android使用viewpager计算偏移量实现选项卡功能
本文实例为大家分享了android实现选项卡功能,通过计算偏移量,设置tetxview和imageView的对应值,一些color的值读者自己去补充
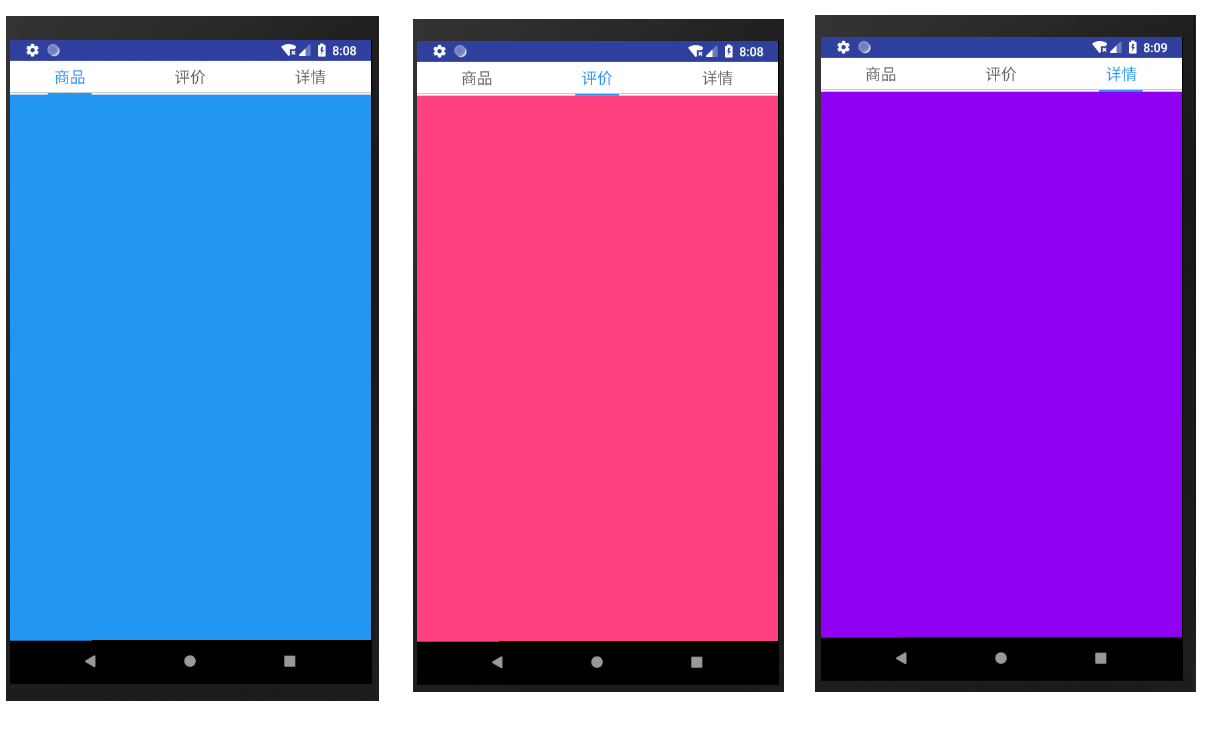
实现效果图:

(1)简单写一个主界面的布局activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="true"
android:fitsSystemWindows="true"
android:background="@color/bg_color">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bag_gray"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="36dp"
android:background="@android:color/white"
android:orientation="horizontal"
android:weightSum="3">
<TextView
android:id="@+id/tab1_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="商品"
android:textColor="@color/title_bag"
android:textSize="18sp" />
<TextView
android:id="@+id/tab2_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="评价"
android:textColor="@color/text_color_context"
android:textSize="18sp" />
<TextView
android:id="@+id/tab3_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="详情"
android:textColor="@color/text_color_context"
android:textSize="18sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/text_color_context" />
<View
android:id="@+id/cursor"
android:layout_width="50dp"
android:layout_height="2dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="0dip"
android:background="@color/title_bag"
/>
<android.support.v4.view.ViewPager
android:id="@+id/thire_vp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
</LinearLayout>
(2)设置viewpager的适配器:FragmentAdapter
public class FragmentAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> list;
FragmentManager fm;
public FragmentAdapter(FragmentManager fm, ArrayList<Fragment> list){
super(fm);
this.fm = fm;
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
(3)然后设置三个fragment,因为有三个选项卡,所以我们新建三个fragment,分别是OneFragment、TwoFragment 、ThreeFragment ,布局的话也需要新建三个,跟fragment一一对应,因为布局过于简单,这里就不写了,简单写一点fragment的代码吧
public class OneFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one,null);
return view;
}
}
(4)在MainActivity中,设置fragment的适配器,设置显示内容,并且做viewpager的事件监听
public class MainActivity extends FragmentActivity implements ViewPager.OnPageChangeListener,View.OnClickListener{
private TextView tab1Tv;
private TextView tab2Tv;
private TextView tab3Tv;
private View cursor;
private ViewPager thirdVp;
private ArrayList<Fragment> fragmentlist;
private int offset = 0;
private int screenWidth = 0;
private int screenl_3;
private LinearLayout.LayoutParams lp;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_product);
