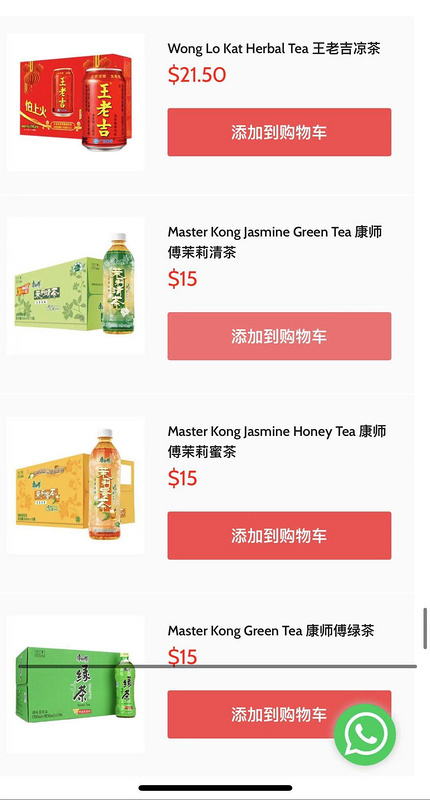
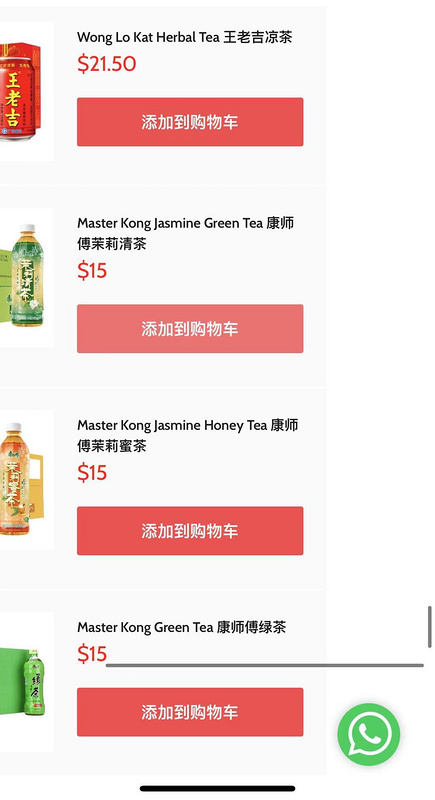
网站在用手机Chrome浏览器登录的时候,有一条奇怪的黑线
小白帮别人做了一个SHOPIFY的皮肤,发现在用chrome手机浏览器浏览的时候,有一条黑线。黑线上下位置固定,左右会根据手指拖动网页的方向做反方向移动,上下滚动的时候才会出现,静止页面一会就消失了。Safari手机浏览器,微信内置手机浏览器看不到这个黑线。
请问这是什么东西?要怎么样才能隐藏或关闭?
谢谢大家。


回答
看上去是横向滚动条啊,没觉得和右侧的竖向滚动条长一个模样么?
某个元素超出父元素宽度了,父元素还没 overflow: hidden;,就会有横向滚动条。
你要是实在找不到是哪个元素,干脆直接覆写 ::-webkit-scrollbar(是个 Chrome 私有的 CSS 伪元素),把整个滚动条隐藏掉吧。
看起来像是横坐标的scroll,可以设置overflow-x: hidden,具体设置哪个元素的overflow-x楼主自己找找;
以上是 网站在用手机Chrome浏览器登录的时候,有一条奇怪的黑线 的全部内容, 来源链接: utcz.com/a/70639.html