又发现一款纯js开源电子表格Luckysheet
据官网介绍这个电子表格插件,是一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源.
官网链接:
- Luckysheet官网
- 在线DEMO
特性包含:
- 表格设置,包括冻结行列、合并单元格、筛选、排序、查询、条件格式、批注;
- 支持数据分析功能包括透视表、分列、矩阵操作、内置385个计算函数;
- 支持一键截图、复制为json数据、共享编辑、excel与Luckysheet之间数据的复制粘贴.
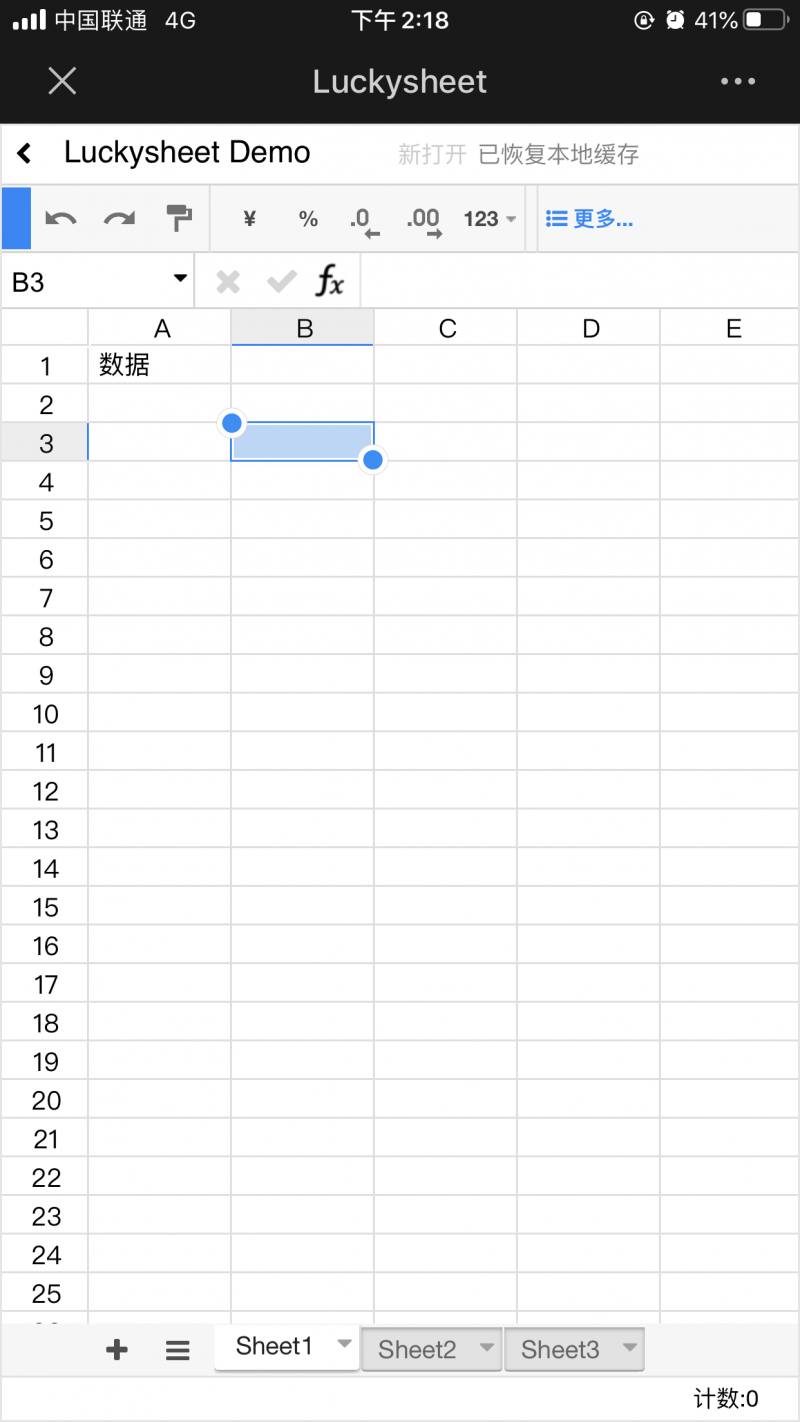
- 支持移动端查看
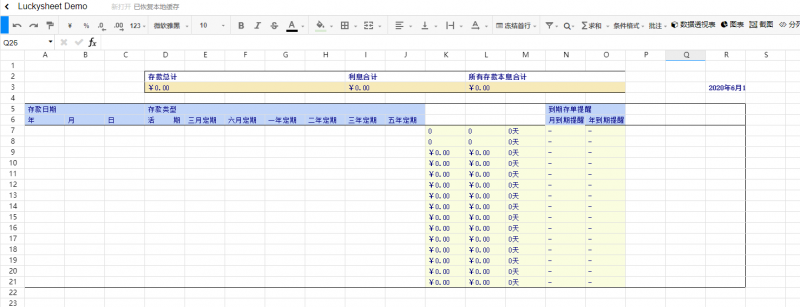
打开在线DEMO体验下,速度也很快,操作下来和excel基本一致,下面简单截取主要功能展示下核心功能:
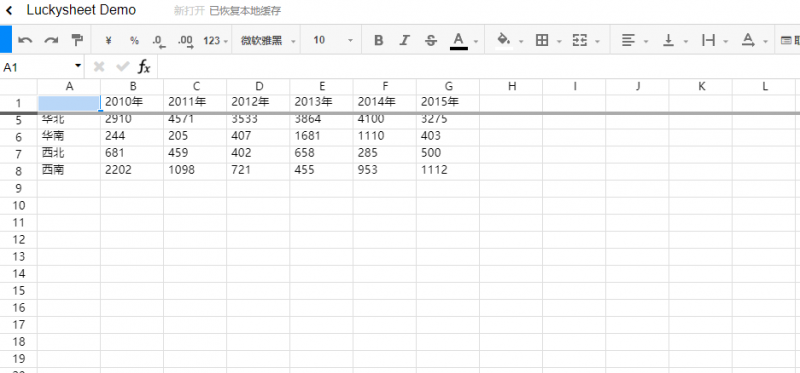
- 冻结首行,还包括冻结首列,冻结行列,冻结区域都支持

