Sass 基础 颜色函数
色彩是设计的一个美妙元素和一个至关重要的工具,同时他能帮助你更好的抓住您的客户。更为重要的是,色彩能帮你表达某些特定的情感,把用户视线带到特点的地方或者帮助你传达信息。在 Web 设计中,主要依靠颜色来表达你的色彩。
如果你只是直接丢一堆颜色给用户,他们也不会集中注意力在你的设计上的。色彩很微妙,所以为了让色彩成为可被利用的工具我们必须正确使用它。像其他设计元素一样,色彩也要好好利用才能发挥它的魔力。
但实际中,仅依靠 CSS 常用的颜色功能并不能迅速帮我们锁定需要的颜色。特别在很多时候,设计师在设计图中并没有明显标注某个控件其他状态颜色值时,我们不得不依靠设计工具,获取相近色。可这种方法并不是理想方法,很多时候让你的颜色(特别对颜色不感冒的同学)偏离你的产品,直接让你无法抓住你的客户。
虽然这样的工作可以依靠工具完成,但对于一位码农来说,不停的在工具之间进行切换,真心的是蛋疼。为了让你今后不在蛋疼,Sass给我们提供了多种 颜色函数,帮助大家快速,准确获取相应的颜色。
Sass 的颜色函数
在 Sass 的官方文档中,列出了 Sass 的 颜色函数 清单,从大的方面主要分为RGB、HSL和 Opacity 三大类函数,当然其还包括一些其他颜色函数,比如说adjust-color、change-color等等。
RGB 颜色函数
rgb颜色只是颜色中的一种表达方式,其中R是“red”表示红色,而G是“green”绿色,B是“blue”蓝色。在Sass中为RGB颜色提供六种函数:
- rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
- rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
- red($color):从一个颜色中获取其中红色值;
- green($color):从一个颜色中获取其中绿色值;
- blue($color):从一个颜色中获取其中蓝色值;
- mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
仅从概念上,或许大家没有太多的概念,我们通过下面的命令来做一个简单的测试:
$ sass -i //在终端运行这个命令,开启Sass的函数计算接下来,分别在终端使用RGB函数来进行计算,看其最终结果:
$ sass -i>> rgb(200,40,88) //根据r:200,g:40,b:88计算出一个十六进制颜色值
#c82858
>> rgba(#c82858,.65) //根据#c82858的65%透明度计算出一个rgba颜色值
rgba(200, 40, 88, 0.65)
>> red(#c82858) //从#c82858颜色值中得到红色值200
200
>> green(#c82858) //从#c82858颜色值中得到绿色值40
40
>> blue(#c82858) //从#c82858颜色值中得到蓝色值88
88
>> mix(#c82858,rgba(200,40,80,.65),.3) //把#c82858和rgba(200,40,88,.65)两颜色按比例混合得到一个新颜色
rgba(200, 40, 80, 0.65105)
从上面的简单运算结果可以很清晰的知道。在RGB颜色函数中,在实际中常用的主要是rgba()和mix()两个函数,而rgb()函数只能快速的将一个rgb颜色转换成十六进制颜色表达,red()、green()和blue()函数,只能取得某一颜色的一个值,对于颜色上使用并无太大作用(或许他的好处,我还没有理解过来)。接下来,主要来实战一下rgba()和mix()函数在实际中的运用。
RGBA()函数
rgba()函数主要用来将一个颜色根据透明度转换成rgba颜色。其语法有两种格式:
rgba($red,$green,$blue,$alpha)//将一个rgba颜色转译出来,和未转译的值一样rgba($color,$alpha) //将一个Hex颜色转换成rgba颜色
其中rgba($color,$alpha)函数作用更大,主要运用在这样的情形之中。假设在实际中知道的颜色值是#f36或者red,但在使用中,需要给他们配上一个透明度,这个时候在原来的CSS中,首先需要通过制图工具,得到#f36或red颜色的R、G、B值,而不能直接使用:
//CSScolor: rgba($f36,.5);//这是无效的写法
但在Sass中,RGBA()函数就能解决这个问题。我们先来看一个简单的例子,假设在变量中定义了一个基本的变量:
$color: #f36;$bgColor: orange;
