Backgrid.js 基于 Backbone.js 用于构建语义表格组件
Backgrid.js 是一个基于 Backbone.js 用于构建语义和容易样式化的 HTML 表格组件。提供简单、直观的编程接口,Backgrid.js 目标是生成一组核心主干 UI 元素,为您提供您所期望的所有基本显示、排序和编辑功能,并创建一个优雅的 API,使扩展 Backgrid.js 更容易。

特点
- 响应式,表格的相关样式在修改数据后立即呈现。
- 简单实用,只需使用简单的 CSS 样式,就像普通的 HTML 表格一样。
- 高度模块化和可定制。组件只是简单的主干视图类,如果您已经知道主干,那么定制就很容易了。
- 轻量级,额外的功能已经被剥离成扩展,你可以很方便的使用这个扩展丰富您的项目
- 良好的测试用例。
兼容性
- Internet Explorer 8 [2]
- Internet Explorer 9+
- Chrome 4+
- Safari 4+
- Firefox 4+
- Opera 9+
支持上述浏览器的桌面和移动版本。
依赖关系
Backgrid.js 依赖于3个库来运行:
- jquery >= 1.7.0
- underscore.js ~ 1.5.0
- backbone.js >= 1.1.0
- 每个控件的各种依赖项。
安装
自0.3.0以来,BackGrid引入了对通过AMD和CommonJS加载的支持。
AMD
如果您使用AMD,建议您使用 bower
$ bower install backgrid
而 Backgrid.js 没有直接支持 对于 AMD,您可以使用 RequireJS shim 选项。
CommonJS
如果你喜欢CommonJS,组件 是一个很好的 Web 组件管理器,它同时构建了 JS 和 CSS 资源:
$ npm install backgrid
老式的方式
您也可以下载 Backgrid core 及其多样性 扩展 并引用 HTML 中的相关文件。
基本实例
收集与模型
在网格中显示任何表格数据之前,必须先获取数据。
在最基本的级别上,BackGrid假装每一行都是一个模型对象,整个表由一个简单的主干集合支持。
假设我们有一个区域信息对象列表:
var Territory = Backbone.Model.extend({});var Territories = Backbone.Collection.extend({
model: Territory,
url: "examples/territories.json"
});
var territories = new Territories();
格网
BackGrid 包的主要入口点是 Backgrid.Grid 类。您可以通过首先定义一些列来创建默认的 BackGrid,然后将该列列表和数据收集放到 Grid 构造函数中,如下所示:
var columns = [{ name: "id", // The key of the model attribute
label: "ID", // The name to display in the header
editable: false, // By default every cell in a column is editable, but *ID* shouldn't be
// Defines a cell type, and ID is displayed as an integer without the ',' separating 1000s.
cell: Backgrid.IntegerCell.extend({
orderSeparator: ''
})
}, {
name: "name",
label: "Name",
// The cell type can be a reference of a Backgrid.Cell subclass, any Backgrid.Cell subclass instances like *id* above, or a string
cell: "string" // This is converted to "StringCell" and a corresponding class in the Backgrid package namespace is looked up
}, {
name: "pop",
label: "Population",
cell: "integer" // An integer cell is a number cell that displays humanized integers
}, {
name: "percentage",
label: "% of World Population",
cell: "number" // A cell type for floating point value, defaults to have a precision 2 decimal numbers
}, {
name: "date",
label: "Date",
cell: "date"
}, {
name: "url",
label: "URL",
cell: "uri" // Renders the value in an HTML anchor element
}];
// Initialize a new Grid instance
var grid = new Backgrid.Grid({
columns: columns,
collection: territories
});
// Render the grid and attach the root to your HTML document
$("#example-1-result").append(grid.render().el);
// Fetch some countries from the url
territories.fetch({reset: true});

列定义列表 Backgrid.Grid 期望的只是一个 JSON 对象的列表,您可以将其硬编码到 HTML 模板中,或者在 DOM 准备就绪时从服务器检索。BackGrid 并不关心列定义来自何处,只要您将列表提供给 Grid 构造函数。
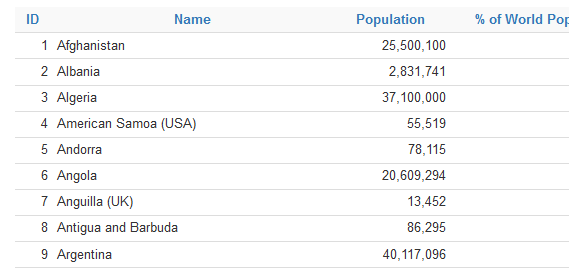
正如预期的那样,现在显示了一个基本的可编辑数据网格。默认情况下,所有列的标题都是标记和可排序的。ID 单元格不可编辑,并且所有其他单元格类型都内置了合理的验证。如果表太大,就会得到一个滚动条。
完整示例
如果您有像上面这样大的结果集,您可能希望能够分页和过滤结果。这在Backgrid.js中很容易实现。
Js附带了许多 过滤器 和一个 分页器 扩展,您可以将其加载到自己的代码中。
若要使用分页器,必须首先将集合声明为 Backbone.PageableCollection,它是 Backbone.js 集合的一个简单子类,具有添加的分页行为。
var PageableTerritories = Backbone.PageableCollection.extend({ model: Territory,
url: "examples/pageable-territories.json",
state: {
pageSize: 15
},
mode: "client" // page entirely on the client side
});
var pageableTerritories = new PageableTerritories();
// Set up a grid to use the pageable collection
var pageableGrid = new Backgrid.Grid({
columns: [{
// enable the select-all extension
name: "",
cell: "select-row",
headerCell: "select-all"
}].concat(columns),
collection: pageableTerritories
});
// Render the grid
var $example2 = $("#example-2-result");
$example2.append(pageableGrid.render().el)
// Initialize the paginator
var paginator = new Backgrid.Extension.Paginator({
collection: pageableTerritories
});
// Render the paginator
$example2.after(paginator.render().el);
// Initialize a client-side filter to filter on the client
// mode pageable collection's cache.
var filter = new Backgrid.Extension.ClientSideFilter({
collection: pageableTerritories,
fields: ['name']
});
// Render the filter
$example2.before(filter.render().el);
// Add some space to the filter and move it to the right
$(filter.el).css({float: "right", margin: "20px"});
// Fetch some data
pageableTerritories.fetch({reset: true});
相关链接
- 官网:http://backgridjs.com/
以上是 Backgrid.js 基于 Backbone.js 用于构建语义表格组件 的全部内容, 来源链接: utcz.com/p/232698.html









