【Vue】element change问题
<el-dialog :title="type=='role' ? '设置角色' : '设置权限'" :visible.sync="grantShow" :width="dialogWidth">
<el-form :model="user" :rules="$rules.user" ref="userForm">
<el-form-item :label="$t('pages.user.app')" :label-width="formLabelWidth" prop="appId">
<el-select v-model="user.appId" placeholder="请选择" @change="getValue()"><el-option
v-for="item in applications"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
</el-form>
<template>
<el-transfer v-model="selected" :data="options" :titles="['待选项', '已选项']" filterable></el-transfer></template>
<div slot="footer" class="dialog-footer">
<el-button @click="grantShow = false">取 消</el-button><el-button type="primary" @click="grant">确 定</el-button>
</div>
</el-dialog>

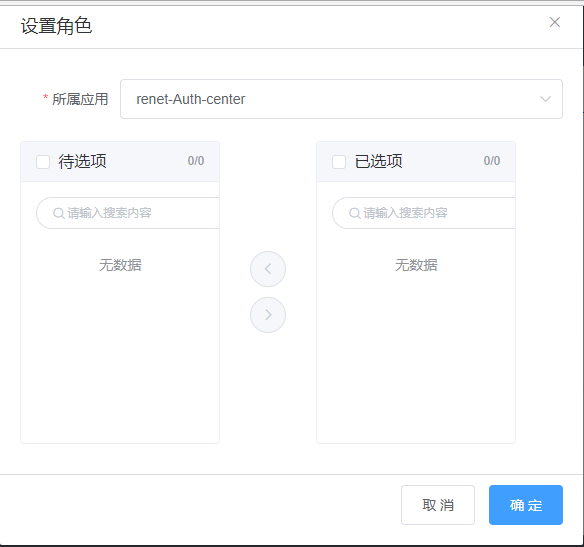
实现的效果为
我选择应用中的下拉列表任意一项 把应用的id和用户id发送到后台
请求成功之后显示到下面两栏选择内容
初次写这样的效果 不知道怎么写change事件 如有知道的 恳请指教一二 在线等 谢谢
回答
change事件就是发请求到后台,然后获取数据,将获取到的数据赋值给你这个transfer的对应的值就可以了啊。
以上是 【Vue】element change问题 的全部内容, 来源链接: utcz.com/a/77287.html









