vue开发小结
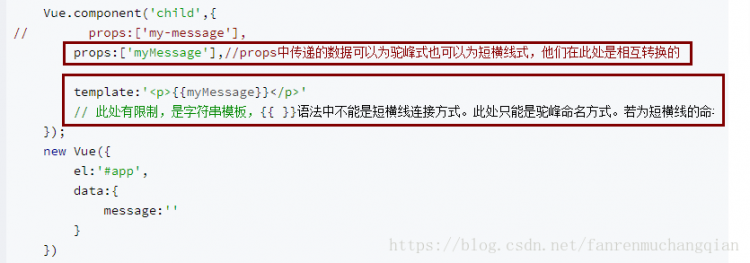
1,组件中使用camelCased(驼峰式)命名,在html中应改为kebab-case(短横线)命名方式。

2,自定义组件的v-model使用
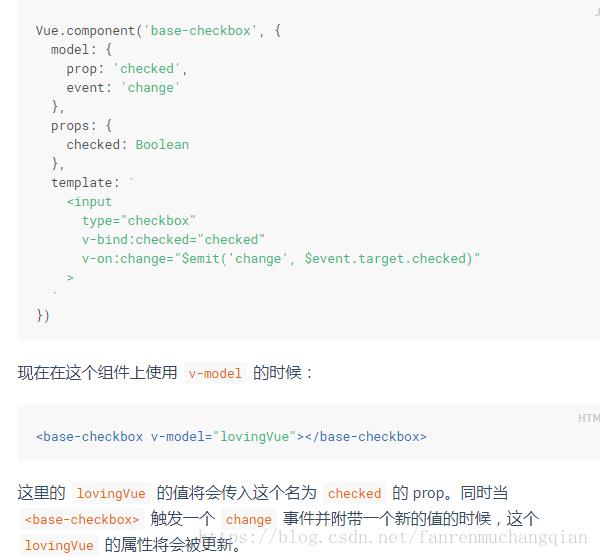
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。model 选项可以用来避免这样的冲突:

- 注意你仍然需要在组件的
props选项里声明checked这个 prop。
3,css作用域
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
以上是 vue开发小结 的全部内容, 来源链接: utcz.com/a/55620.html







