css宽高自适应
css宽高自适应
css宽高自适应为两种:
一是:非浮动元素的父元素高度自适应。
二是:浮动元素的父元素高度自适应。
一是:非浮动元素的父元素高度自适应
实现方法:
1、不设置高度,或者高度设置成 : height:auto;
2、通过最小高度实现高度自适应 : min-height:300px;
3、给需要高度自适应的元素添加这些属性:
min-height:value; height:auto
二是:浮动元素的父元素高度自适应
说明:当父元素不设置高度的时候,第一级子元素浮动后,父元素高度塌陷;
怎么去解决?(只要解决高度他显得问题,父元素就能实现高度自适应了)
1、可以个固定高度去解决解决高度塌陷问题
2、overflow:hidden; 解决高度塌陷并能实现高度自适应的方法一;(遵循 BFC的显示原则)
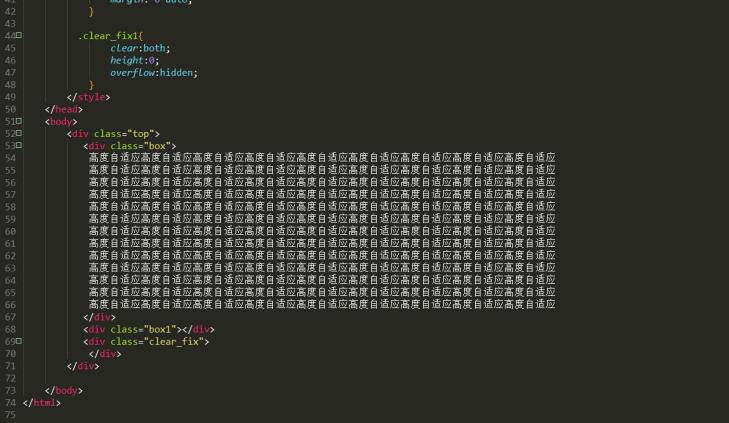
3、在浮动元素的下方添加一个空元素,并且给他设置一下属性:
clear:both;height:0;overflow:hidden;
4、display:table; 给父元素添加display:table;让父元素转换元素类型跟表格的特性一样;(会改变当前元素的元素类型;)
5、万能清除法:
:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;} 说明:推荐使用万能清除法;
案例:
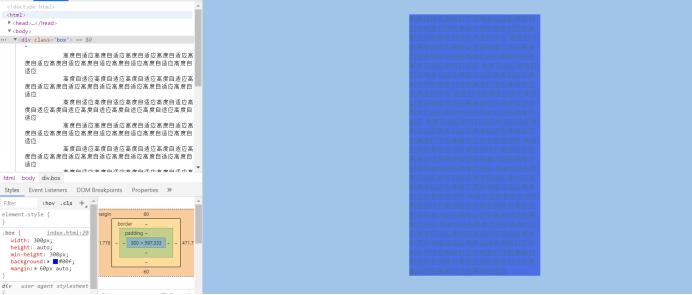
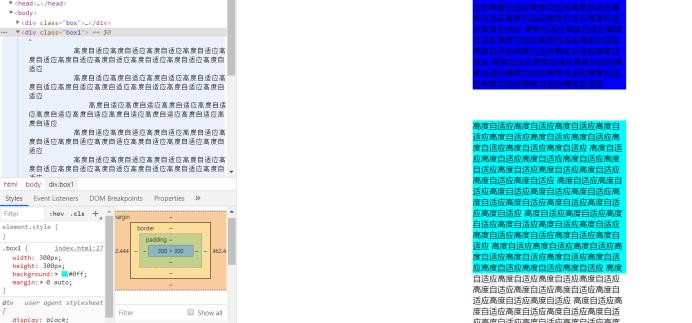
一是:非浮动元素的父元素高度自适应

