【Vue】如何限制el-scrollbar滚动条组件的最小高度?

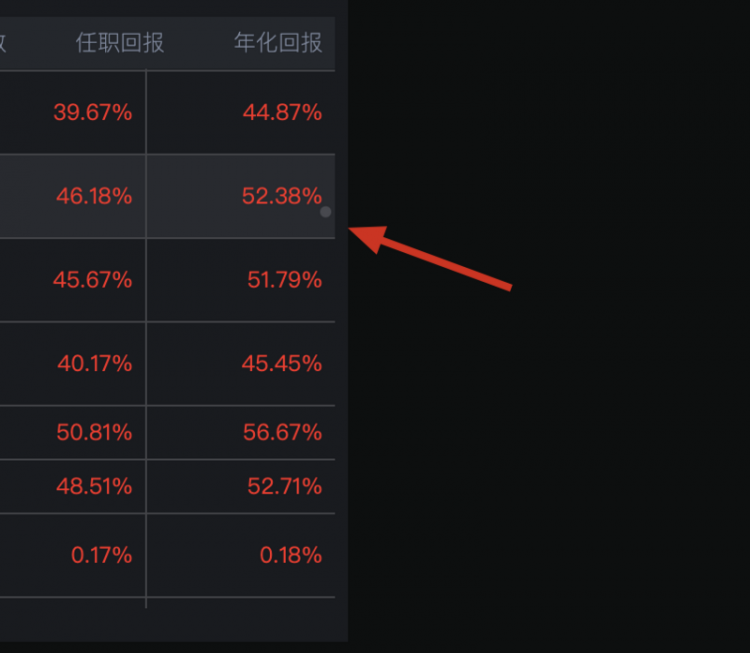
如图所示,当数据特别多的时候,滚动条自适应变成了特别小的点状
想问一下如何限制这个滚动条的最小高度呢?
尝试了下面两个办法都存在bug
1.在css中直接对 el-scrollbar__thumb 设置 min-height
导致高度移动出现bug
2.el-scrollbar__thumb 用伪类假性加长高度,如图所示
(红色是为了更加明显的说明)
但滚到底部的时候,会出现仿佛没滚到底的错觉局面
(如果把背景色的红色改为跟伪类一样,这种错觉就更明显了)

所以有什么办法能限制该滚动条的最低高度,且正常滚动呢?
回答
这个滑块高度是代码按页面滚动条高度比例换算的,如果没在代码中进行适配,用css控制是实现不了你需求的,遗憾的是el-scrollbar没有提供这个配置项
你可以看下我写的一个滚动条组件 e-admin scrollbar
源码在这 仅依赖库内一个平滑滚动函数 scroll-to.js
逻辑简单,可以不安装组件库直接拷到项目中用
以上是 【Vue】如何限制el-scrollbar滚动条组件的最小高度? 的全部内容, 来源链接: utcz.com/a/77293.html