【Vue】移动端网站如何记录之前的状态
在开发上遇到的一个情况,不知道怎么处理!情形如下
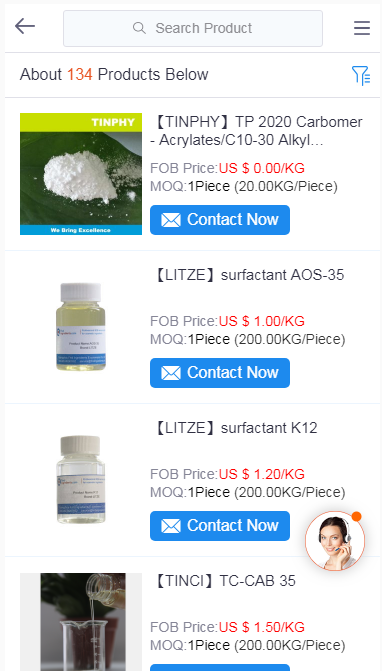
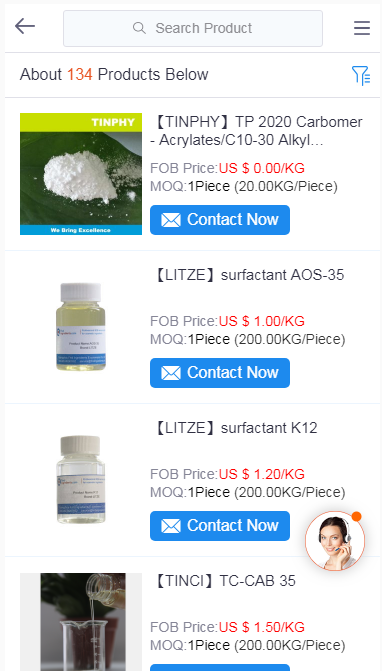
一个产品列表页面,

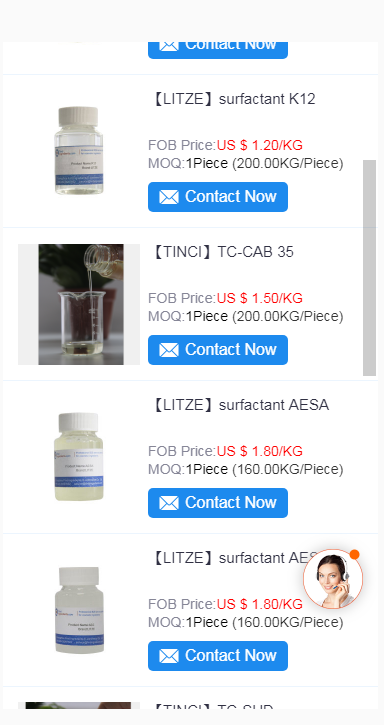
滚动了一定的距离。

点击一个产品进去了!然后按返回键,回去产品列表页面的时候,由于重新加载了路由。产品列表页面又回到了顶部

1.有没有办法处理,就是回到产品列表页面的时候,回到在之前的那个滚动距离?
2.除了滚动,产品列表也可能有换页,那么返回应该如何回到之前的页数和滚动距离?
3.如果产品列表页有加载更多,如果加载了100个,就有100张图片,点击详情进去了,然后返回,如果要回到之前的滚动距离,一下子加载100张图片,感觉对手机的考验有点苛刻,有没有好一点的方法推荐?
4.如果产品详情有跳转的操作页面,那么进去其它的页面之后,再点击返回又应该怎么处理?
回答
vue-router 官方文档里有关于滚动行为的内容:https://router.vuejs.org/zh-c...
具体加载100个图片的问题,如果图片大小确定的,可以先用占位符占好位,再对图片进行懒加载
用 keep-alive
参考链接
或者自行搜索 vue-router keep-alive
方案一:最好的方式是改造移动端 web 开发框架,让其支持切换页面,并不销毁页面访问路径内的页面,只是将其隐藏,而且这样更方便来做切页动画。不过这种方案成本比较高一点。
方案二:切页的时候,通过 QueryString 将当前页面信息,如页码,过滤条件等带到下一页,返回后再带回来,依据其重新加载页面并滚动屏幕。或者将这些信息存放到 localStorage 里。
本地存储(localStorage等)移动端兼容性挺好的,所以考虑用这个。在列表页面离开时,存储相关信息,例如当前位置,页码等,至于100张的问题,可以考虑用分页,也就是说,按返回时,只根据本地存储里的信息(例如页码等)去获取列表,如果你的分页大小是100,那这本身就有问题,我觉得懒加载都不一定能搞定。
以上是 【Vue】移动端网站如何记录之前的状态 的全部内容, 来源链接: utcz.com/a/73419.html






