Android设计中的.9.png图片
.9.png是一种可以自定义拉伸特定区域的图片格式。
在Android的UI设计开发中,很多控件需要适配不同的手机分辨率进行拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真,同时可以指定前景内容的显示区域。即.9.png图片的用处可以概括为以下两点:
- .9.png图片在图片拉伸的时候特定的区域不会发生图片失真;
- .9.png图片作为背景图的时候可以指定内容显示区域;
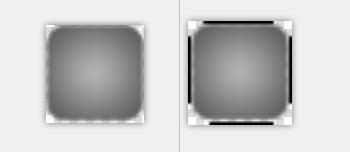
一、.9.png图片与普通图片的对比

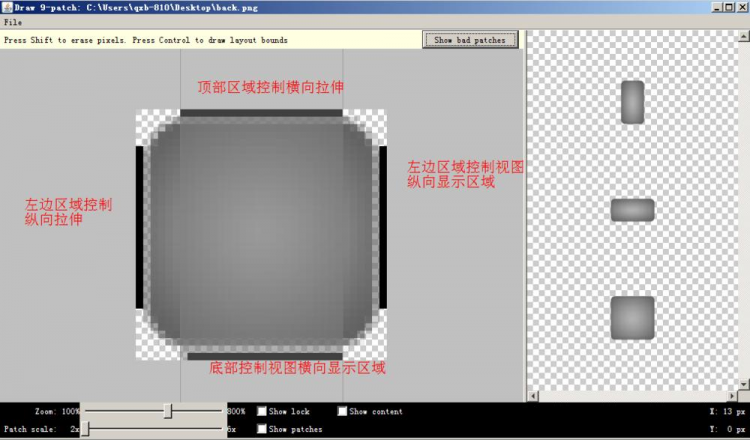
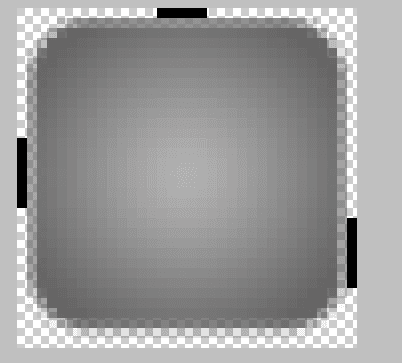
通过上面的对比,我们可以发现,.9.png图片周围会有一条黑色的线条,这些黑色线条有什么作用呢?就是用于指定我们背景的拉伸区域或者前景内容的显示区域。

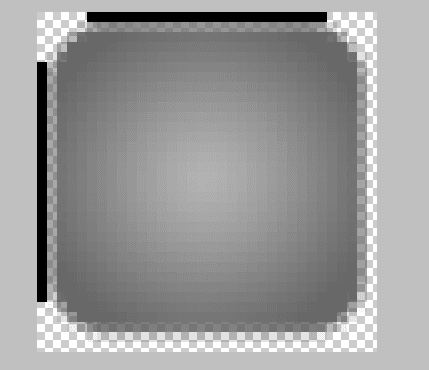
png9.png
- 左边黑线:纵向拉伸区域,必须要画的,控制纵向拉伸,如上图右侧第一个小图。
- 上边黑线:横向拉伸区域,必须要画的,控制横向拉伸,如上图右侧第二个小图。
- 右边黑线:可选,纵向内容显示区域
- 下边黑线:可选,横向内容显示区域
通过上面的的介绍,我们知道.9.png的四条边上的黑线有哪些用途,那么我们将介绍下关于拉伸区域的界定。
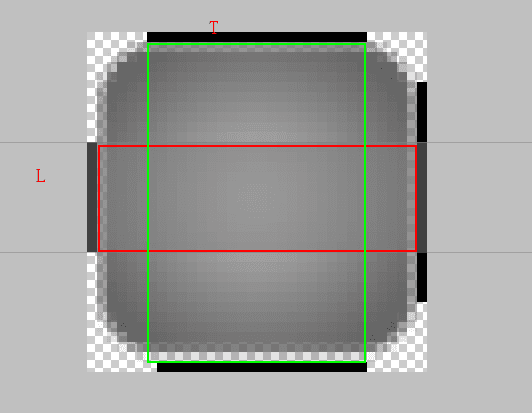
拉伸区域

