【React】关于react事件改变状态的一些问题
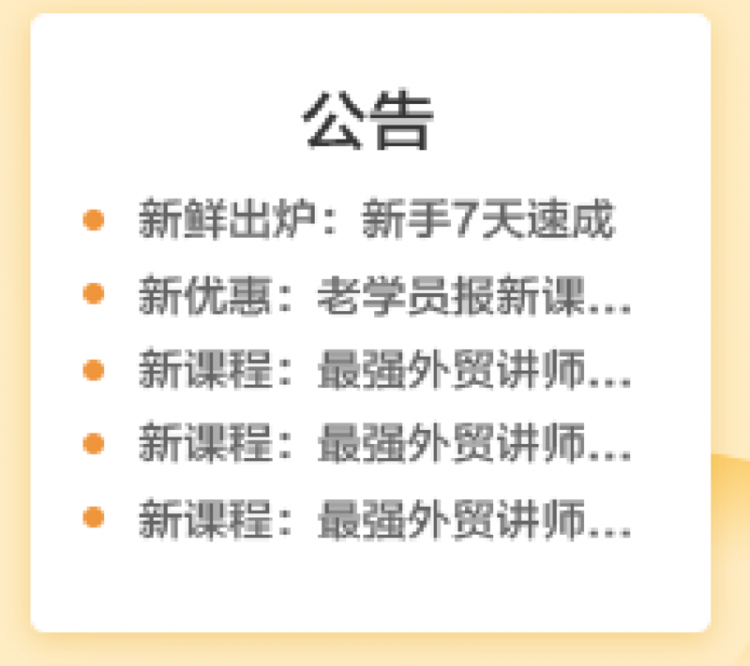
目前在写一个如下图效果的组件:
小白现在遇到两个问题:
当鼠标hover其中的一个列表时,弹出一条展示完整列表标题信息的tip,每一个列表都有一个对应的,那当我hover时怎么判定只显示当前列表的tip。
下面是我的部分代码:
{this.props.list.map((item, index) => {
return (
<li key={index} className="list" onMouseEnter={this.onMouseEnter.bind(this)} onMouseLeave={this.onMouseLeave.bind(this)}><a href={item.link} target="_blank">{item.listText}</a>
<div className="detail" style={{ display: this.state.open ? 'block' : 'none' }}>{item.listText}</div>
</li>
);
})
}
 ][2]
][2]

回答
你就用 open0 open1 等等去标记列表就可以,不用事先定义,只要hover时正负取反就行
this.state.open[i] i为每个li的索引,通过索引来区分每个li
明明可以用简单的css实现。。然而缺想那么复杂。。。
看下面链接
链接描述
标签上可以添加一个title属性,<li title={ list.text }>{ list.text }</li>
以上是 【React】关于react事件改变状态的一些问题 的全部内容, 来源链接: utcz.com/a/73421.html







