vue单页面应用打包问题
VUE单页面应用打包各资源文件的路径应注意的地方:
页面所用的图片资源(非css引入的图片),修改如下:
在config配置文件下修改index.js:
index.js是打包配置首页路径文件,dev配置生产环境(npm run dev)中的各资源路径问题,build配置发布(npm run build)后的各资源路径,如下:
发布环境build.js配置:
assetsSubDirectory:’./static’,
assertsPublicPath:’./’
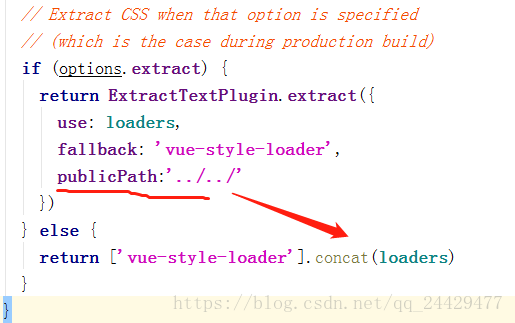
Utils.js配置:
添加:publicPath:’…/…/’
以上是 vue单页面应用打包问题 的全部内容, 来源链接: utcz.com/a/55616.html









