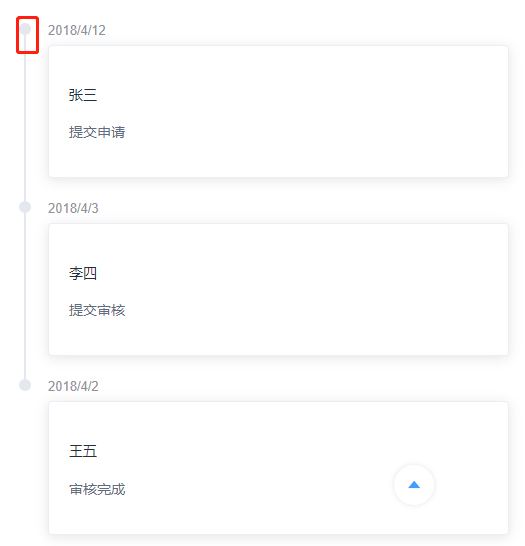
修改el-timeline-item的左侧第一个节点颜色,修改后无效
修改遍历生成的第一个子节点的左侧圆点颜色,修改后无法生效生效
<el-timeline>
<el-timeline-itemv-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp" placement="top">
<el-card>
<h4>{{activity.userName}}</h4>
<p>{{activity.details}}</p>
</el-card>
</el-timeline-item>
</el-timeline>
<style scoped>
.el-timeline-item__node:first-child{
background-color: #95F204;
}
</style>
设置的>>> .el-timeline-item__node:first-child{
background-color: #95F204;
}无法生效
如何可以使只有第一个节点的圆点颜色改变,其他颜色不变?
回答
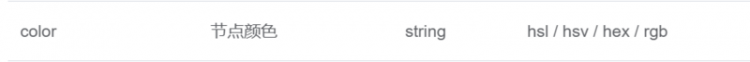
看文档
:color="index === 0 ? '#95F204' : ''"
以上是 修改el-timeline-item的左侧第一个节点颜色,修改后无效 的全部内容, 来源链接: utcz.com/a/70644.html