没有浮动只要设置宽度 给高度height:auto;
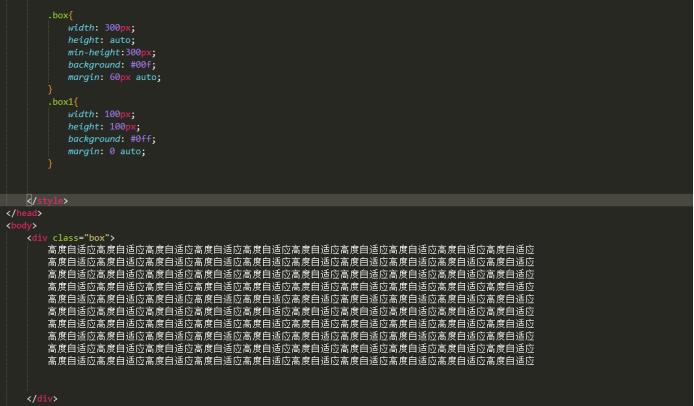
.box{
width: 300px;
height: auto;
min-height:300px;
background: #00f;
margin: 0 auto;
}
min-height:300px; 意思是:给网页一个可以看见的高
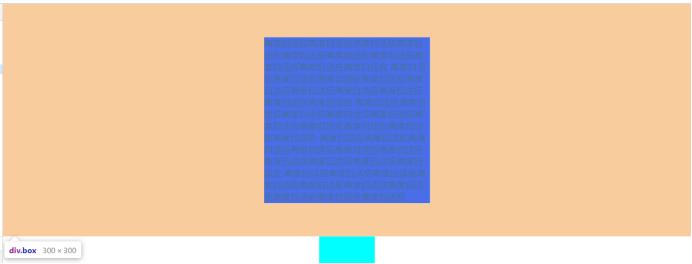
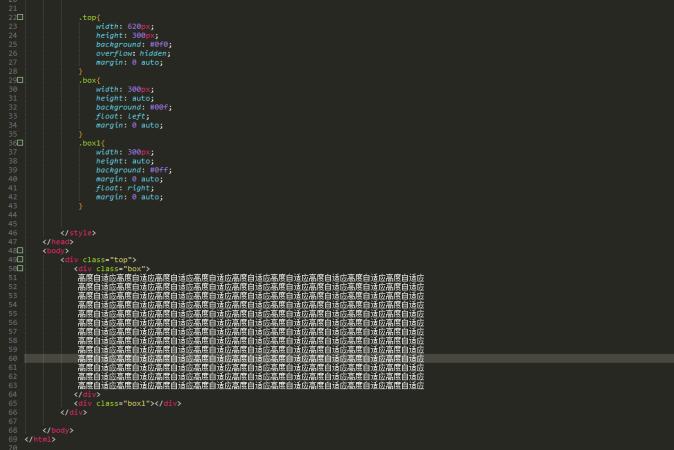
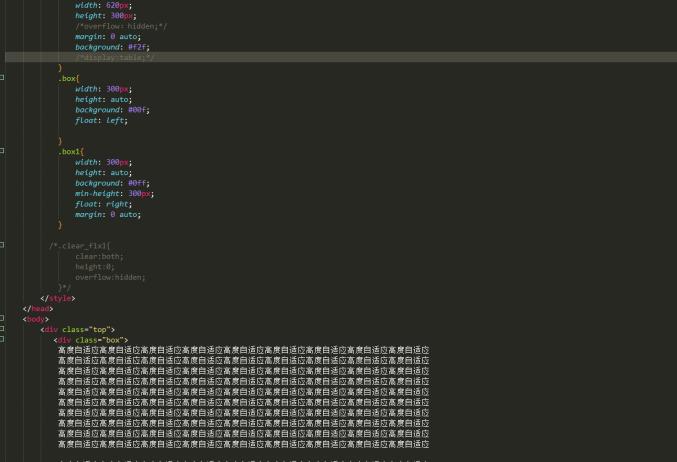
二是:浮动元素的父元素高度自适应
1、可以个固定高度去解决解决高度塌陷问题
但不能实现高度自适应
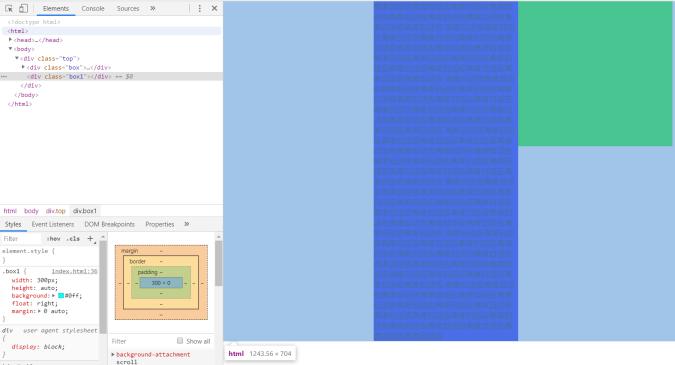
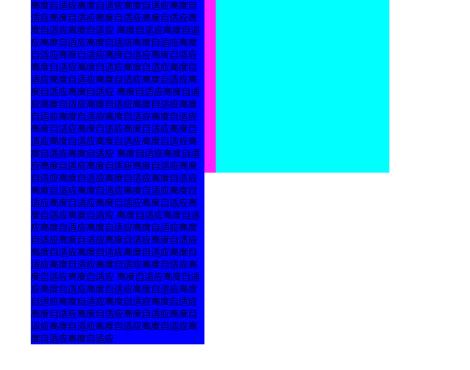
2、overflow:hidden; 解决高度塌陷并能实现高度自适应的方法一;(遵循BFC的显示原则)