$borderColor:green;
同时给他们加上.65的透明度:
//SCSS.rgba {
color: rgba(#f36,.5);
background: rgba(orange,.5);
border-color: rgba(green,.5);
}
在这个实例中,我们使用了Sass的rgba函数,在括号是函数的参数,第一个参数是需要转换的颜色,他可以是任何颜色的表达方式,也可以是一个颜色变量;第二个参数是颜色的透明度,其值是0~1之间。上面的代码转译出来:
.rgba { color: rgba(255, 51, 102, 0.5);
background: rgba(255, 165, 0, 0.5);
border-color: rgba(0, 128, 0, 0.5);
}
在来看一个调用前面定义的变量:
//SCSS.rgba {
color: rgba($color,.5);
background: rgba($bgColor,.5);
border-color: rgba($borderColor,.5);
}
//CSS
.rgba {
color: rgba(255, 51, 102, 0.5);
background: rgba(255, 165, 0, 0.5);
border-color: rgba(0, 128, 0, 0.5);
}
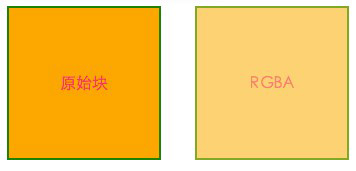
我想您应该会看到一个变化,通过rgba函数,指定一个透明值,将原色转换成另外一个颜色:

Mix()函数
Mix函数是将两种颜色根据一定的比例混合在一起,生成另一种颜色。具体地说,选择权重是每个RGB的百分比来衡量,当然透明度也会有一定的权重。其中指定的比例会包括在返回的颜色中。默认的的比例是50%,这意味着两个颜色各占一半,如果指定的比例是25%,这意味着第一个颜色所占比例为25%,第二个颜色所占比例为75%。其使用语法如下:
mix($color-1,$color-2,$weight);$color-1和$color-2指的是你需要合并的颜色,颜色可以是任何表达式,也可以是颜色变量。$weight合并的比例,默认值为50%,其取值范围是0~1之间。
其使用方法也很简单:
mix(#f00, #00f) => #7f007fmix(#f00, #00f, 25%) => #3f00bf
mix(rgba(255, 0, 0, 0.5), #00f) => rgba(63, 0, 191, 0.75)
在前面的基础上,做一个修改:
//SCSS$color1: #a63;
$color2: #fff;
$bgColor1: #f36;
$bgColor2: #e36;
$borderColor1:#c36;
$borderColor2:#b36;
.mix {
background: mix($bgColor1,$bgColor2,.75);
color: mix($color1,$color2,.25);
border-color: mix($borderColor1,$bgColor2,.05);
}
//CSS
.mix {
background: #ee3366;
color: #fefefe;
border-color: #ed33
}
看下对比效果:

这就是Mix函数的工作原理,在函数中指定三个函数,前两个函数是你想混合的颜色(记住,你可以通过颜色变量、十六进制、RGBA、RGB、HSL或者HSLA颜色值)。第三个参数是第一种颜色的比例值。
HSL颜色函数
HSL给我们带来了一个更直观的颜色控制,我们时常需要让一个颜色比另一个颜色更暗一点或者说更亮一点。比如说“a:hover”状态下我们需要把一个颜色变暗一点,那么使用“HSL”是非常方便的,反而我们使用十六进制那就需要更多的时间调试。而这个“HSL”他只是一个简单的数量变化。
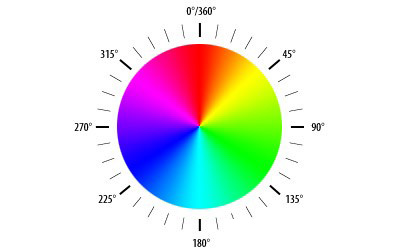
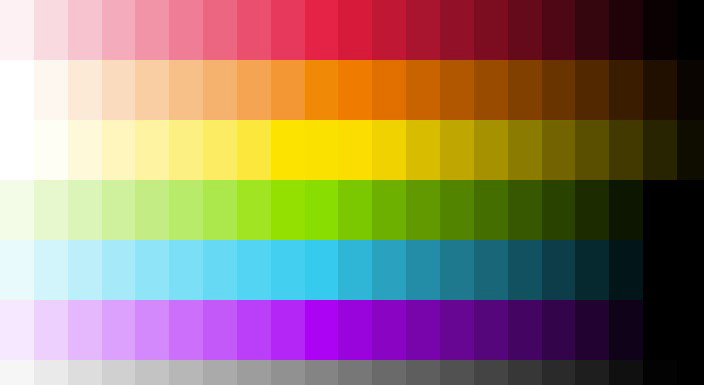
“HSL”所表示的是“H:色相”,“S:饱和度”,“L:亮度”。色相是在色盘上的颜色(见下图),颜色的选择是使用饱和度:“0度是红色”,“120度为绿色”和“240度为蓝色”。

在看一个在线的HSL工具,会有更好的理解:

虽然这些工具都很优秀,但我们今天要讨论的是Sass函数。在Sass中提供了一系列有关于HSL的颜色函数,以供大家使用,其中常用的有saturation、lightness、adjust-hue、lighten、darken等等。接下来我们先来了解一下HSL颜色函数包括哪些具体的函数,所起的作用是什么。
