【CSS】关于echarts中的饼状图
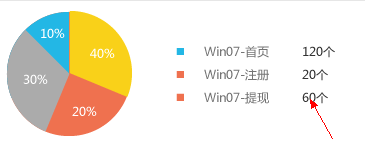
下图中的饼状图legend右侧对应的数据无法与单个的legend对齐,我之前的想法是分成了左右两个div,右侧数据(箭头所指)单独占一个div,但是不够灵活,一旦echarts图的legend的个数出现变化就无法与右侧的数据对齐,样式很难看,我要实现的效果是:右侧的数据始终与左侧的legend水平对齐,能够随着legend的变化而变化,legend和data(后台传过的来这个两个都是数组的形式)都是动态生成的,。请大神指点!

回答:
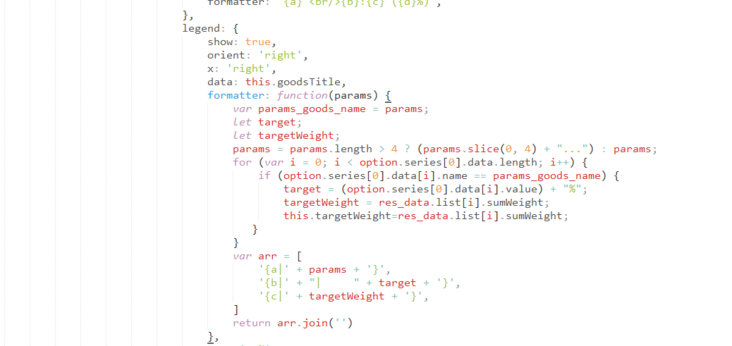
变通下:
app.title = '环形图'; var obj={
'直接访问':111,
'邮件营销':111,
'联盟广告':111,
'视频广告':111,
'搜索引擎':111
};
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
formatter: function (name) {
return name+' '+obj[name]+'个';
}
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};
回答:
泻药! legend.formatter:......, 楼上正解!
回答:

这样设置就行了
以上是 【CSS】关于echarts中的饼状图 的全部内容, 来源链接: utcz.com/a/154001.html


