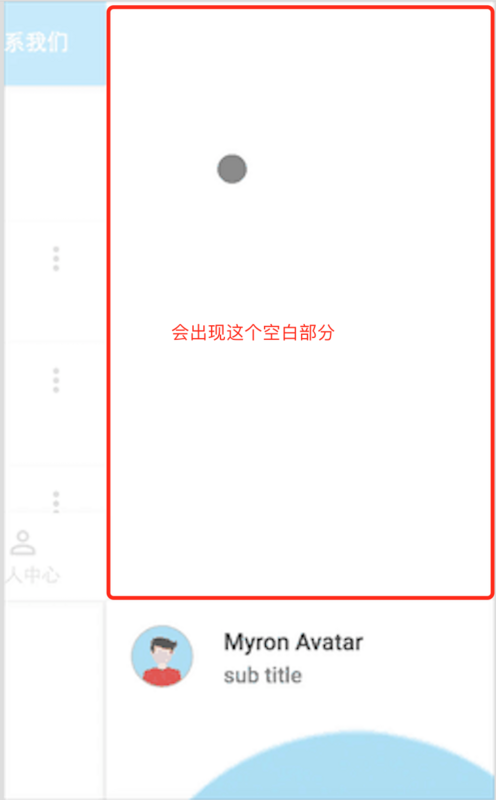
【Vue】vue2.0使用animate.css做页面切换效果,切换时页面顶部会出现一段空白
vue2.0使用animate.css" title="animate.css">animate.css做页面切换效果,切换时页面顶部会出现一段空白
在main.js中引用animate.css
import 'animate.css'在App.vue中使用
<transition enter-active-class="animated fadeInRight" leave-active-class="animated fadeOutLeft"><router-view></router-view>
</transition>

回答
<transition mode="out-in">基本上就能解决,不是出现空白,而是说切换的时候,之前的还没有消失,后来的就出现了(后来者居上)。使用过渡模式就能解决这个问题。
请问解决了 好像动画执行还是会占位置呢
出现这个的原因是因为此时这里没有元素,设置absolute就好了吧
参考答案
https://segmentfault.com/q/10...
如果可以去除leave-active-class="animated fadeOutLeft"的话,那个效果更加好
咋解决这个问题的
<transition mode="out-in">这个方案是会好一些,但是看起来还是不算流畅,不知道为什么官方没提供这个方法
谢谢大家回答,试了几种方式,没有达到预期效果,所以没有使用切换效果
以上是 【Vue】vue2.0使用animate.css做页面切换效果,切换时页面顶部会出现一段空白 的全部内容, 来源链接: utcz.com/a/76656.html