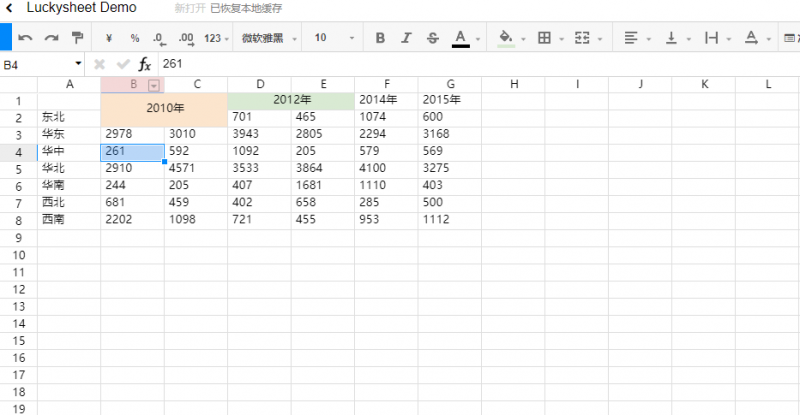
- 合并单元格

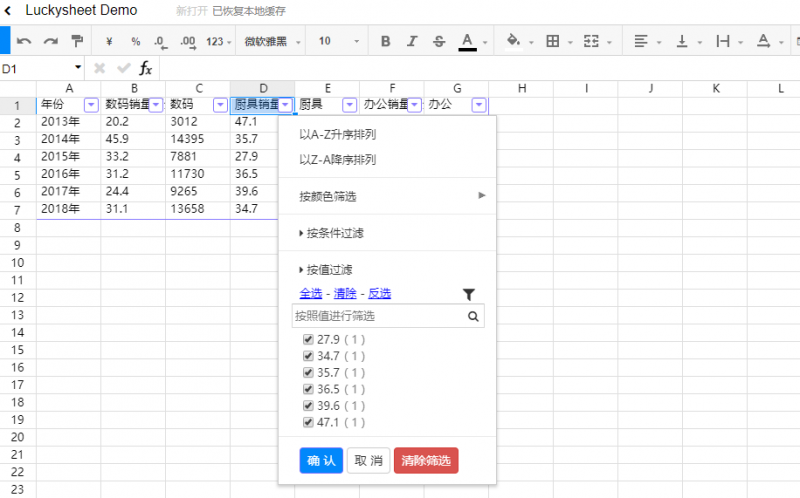
- 筛选,基本的升序,降序,支持按颜色筛选,按条件过滤,按值过滤等

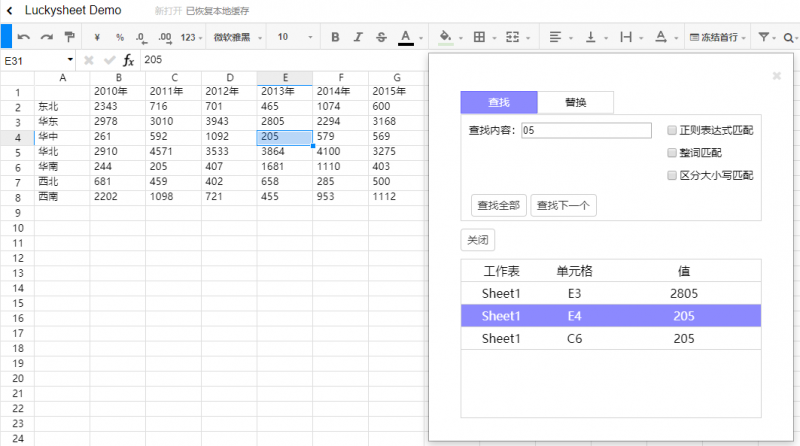
- 查找替换,支持正则表达式匹配,整词匹配,区分大小写匹配多种方式

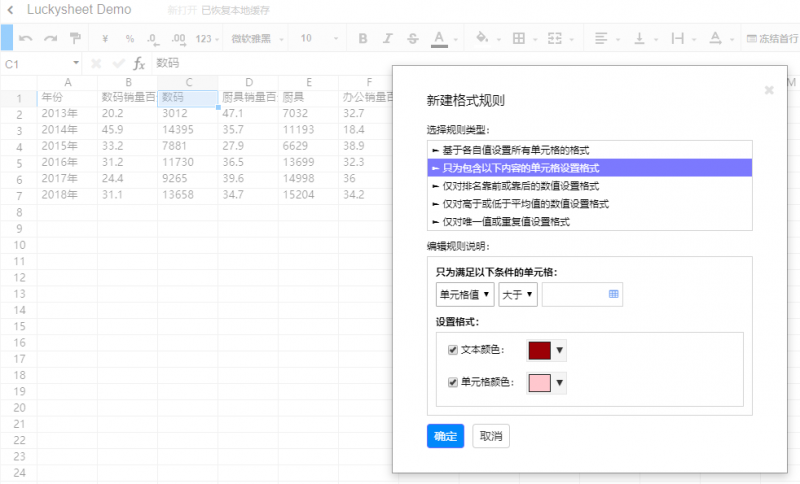
- 条件格式可以突出显示单元格规则,项目选取规则,数据条,色阶,图标集,还支持规则管理,新建自定义规则