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
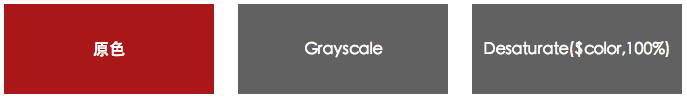
- grayscale($color):将一个颜色变成灰色,相当于
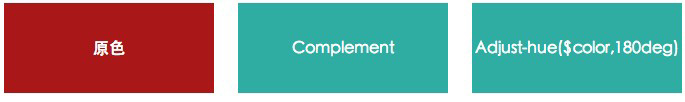
desaturate($color,100%); - complement($color):返回一个补充色,相当于
adjust-hue($color,180deg); - invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
同样在你的终端,通过sass -i来对上面的各个函数做一个简单测试:
>> hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色#7aa3b8
>> hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色
rgba(122, 163, 184, 0.8)
>> hue(#7ab)//得到#7ab颜色的色相值
195deg
>> saturation(#7ab)//得到#7ab颜色的饱和度值
33.33333%
>> lightness(#7ab)//得到#7ab颜色的亮度值
60%
>> adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg
#33ff66
>> lighten(#f36,50%) //把#f36颜色亮度提高50%
#ffffff
>> darken(#f36,50%) //把#f36颜色亮度降低50%
#33000d
>> saturate(#f36,50%) //把#f36颜色饱和度提高50%
#ff3366
>> desaturate(#f36,50%) //把#f36颜色饱和度降低50%
#cc667f
>> grayscale(#f36) //把#f36颜色变成灰色
#999999
>> complement(#f36)
#33ffcc
>> invert(#f36)
#00cc99
在HSL函数中,hsl()和hsla()函数主要是通过颜色的H、S、L或者A几个参数获取一个rgb或rgba表达的颜色,这两个函数与CSS中的无太大区别,只是使用这两个函数能帮助您知道颜色的十六进制表达式和rgba表达式。
而hue()、saturation()和lightness()函数主要是用来获取指定颜色中的色相值、饱和度和亮度值。对于颜色表达没有太多的实际作用。
HSL函数中最常见的应该是lighten()、darken()、saturate()、desaturate()、grayscale()、complement()和 invert()几个函数。接下来,我们针对这几个函数来做进一步的了解与学习。
lighten() & darken()函数
lighten()和darken()两个函数都是围绕颜色的亮度值做调整的,其中lighten()函数会让颜色变得更亮,与之相反的darken()函数会让颜色变得更暗。这个亮度值可以是0~1之间,不过常用的一般都在3%~20%之间。
来看一个简单的实例,首先定义一个颜色变量:
$baseColor: #ad141e;使用lighten()和darken()函数来修改10%的亮度值:
//SCSS.lighten {
background: lighten($baseColor,10%);
}
.darken{
background: darken($baseColor,10%);
}
//CSS
.lighten {
background: #db1926;
}
.darken {
background: #7f0f16;
}

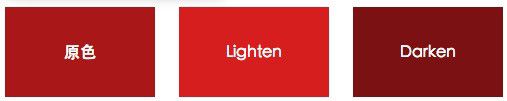
从效果中,明显看出颜色之间的差异,我们使用函数lightness()函数来验证一下三个颜色之间亮度值的变化:
>> lightness(#ad141e) //原色的亮度值37.84314%
>> lightness(#db1926) //在原色的亮度值基础上增加10%
47.84314%
>> lightness(#7f0f16) //在原色的亮度值基础上减少10%
27.84314%
lighten()和darken()函数只是在原始颜色的基础上对亮度值进行运算操作,但是生成出来的新颜色在色相和饱和度会有略微的变化,比如上面的实例生成的新颜色与原始色在色相与饱和度值的对比:
