【CSS】scss 里面父级节点伪类的宽度怎么根据子级宽度来进行计算?


scss 里面父级节点伪类的宽度怎么根据子级宽度来进行计算?
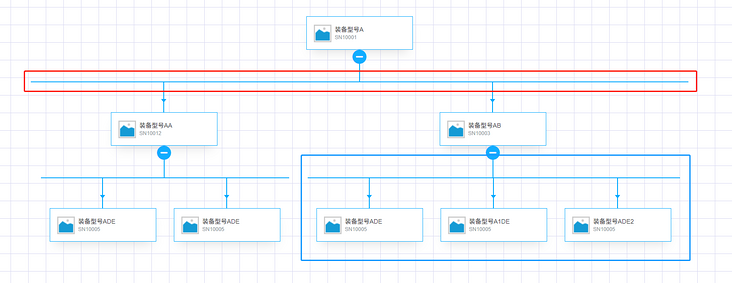
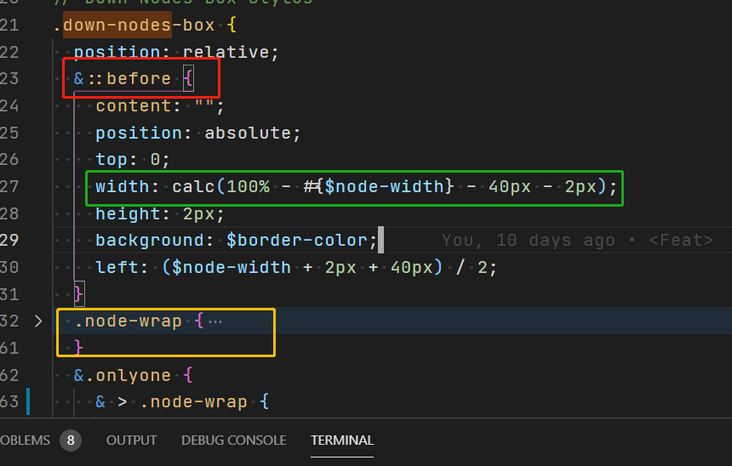
这个伪元素的宽度需要根据子一级节点宽度之和减去第一个宽度半值和最后一个宽度半值,
然后定位左侧偏移第一个子级节点宽度半值。
回答:

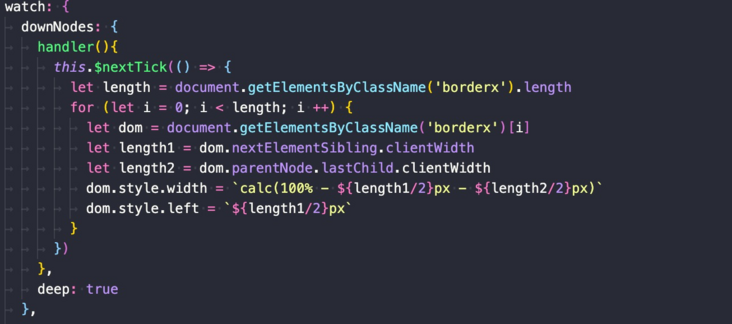
最后,发现使用scss来进行计算宽度比较麻烦,采取js进行计算。使用.borderx来显示横向线条
回答:
这条线你可以用子元素来显示。 只需要判断子元素firstchild和last的样式
以上是 【CSS】scss 里面父级节点伪类的宽度怎么根据子级宽度来进行计算? 的全部内容, 来源链接: utcz.com/a/153993.html