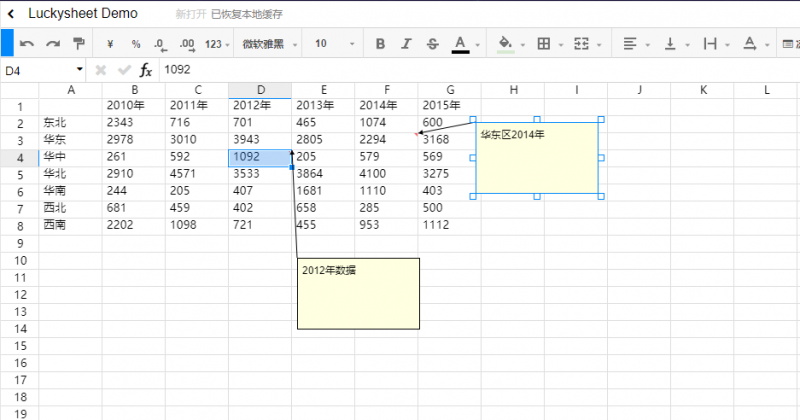
- 新建批注,可以一键隐藏或者显示全部批注

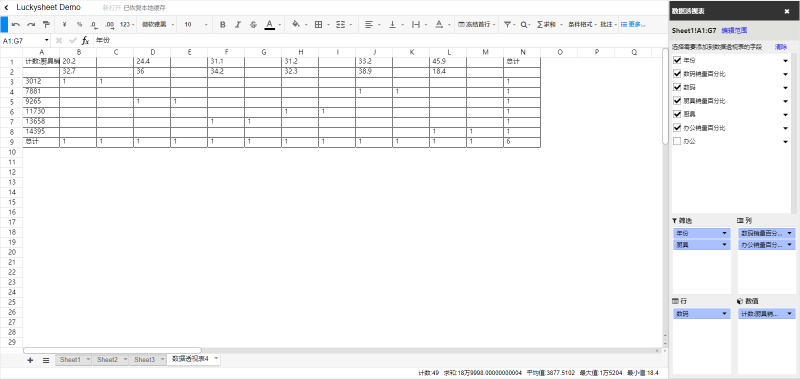
- 数据透视表,拖拽操作满足日常数据分析需求

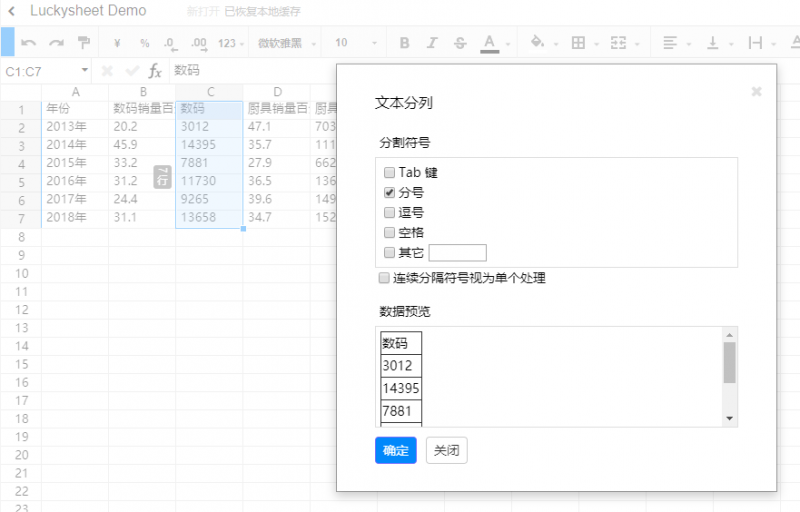
- 文本分列,支持tab键,逗号,分号,空格等分割符号

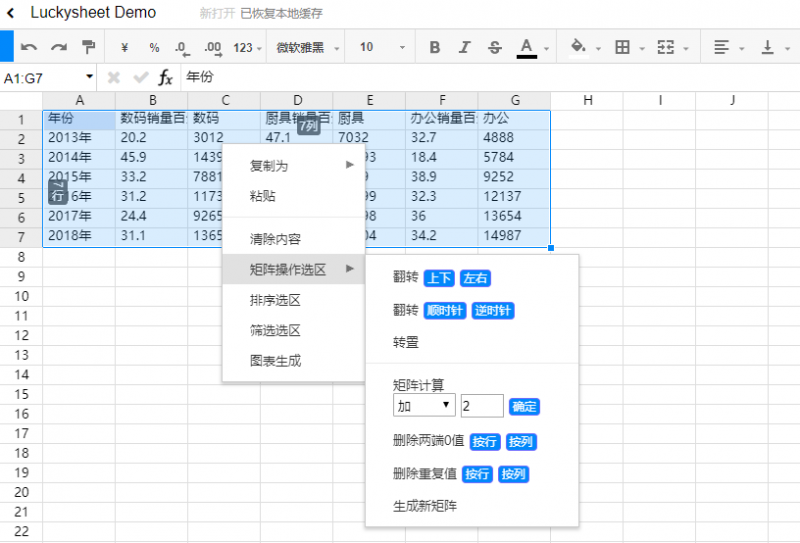
- 矩阵操作支持翻转,转置,矩阵计算等操作

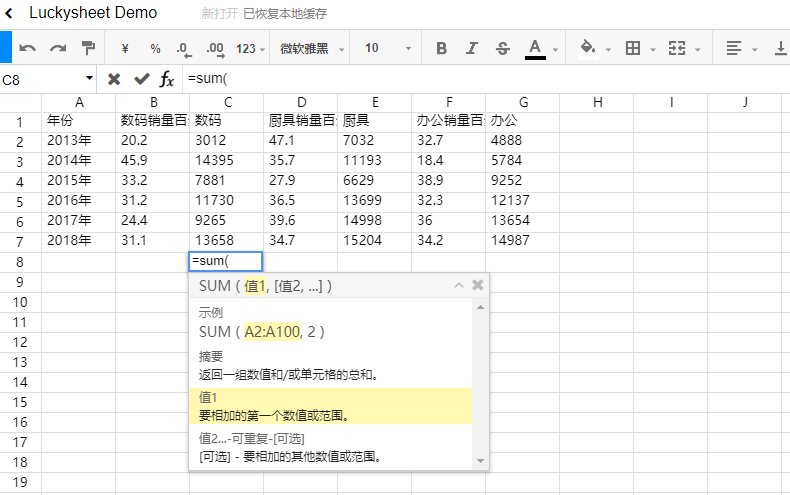
- 函数,除支持常用求和,平均值,计数,最大值,最小值外,支持几乎所有的excel函数,还有if公式生成器

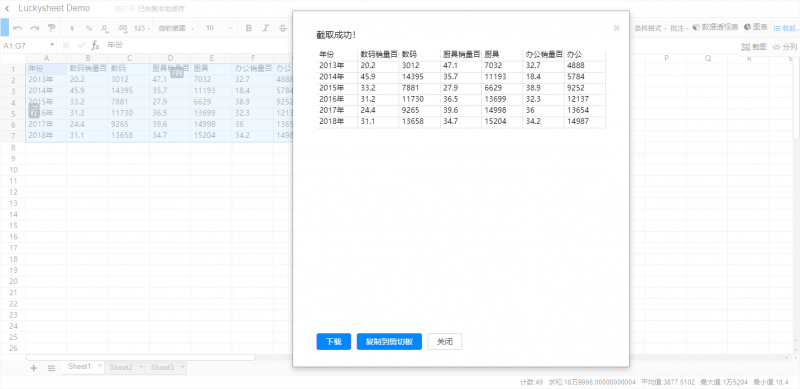
- 一键截图

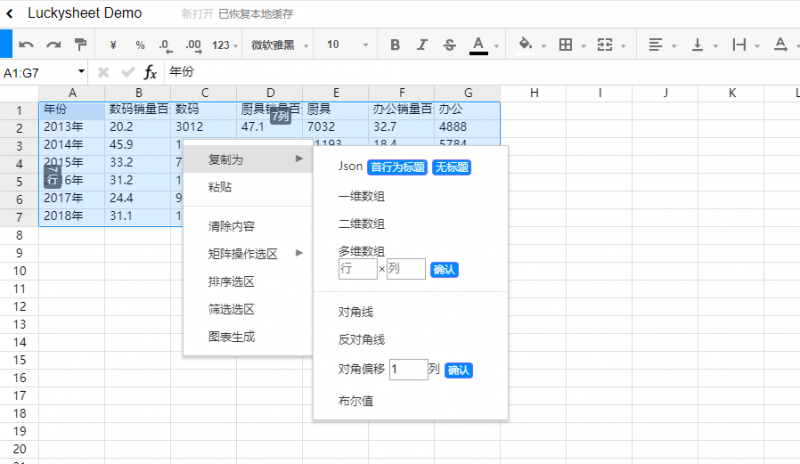
- 复制为json或者数组

- 复制excel数据粘贴到Luckysheet中仍然保持原格式

- 移动端支持,滑动体验好

看起来确实很强大,可以看到作者是很用心在做的,也在积极维护。
准备用在项目里,有兴趣大家一起交流。
那么我们项目里怎么使用呢?
下面带着大家跟着教程本地跑一跑看.
使用步骤:
- clone项目
git clone https://github.com/mengshukeji/Luckysheet.git- 安装依赖
cd Luckysheetnpm install
npm install gulp -g
- 开发者模式体验
npm run dev简单几步已经跑起来了,如果要引入自己的项目,需要通过npm run build打包出来,把dist文件夹内的文件copy到自己项目中引入使用。
目前来看,核心功能能够满足项目需要,但是应该是还有很多细节需要补充,文档还在进一步完善中,进一步期待吧。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布
以上是 又发现一款纯js开源电子表格Luckysheet 的全部内容, 来源链接: utcz.com/a/21683.html