【CSS】appcan开发JS SDK使用: tab初始化的时候效果不正确
tab初始化之后,看到是不正确的显示,下面的蓝色条是一半的,如下图:
当点击过已完成,再点击可参加时,效果就正常了,如下图:
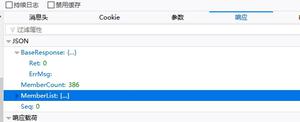
首次进入时已参加的效果,默认是<div class="focus utra bc-head" style="width: 50px; -webkit-transform: translateX(0px);"></div>,
在tabview的appcan.tab参数配置完成后,加一句$('.focus').css("width","160px");将之强制改为正常效果,在模拟调试器上预览正常效果如第二张图片,
但是,手机上看,还是第一张图,不起作用
请问,这是什么原因造成的?又怎么解决这个问题?
回答:
这个问题早就解决掉了,一直忘了来回答下。
是因为因为初始化加载tab时它默认display:none,要在其标签display:block后,再初始化就好了。
这个问题类似于appcan官网上的常见问题中的第七条 页面中有多个pane,每个pane下对应一个slider,切换tab标签slider不显示 的问题。
以上是 【CSS】appcan开发JS SDK使用: tab初始化的时候效果不正确 的全部内容, 来源链接: utcz.com/a/153911.html