【CSS】css字体样式加填充色而不是背景色
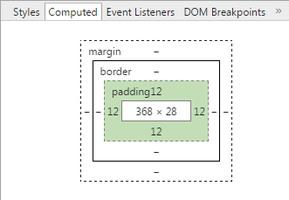
有个字体样式如下:
想要在心里面加上颜色而不是整个包裹心的span都有颜色
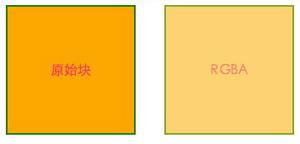
错误的效果如下:
span定义如下:
<span class="iconfont"></span>如果加上background-color的话会出现上图的效果,直接用color只会心形的边框有颜色,现在想实现心的里面有颜色
求指教
回答:
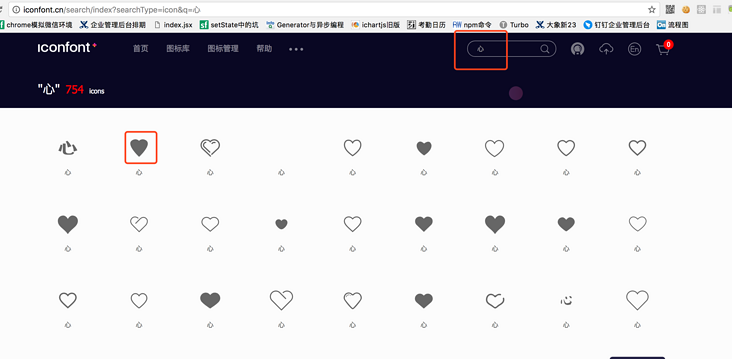
你的iconfont图标有问题,你像楼上一样,用一个实心的图标,直接设置字体颜色

回答:
用这个❤
以上是 【CSS】css字体样式加填充色而不是背景色 的全部内容, 来源链接: utcz.com/a/153914.html