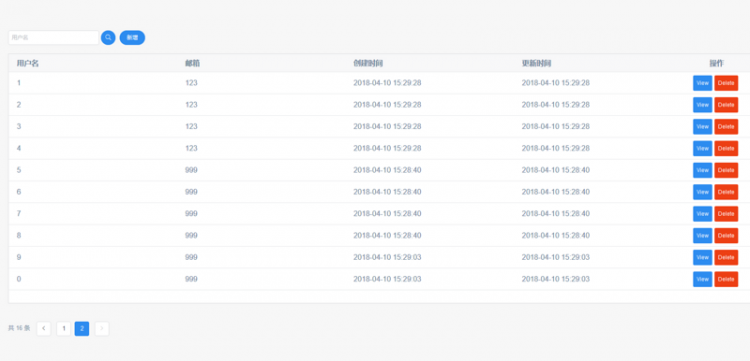
如图,当我点击页数的时候,实际上是去后台分页查询的,点击第二页的时候正常切换的第二页,有六条数据,当我点击上面的查询时,重新ajax请求,这个时候页面的数据正常显示第一页的,但是下面的分页无法初始化,请问有什么方法解决吗?
<div id="app"><i-input v-model="username" placeholder="用户名" clearable></i-input>
<i-button type="primary" shape="circle" icon="ios-search" @click="querytable"></i-button>
<i-button type="primary" shape="circle">新增</i-button><br/><br/>
<i-table :columns="columns1" :data="historyData" height="550" ></i-table><br/><br/>
<Page :total="dataCount" :page-size="pageSize" @on-change="changepage" show-total></Page>
</div>
<script>var vue = new Vue({
el: '#app',
data (){
return {
username:'',
//在脚本中,我们在表格中定义的数据和表头都需要在这里进行绑定,下面是一些假数据,其中Columns1中的title表示列明,key表示K-V中的标识
columns1: [
{
title: '用户名',
key: 'username',
ellipsis:true
},
{
title: '邮箱',
key: 'email'
},
{
title: '创建时间',
key: 'createTime'
},
{
title: '更新时间',
key: 'updateTime'
},
{
title: '操作',
key: 'action',
width: 150,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, 'View'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, 'Delete')
]);
}
}
],
//接下来绑定数据,分别对应前面的列的key值来进行数据绑定
historyData: [],
// 初始化信息总条数
dataCount:0,
pageNum:1,
pageSize:10
}
},
methods: {
// 1
querytable(){
var dataSource = [];
$.ajax({
url: "/user/getUsers",
type:'post',
data: {
pageNum:this.pageNum,
pageSize:this.pageSize,
username:this.username
},
async : false,
dataType:'json',
success: function(data){
if(data.type == 'success'){
dataSource = data;
}
}});
this.historyData = dataSource.list;
this.dataCount = dataSource.count;
// $(".ivu-page-item").removeClass('ivu-page-item-active');
// $("li[title=1]").addClass('ivu-page-item-active');
},
// 2
changepage(index){
this.pageNum = index;
this.querytable();
this.pageNum = 1;
},
//3
show(index){
this.$Modal.info({
title: 'User Info',
content: `Name:${this.historyData[index].username}<br>email:${this.historyData[index].email}<br>createTime:${this.historyData[index].createTime}`
})
},
// 4
remove (index) {
// 暂无
}
},
//当页面加载的时候执行
created () {
this.querytable();
}
});
回答
解决了
<Page ref="pages" :total="dataCount" :page-size="pageSize" @on-change="changepage" show-total ></Page>if(evt != undefined && evt.currentTarget.id == "search"){ this.$refs['pages'].currentPage = 1;
}
Page组件的current属性了解一下
以上是 【Vue】vue iview的page问题 的全部内容, 来源链接: utcz.com/a/77290.html