>> hue(#ad141e)356.07843deg
>> hue(#db1926)
355.97938deg
>> hue(#7f0f16)
356.25deg
>> saturation(#ad141e)
79.27461%
>> saturation(#db1926)
79.5082%
>> saturation(#7f0f16)
78.87324%
如果有点颜色概念基础的同学应该都清楚,不管什么颜色当其亮度值趋近于0时,颜色会越来越暗,直到变成了黑色;反之,当其亮度值趋近于100%时,颜色会越来越亮,直到变成了白色。但当使用lighten()和darken()函数对一个颜色的亮度值计算时,会碰到两个极端,lighten()函数会让新颜色的亮度值超过100%,而darken()函数会让新颜色的亮度值低于0变成负数。可实际上任何颜色的亮度值都在0~100%之间,如此一来,Sass的lighten()和darken()函数又将会如何处理呢?
带着上面的疑问,我们一起来做一个简单性的测试。从上面的示例中得知#ad1414的亮度值为37.84314%,为了让新颜色的亮度值大于100%和小于0,在对应的函数,做一些调整:
//SCSS.lighten {
background: lighten($baseColor,70%);
}
.darken{
background: darken($baseColor,40%);
}
//CSS
.lighten {
background: white;
}
.darken {
background: black;
}
上面的例子说明了一切问题。当颜色的亮度值接近或大于100%,颜色会变成白色;反之颜色的亮度值接近或小于0时,颜色会变成黑色。
saturate() & desaturate()函数
这两个函数是通过改变颜色的饱和度来得到一个新的颜色,他们和前面介绍的修改亮度得到新颜色的方法非常相似。
//SCSS.saturate {
background: saturate($baseColor,30%);
}
.desaturate {
background: desaturate($baseColor,30%);
}
//CSS
.saturate {
background: #c1000d;
}
.desaturate {
background: #903137;
}

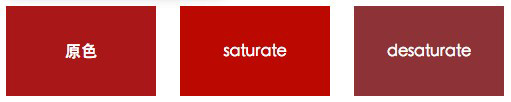
颜色变了。同样使用saturation()函数在终端中进行计算一下,看看他们有起了什么样的变化:
>> saturation(#ad141e) //原色的饱和度79.27461%
>> saturation(#c1000d) //在原色饱和度基础上增加30%,超过100%时按100%计算
100%
>> saturation(#903137) //在原色饱和度基础上减少30%,小于0时按0计算
49.2228%
adjust-hue()函数
这个是通过调整颜色的色相换算一个新颜色。他需要一个颜色和色相度数值。通常这个度数值是在-360deg至360deg之间,当然了可以是百分数:
//SCSS.adjust-hue-deg {
background: adjust-hue($baseColor,30deg);
}
.adjust-hue-per {
background: adjust-hue($baseColor,30%);
}
//CSS
.adjust-hue-deg {
background: #ad5614;
}
.adjust-hue-per {
background: #ad5614;
}

从转译出来的代码,不难发现他们的颜色是一样的。尝试多次,如果两个值(抛弃deg和100%)相同,计算出来的颜色也会一样。
同样的,可以通过hue()函数得到颜色转换前后的色相值:
>> hue(#ad141e) //原颜色色相值356.07843deg
>> hue(#ad5614) //在原色色相基础上增加30deg
25.88235deg
这里有一个很有意思的地方,在HSL颜色表达方式上,色相是从-360和360之间,负值逆时针转,正值顺时针转。在这个实例中,原色的色相值约356deg,加上30deg后,新颜色变成了386deg,但我们的色盘中并没有比360deg更大的值,此时新颜色的值也并不会是386deg,那将怎么办呢?其实很简单,当值大于360deg时,表示色盘转完了一圈,继续顺时针转余下的值(这里是26deg),那么这个继续转的值就是新颜色的色相值。小伙伴们,看到这个,你是不是又有点惊了。反之,得到的负数值也是一样的道理。
