vue中echarts图表大小适应窗口大小且不需要刷新案例
我就废话不多说了,大家还是直接看代码吧~
内容如下:
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
//根据窗口的大小变动图表 --- 重点
window.onresize = function(){
myChart.resize();
//myChart1.resize(); //若有多个图表变动,可多写
}
代码如下:
mounted() {
const that = this
window.onresize = () => {// 根据窗口大小调整曲线大小
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.resize();
}
},
补充知识:如何解决Vue项目中使用echarts,宽度变化导致图不能resize问题
情景:
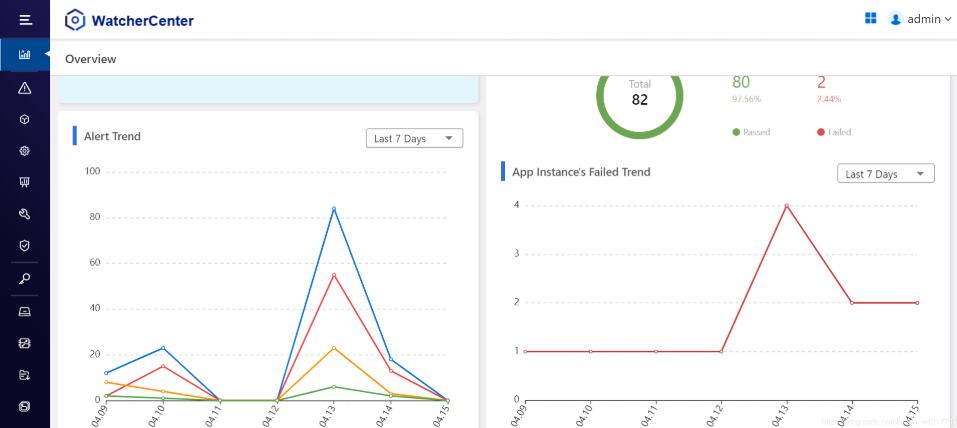
开发PC端管理系统,项目左侧目录可收缩,右侧是对应的页面,右侧页面里面包含了echarts开发的几个折线图,如图:

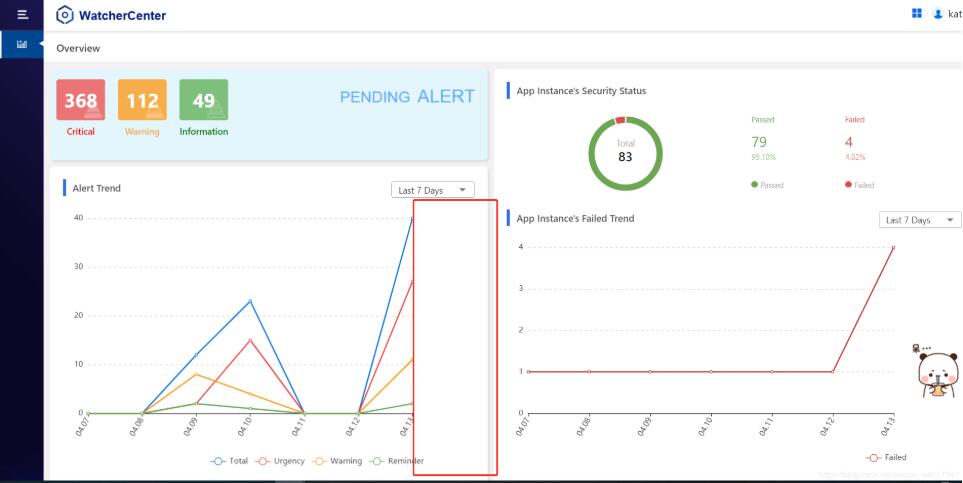
当左侧目录展开的时候,会把右侧页面压缩,右侧页面的echarts折线图宽度就会发生改变,因为项目考虑到适配大屏的问题,所以,右侧两个echarts使用的都是百分比宽度,左侧菜单展开后的样子如图:


会导致echarts折线图超出画布,所以为了解决这个问题,
第一个想法是:
通过js逻辑判断左侧菜单是否展开来动态改变echarts折线图的宽度,结果是 没有用;
第二个想法是:
通过动态判断左侧菜单是否撑开,然后在右侧文件mounted生命周期里写一个无限定时器,每间隔500毫秒动态执行下,初始化echarts折线图的方法,结果:也没用
最终百度了一波,通过网上其他大佬写的博客,找到了解决方法:
划重点
1.引入 element-resize-detector依赖
2.新建 chart.resize.js 文件,添加下面代码
import echarts from 'echarts';
import Vue from 'vue';
import elementResizeDetectorMaker from "element-resize-detector"
export var version = '0.0.1';
var compatible = (/^2\./).test(Vue.version);
if (!compatible) {
Vue.util.warn('vue echarts resize directive ' + version + ' only supports Vue 2.x, and does not support Vue ' + Vue.version);
}
let HANDLER = "_vue_echarts_resize_handler"
function bind(el) {
unbind(el);
el[HANDLER] = function () {
let chart = echarts.getInstanceByDom(el);
if (!chart) {
return;
}
chart.resize();
}
//监听window窗体变化,更新echarts大小
//window.addEventListener("resize", el[HANDLER])
//监听绑定的div大小变化,更新echarts大小
elementResizeDetectorMaker().listenTo(el,el[HANDLER])
}
function unbind(el) {
//window.removeEventListener("resize", el[HANDLER]);
elementResizeDetectorMaker().removeListener(el,el[HANDLER])
delete el[HANDLER];
}
var directive = {
bind: bind,
unbind: unbind
};
Vue.directive("on-echart-resize", directive)
然后需要对应的在 echarts 图 上绑定一个 v-on-echart-resize
不绑定 v-on-echart-resize ,不起效果 ,亲测
<template>
<div id="leftEchartsLine" ref="leftEchartsLine" v-on-echart-resize></div>
</template>
v-on-echart-resize
这个是新增的 ,之前没有
引入
import elementResizeDetectorMaker from "element-resize-detector";
import "./chart.resize";
然后在 mounted 写
mounted() {
let erd = elementResizeDetectorMaker();
let that = this;
erd.listenTo(document.getElementById("leftEchartsLine"), (element) => {
let width = element.offsetWidth;
let height = element.offsetHeight;
that.$nextTick(() => {
//使echarts尺寸重置
that.echarts.init(document.getElementById("leftEchartsLine")).resize();
});
});
},
改完后的样子:

这样就能解决 echarts 折线图,宽度变化 ,导致的图不能resize问题咯~~~
以上这篇vue中echarts图表大小适应窗口大小且不需要刷新案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中echarts图表大小适应窗口大小且不需要刷新案例 的全部内容, 来源链接: utcz.com/p/237523.html