//绑定控件
tab1Tv = (TextView)findViewById(R.id.tab1_tv);
tab2Tv = (TextView)findViewById(R.id.tab2_tv);
tab3Tv = (TextView)findViewById(R.id.tab3_tv);
cursor = (View) findViewById(R.id.cursor);
thirdVp = (ViewPager) findViewById(R.id.thire_vp);
//获取屏幕宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
screenl_3 = screenWidth/3; //裁剪3分之1
lp = (LinearLayout.LayoutParams)cursor.getLayoutParams();
fragmentlist = new ArrayList<>();
fragmentlist.add(new OneFragment());
fragmentlist.add(new TwoFragment());
fragmentlist.add(new ThreeFragment());
thirdVp.setAdapter(new FragmentAdapter(getSupportFragmentManager(),fragmentlist));
thirdVp.setCurrentItem(0);
thirdVp.setOffscreenPageLimit(2);
thirdVp.setOnPageChangeListener(this);
tab1Tv.setOnClickListener(this);
tab2Tv.setOnClickListener(this);
tab3Tv.setOnClickListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
offset = (screenl_3-cursor.getLayoutParams().width)/2;
Log.d("TAG", "111----"+position + "--" + positionOffset + "--"
+ positionOffsetPixels);
final float scale = getResources().getDisplayMetrics().density;
if (position == 0){
lp.leftMargin = (int)(positionOffsetPixels/3)+offset;
}else if(position ==1){
lp.leftMargin = (int)(positionOffsetPixels/3)+screenl_3+offset;
}
cursor.setLayoutParams(lp);
upTextcolor(position);
}
private void upTextcolor(int position){
if (position==0){
tab1Tv.setTextColor(getResources().getColor(R.color.title_bag));
tab2Tv.setTextColor(getResources().getColor(R.color.text_color_context));
tab3Tv.setTextColor(getResources().getColor(R.color.text_color_context));
}else if(position==1){
tab1Tv.setTextColor(getResources().getColor(R.color.text_color_context));
tab2Tv.setTextColor(getResources().getColor(R.color.title_bag));
tab3Tv.setTextColor(getResources().getColor(R.color.text_color_context));
}else if(position==2){
tab1Tv.setTextColor(getResources().getColor(R.color.text_color_context));
tab2Tv.setTextColor(getResources().getColor(R.color.text_color_context));
tab3Tv.setTextColor(getResources().getColor(R.color.title_bag));
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.tab1_tv:
thirdVp.setCurrentItem(0);
break;
case R.id.tab2_tv:
thirdVp.setCurrentItem(1);
break;
case R.id.tab3_tv:
thirdVp.setCurrentItem(2);
break;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android使用viewpager计算偏移量实现选项卡功能 的全部内容, 来源链接: utcz.com/p/241469.html