拉伸区域.png
- 红色框区域: 表示纵向拉伸区域,当控件背景图片需要进行纵向拉伸时,它只会拉伸红色区域,其它区域不会拉伸。
- 绿色框区域:表示横向拉伸区域,当控件背景图片需要进行横向拉伸时,它只会拉伸绿色区域,其它区域不会拉伸。
- 红绿相交区域:该段区域横向和纵向都会拉伸。
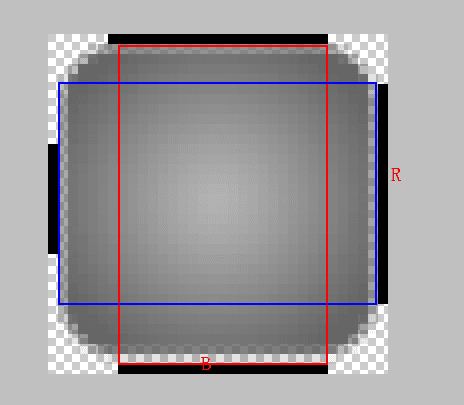
前景内容显示区域

- 红色框区域:指定横向文本显示的区域,限定文本左右能显示到的边界。
- 蓝色框区域:指定纵向文本显示的取,限定文本上下能显示到的边界。
二、.9.png图片的制作
这么强大的一种图片,在我们android开发中的适配环节,起了很大的作用。那么怎么制作这种.9.png图片呢?在Android的工具中给我们提供了draw9patch.bat工具来制作.9文件。该工具目录在\android-sdk-windows\tools\draw9patch.bat。
我们直接打开draw9path.bat二进制程序,将我们需要制作的图片导入进去。然后按住鼠标左键进行划黑边,如果画错了,通过Shift+鼠标左键进行拖动取消。
三、简单体验
首先,我们通过简单的布局文件看看普通图片的展示效果。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
tools:context="dsw.iflytek.com.pngdemo.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/back"
android:layout_centerInParent="true"
android:text="Hello World!" />
</RelativeLayout>

普通资源效果图.png
在上面的效果图没有进行自适应,两边的边框已经被文字嵌入进去,所以我们要对图片作如下修改:

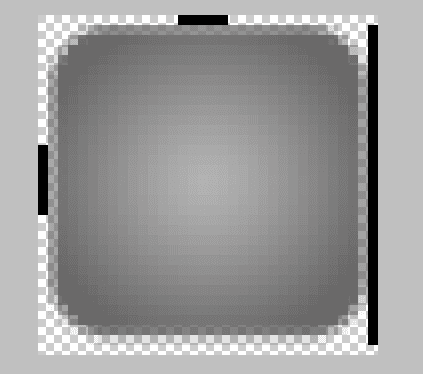
进行拉伸处理.9资源.png
在我们的处理中,通过对图片添加纵横向的拉伸,来保持背景的自适应。这里需要我们注意指定的拉伸区域,需要我们仔细体会。

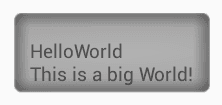
拉伸效果.png

多行展示效果.png
在上面我们对横向拉伸区域有了一定认识。下面看看内容拉伸区域:

纵向显示区域.png
在上面的.9图中,我们将整个右边线作为内容纵向显示的区域,看看效果图:

上下限制内容.png
我们可以看到,内容的显示是紧紧填满上下之间。没有间隙。

靠近底部.png
在来看看效果图:

底部效果图.png
通过上面对比,我们可以发现右侧变现控制着内容视图的显示区域的规律。
同样底部也是一样,在开发的过程中,合理的使用.9.png文件可以很好的优化我们的资源文件,减小apk的包大小。也能进行很好的适配效果。
作者:Andoter的学习笔记
链接:https://www.jianshu.com/p/5996e80aee9b
以上是 Android设计中的.9.png图片 的全部内容, 来源链接: utcz.com/a/69668.html