grayscale()函数
这个函数会颜色的饱和度值直接调至0%,所以此函数与desaturate($color,100%)所起的功能是一样的。一般这个函数能将彩色颜色转换成不同程度的灰色。例如:
//SCSS.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
//CSS
.grayscale {
background: #616161;
}
.desaturate {
background: #616161;
}

看看计算出来的HSL各个值的变化:
>> hue(#ad141e)356.07843deg
>> hue(#616161)
0deg
>> saturation(#ad141e)
79.27461%
>> saturation(#616161)
0%
>> lightness(#ad141e)
37.84314%
>> lightness(#616161)
38.03922%
结过grayscale()函数处理过的颜色,其最大的特征就是颜色的饱和度为0。
complement()函数
complement()函数也是非常的神奇,可以在原色上得到一个补充色。这个函数与adjust-hue($color,180deg)取得的效果是一样的。如:
//SCSS.complement {
background: complement($baseColor);
}
.adjust-hue {
background: adjust-hue($baseColor,180deg);
}
//CSS
.complement {
background: #14ada3;
}
.adjust-hue {
background: #14ada3;
}

颜色变换前后的参数变化对照:
>> hue(#ad141e)356.07843deg
>> hue(#14ada3)
176.07843deg
>> saturation(#ad141e)
79.27461%
>> saturation(#14ada3)
79.27461%
>> lightness(#ad141e)
37.84314%
>> lightness(#14ada3)
37.84314%
很明显,complement()函数就是让原颜色的色相减去180deg,得到的新值就是新颜色的色相值,而新旧颜色的饱和度和亮度值,并没有任何的差异。
invert()函数
invert()函数也是一个神奇的函数。根据颜色的R、G和B单独进行反相,然后合并到一起,当然其中的透度值A也可以结合进来。
首先们来看一个示例:
//SCSS$baseColor1: #ad141e;
$baseColor2: #d90fec;
.invert1 {
background: invert($baseColor1);
}
.invert2 {
background: invert($baseColor2);
}
//CSS
.invert1 {
background: #52ebe1;
}
.invert2 {
background: #26f013;
}

通过函数实现非常简单,大家更想知道的是这个反相是如何出来的。如果你要是感兴趣,可以仔细阅读一下这个反相计算的原理。
首先,我们常见的颜色十六进制表达方式中,能看到表达颜色的数字为0~9,字母为a~f而其中a~f我们可以理解为对应的数字为10~15:
1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - a(10) - b(11) - c(12) - d(13) - e14 - f(15) 而我们的颜色对应的是:
|--------|--------|--------|--------|| | R | G | B |
|--------|--------|--------|--------|
| 原色 | ad | 14 | 1e |
|--------|--------|--------|--------|
| 反相色 | 52 | eb | e1 |
|--------|--------|--------|--------|
继续拆分:
|--------|----|----|----|----|----|----|| | r1 | r2 | g1 | g2 | b1 | b2 |
|--------|----|----|----|----|----|----|
| 原色 | y1 | y2 | y3 | y4 | y5 | y6 |
|--------|----|----|----|----|----|----|