给父元素加上overflow:hidden;(内容会被修剪,并且其余内容是不可见的。) 就会解决高度自适应。
BFC: BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
原则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float重叠
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算。
BFC的作用:
1.利用BFC避免margin重叠。
2.自适应两栏布局
3.清楚浮动。
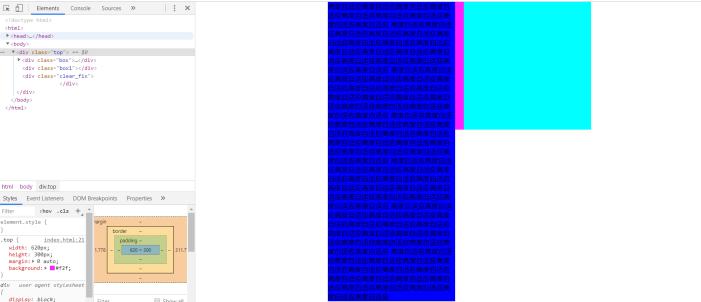
3、在浮动元素的下方添加一个空元素,并且给他设置一下属性: 

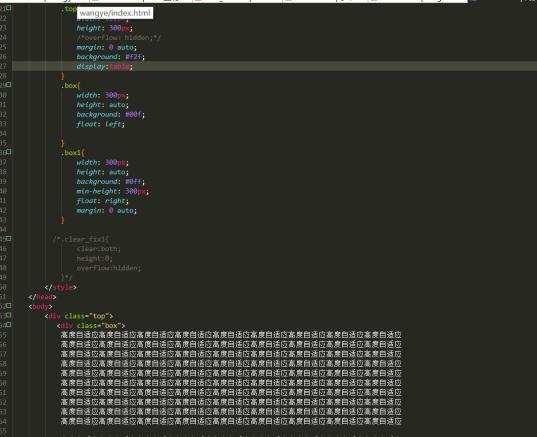
4、display:table; 给父元素添加display:table;让父元素转换元素类型跟表格的特性一样;
没有加display:table;

加display:table;


5、万能清除法:
:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;} 说明:推荐使用万能清除法;
最好用的一种
(逆战学习 css宽高自适应总结)
以上是 css宽高自适应 的全部内容, 来源链接: utcz.com/a/59846.html