解决vue中的无限循环问题
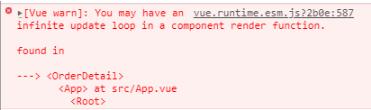
项目中遇到了这样一个问题:每一种产品有对应的服务费,每一个商家有多种商品要单独计算每一家的服务费,最后汇总总的服务费用。我直接写了一个方法来计算出每个商家和总的服务费用并return出来。如果不看控制台的话运行是没问题的。但是控制台报了无限循环的错误。

下面是错误代码
html:

js:

这里会出现无限循环的原因是数据更新触发计算方法来更新视图,视图更新又反过来触发这个方法更新数据。所以尽量不要直接在绑定的数据上使用方法来绑定。找到问题后下面就是解决办法。
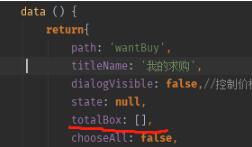
因为选中商品后就要重新计算价格。所以我将选中的商品添加到data里面

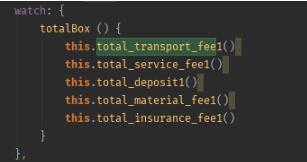
然后通过侦听器监听totalBox的变化

当totalBox变化后在执行计算方法。这样就避免一直来回计算的问题

补充知识:vue 排序无限循环问题解决
在vue里对每个数组排序,会出现无限循环的问题,我认为的原因是:
vue动态监听data里数组的变化,数组刚一排序发生变化,vue立马重新执行排序导致无限循环。
解决问题:
1、将要排序的数组命名为全局变量,这样不受vue的监听
2、全局数组赋值vue里的数组时,不要使用=号,这样只是把全局数组的地址指向vue数组地址(用遍历vue数组,push进全局数组里)
代码片段 对数组对象属性进行排序(**************************为解决思路):
var sloveSortList = []; //解决vue中数组排序无限循环的问题 **************************
export default {
data() {
return {
showSectionList: [], //界面需要显示的断面,还没有进行排序
watch:{
//列表发生变化
showSectionList: function(){
//传递点位列表数据,给父级reallndex.vue页面
this.leftshowSection(this.showSectionList);
//把showSectionList数组赋值给sloveSortList,如果直接=,相当于引用地址,排序的时候vue监听showSectionList会出现无限循环。
sloveSortList = [];
for(var i=0; i < this.showSectionList.length; i++ ){
sloveSortList.push(this.showSectionList[i]); **************************
}
//把变化了的列表赋值到准备要排序的sortShowSectionData上
this.sortShowSectionList = this.sortShowSectionData() **************************
//赋值排好序的数组,为了搜索使用
this.beforeSearchList = this.sortShowSectionList;
//默认选中第一个断面传递给父组件
this.showSectionClick(0);
}
methods: {
//列表排序方法
sortShowSectionData:function(){
var factorNumber = this.nowFactor.factor_code+ 'Level';
if(this.nowFactor.factor_code == undefined || this.nowFactor.factor_code == 'NaN' || this.nowFactor.factor_code == null){
return
}
//对列表进行了排序
var searchList = sloveSortList.sort((a,b)=>{ **************************
var factorNumber = this.nowFactor.factor_code;
if(parseFloat(a[factorNumber]) > parseFloat(b[factorNumber])){
return -1;
} else if(parseFloat(a[factorNumber]) == parseFloat(b[factorNumber])){
return 0;
}else{
return 1;
}
});
return searchList;
},
以上这篇解决vue中的无限循环问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue中的无限循环问题 的全部内容, 来源链接: utcz.com/p/237646.html