| 反相色 | i1 | i2 | i3 | i4 | i5 | i6 |
|--------|----|----|----|----|----|----|
接下来做一个加法运算:
r1 = y1 + i1 = 15 = Fr2 = y2 + i2 = 15 = F
g1 = y3 + i3 = 15 = F
g2 = y4 + i4 = 15 = F
b1 = y5 + i5 = 15 = F
b2 = y6 + i6 = 15 = F
基中y代表的是原色中的各色值位置,i代表反相色各色值位置,例如这里,对应的y1~y6值分别为:
原色 => $baseColor1 => #ad141ey1 = a => y1 = 10
y2 = d => y2 = 13
y3 = 1
y4 = 4
y5 = 1
y6 = e => y6 = 14
根据前面总结的公式,就可以轻松的算出反相色各位置的值:
i1 = 15 - y1 = 15 - 10 = 5i2 = 15 - y2 = 15 - 13 = 2
i3 = 15 - y3 = 15 - 1 = 14 => e
i4 = 15 - y4 = 15 - 4 = 11 => b
i5 = 15 - y5 = 15 - 1 = 14 => e
i6 = 15 - y6 = 15 - 14 = 1
在把得出的颜色值进行合并,得出颜色值为#52ebe1,与转译出来的颜色刚好稳合。根据同样的方法,可以将第二个颜色#d90fec的反相色计算出来:
i1 = 15 - y1 = 15 - d = 15 - 13 = 2i2 = 15 - y2 = 15 - 9 = 6
i3 = 15 - y3 = 15 - 0 = 15 => f
i4 = 15 - y4 = 15 - f = 15 - 15 = 0
i5 = 15 - y5 = 15 - e = 15 - 14 = 1
i6 = 15 - y6 = 15 - c = 15 - 12 = 3
那么根据计算出来,得到的反相颜色为#26f013。和使用函数转译出来的值是一样的。
如果你的颜色带有一个透明度参数,比如说是一个rgba颜色,那么通过invert()函数转换出来的新颜色,并不会对颜色中的透明度值a做任何的计算,他们保持不变,仅到R、G和B值做计算。
//SCSS$baseColor: rgba(20,30,40,.7);
.invert {
background: invert($baseColor);
}
//CSS
.invert {
background: rgba(235, 225, 215, 0.7);
}
通过这个实例,大家还可以根据RGB颜色值方法来进行计算,因为不管哪个色值,他们的范围都是在0~255之间,这样就可以很轻构的实现。
- 根据
red(),green()和blue()函数获取任何颜色的R,G和B值; - 将得到的
R、G和B值与255进行减法运算,分别得到新颜色的R,G和B值; - 根据不同的颜色函数将颜色转换成自己需要的表达式。(此步可以忽略不计)
实战一下#de90fa、hsl(30,45%,8%)和hsla(232,80%,3%,.6):
>> red(#de90fa)222
>> green(#de90fa)
144
>> blue(#de90fa)
250
>> red(hsl(30,45%,8%))
30
>> green(hsl(30,45%,8%))
20
>> blue(hsl(30,45%,8%))
11
>> red(hsla(232,80%,3%,.6))
2
>> green(hsla(232,80%,3%,.6))
3
>> blue(hsla(232,80%,3%,.6))
14
将各自颜色组合起来:
#de90fa = rgb(222,144,250)hsl(30,45%,8%) = rgb(30,20,11);
hsla(232,80%,3%,.6) = rgb(2,3,14);
让各值也255计算得出:
#de90fa 反相 => rgb(33,111,5)hsl(30,45%,8%)反相 => rgb(225,235,244)
hsla(232,80%,3%,.6)反相 => rgba(253,252,241,.6)//透明度不变
通过rgb()和rgba()颜色函数,可以得到新颜色:
>> rgb(33,111,5)#216f05
>> rgb(225,235,244)
#e1ebf4
>> rgba(253,252,241,.6)
rgba(253, 252, 241, 0.6)
为了验证,我们这样的计算方法是正确的,可以使用invert()函数来验证一下:
//SCSS$baseColor1: #de90fa;
