Android使用viewpager实现画廊式效果
本文实例为大家分享了Android使用viewpager实现画廊式效果的具体代码,供大家参考,具体内容如下
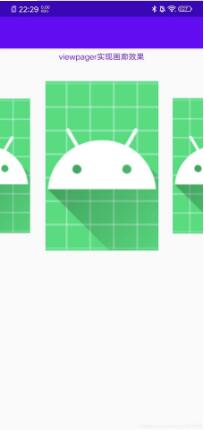
先看一下效果

1.创建一个自定义类 ZoomOutPageTransformer
public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
//自由控制缩放比例
private static final float MAX_SCALE = 1f;
private static final float MIN_SCALE = 0.8f;//0.85f
@Override
public void transformPage(View page, float position) {
if (position <= 1) {
float scaleFactor = MIN_SCALE + (1 - Math.abs(position)) * (MAX_SCALE - MIN_SCALE);
page.setScaleX(scaleFactor);
if (position > 0) {
page.setTranslationX(-scaleFactor * 2);
} else if (position < 0) {
page.setTranslationX(scaleFactor * 2);
}
page.setScaleY(scaleFactor);
} else {
page.setScaleX(MIN_SCALE);
page.setScaleY(MIN_SCALE);
}
}
}
2.创建适配器MyAdapter
public class MyAdapter extends PagerAdapter {
private int[] mData;
private Context mContext;
public MyAdapter(Context ctx, int[] data) {
this.mContext = ctx;
this.mData = data;
}
@Override
public int getCount() {
return mData.length;// 返回数据的个数
}
@Override
public Object instantiateItem(final ViewGroup container, final int position) {//子View显示
View view = View.inflate(container.getContext(), R.layout.item, null);
ImageView imageView = view.findViewById(R.id.iv_icon);
imageView.setImageResource(mData[position]);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext, "当前条目:" + position, Toast.LENGTH_SHORT).show();
}
});
container.addView(view);//添加到父控件
return view;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;// 过滤和缓存的作用
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);//从viewpager中移除掉
}
}
3.item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
android:layout_height="match_parent"/>
</LinearLayout>
4.activity_main布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="5dp"
android:text="viewpager实现画廊效果"
android:textColor="@color/colorPrimary"/>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="200dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:clipChildren="false"
android:layout_marginTop="30dp"/>
</LinearLayout>
5.Main_Activity
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private LinearLayout ll_layout;
//向导界面的图片
private int[] mPics = new int[]{R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.viewPager);
ll_layout = (LinearLayout) findViewById(R.id.ll_layout);
//设置适配器
mViewPager.setAdapter(new MyAdapter(this, mPics));
mViewPager.setPageMargin(20);
mViewPager.setOffscreenPageLimit(mPics.length);
mViewPager.setPageTransformer(true, new ZoomOutPageTransformer());//设置画廊模式
//左右都有图
mViewPager.setCurrentItem(1);
//viewPager左右两边滑动无效的处理
ll_layout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return mViewPager.dispatchTouchEvent(motionEvent);
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android使用viewpager实现画廊式效果 的全部内容, 来源链接: utcz.com/p/242962.html