【java】thymeleaf模板 只有length如何循环生成标签?
module的参数是一个数字,如何利用这个数字循环生成固定个数的标签?
回答
我理解你的问题是不是要这样
输入:一个数字
输出:根据数字大小循环生成固定的一个标签,标签个数有数字大小决定
如果是这样的话,你可能需要用thymeleaf的内置函数了:#numbers.sequence
这个方法就是根据传入的参数生成一个数列,类似于java的for循环一样,支持两个参数和三个参数的
参数一:起始值(包含)
参数二:终点值(包含)
参数三:步长
举个栗子~java代码传入一个length参数
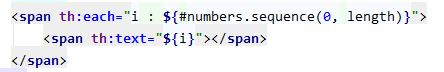
页面这么循环

最终效果:

当然如果你要是生成固定的标签的话,可以不用管那个循环体i
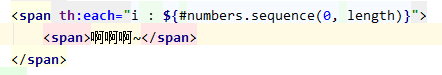
类似这样


补充:
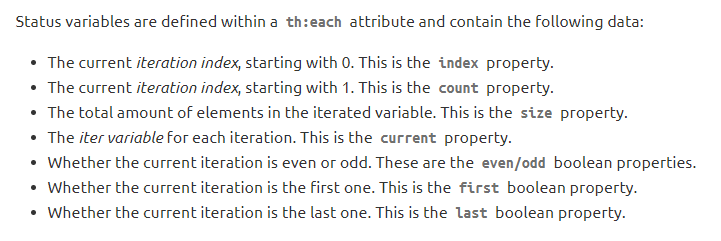
刚有人问到循环的时候步长怎么处理,这里涉及到的就是th:each默认提供的一些循环中的参数了,这个参数没有固定的名字,使用时,在循环参数后逗号+参数别名,例如th:each="i, stat:${#numbers.sequence(10, 15)}",这个参数现在的别名就是stat,那在循环中你就可以直接使用这个参数了,根据文档,这个参数有这些属性

可以看到加粗的就是属性了,使用时,直接像stat.index这样就可以使用了,但是可以看到,步长属性,是没有的,但是由于已经有了index或count这种序列属性,那步长属性也是可以通过th:if来构造出来
为了方便,我们以count属性来构造步长为3的循环,count是从1开始,所以步长为3,那当前count肯定满足(count-1)%2 == 0,所以有以下例子,循环10-20,步长为3
<span th:each="i,stat:${#numbers.sequence(10, 20)}"> <span th:if="${(stat.count-1)%3==0}" th:text="${'啊' + i}"></span></br>
</span>
结果如下

当然th:each也支持默认的循环参数名字是:循环变量+Stat,所以也可以不用声明别名stat,直接这么写
<span th:each="i:${#numbers.sequence(10, 20)}"> <span th:if="${(iStat.count-1)%3==0}" th:text="${'啊' + i}"></span></br>
</span>
当然最后执行的效果是一样的
步长呢,步长怎么控制
以上是 【java】thymeleaf模板 只有length如何循环生成标签? 的全部内容, 来源链接: utcz.com/a/73425.html