$baseColor2: hsl(30,45%,8%);
$baseColor3: hsla(232,80%,3%,.6);
.invert1 {
background: invert($baseColor1);
}
.invert2 {
background: invert($baseColor2);
}
.invert3 {
background: invert($baseColor3);
}
//CSS
.invert1 {
background: #216f05;
}
.invert2 {
background: #e1ebf4;
}
.invert3 {
background: rgba(253, 252, 241, 0.6);
}
转译出来的反相颜色与计算出来的反相颜色是一模一样的。
Opacity 函数
在CSS中除了可以使用rgba、hsla和transform来控制颜色透明度之外,还可以使用opacity来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在Sass中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
- alpha($color) /opacity($color):获取颜色透明度值;
- rgba($color, $alpha):改变颜色的透明度值;
- opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
- transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。
alpha()&opacity() 函数
alphpa()和opacity()函数很简单,与前面介绍的red(),green()等函数很类似。这个函数的主要功能是用来获取一个颜色的透明度值。如果颜色没有特别指定透明度,那么这两个函数得到的值都会是1:
>> alpha(red)1
>> alpha(rgba(red,.8))
0.8
>> opacity(red)
1
>> opacity(rgba(red,.8))
0.8
rgba()函数
在介绍RGB函数一节中,有一个rgba()函数可以创建一个颜色,此这个rgba()函数主要用来对一个颜色修改其透明度。其接受两个参数,第一个参数为颜色,第二个参数是你需要设置的颜色透明值。
>> rgba(red,.5)rgba(255, 0, 0, 0.5)
>> rgba(#dedede,.5)
rgba(222, 222, 222, 0.5)
>> rgba(rgb(34,45,44),.5)
rgba(34, 45, 44, 0.5)
>> rgba(rgba(33,45,123,.2),.5)
rgba(33, 45, 123, 0.5)
>> rgba(hsl(33,7%,21%),.5)
rgba(57, 54, 50, 0.5)
>> rgba(hsla(33,7%,21%,.9),.5)
rgba(57, 54, 50, 0.5)
opacify() & fade-in()函数
这两个函数是用来对已有颜色的透明度做一个加法运算,会让颜色更加不透明。其接受两个参数,第一个参数是原始颜色,第二个参数是你需要增加的透明度值,其取值范围主要是在0~1之间。当透明度值增加到大于1时,会以1计算,表示颜色不具有任何透明度。
>> opacify(rgba(22,34,235,.6),.2)rgba(22, 34, 235, 0.8)
>> opacify(rgba(22,34,235,.6),.5)
#1622eb
>> opacify(hsla(22,34%,23%,.6),.15)
rgba(79, 53, 39, 0.75)
>> opacify(hsla(22,34%,23%,.6),.415)
#4f3527
>> opacify(red,.15)
#ff0000
>> opacify(#89adde,.15)
#89adde
>> fade-in(rgba(23,34,34,.5),.15)
rgba(23, 34, 34, 0.65)
>> fade-in(rgba(23,34,34,.5),.615)
#172222
其中fade-in()函数又名fade_in()函数。其所起作用等效。
transparentize() & fade-out()函数
transparentize()和fade-out()函数所起作用刚好与opacify()和fade-in()函数相反,让颜色更加的透明。这两个函数会让透明值做减法运算,当计算出来的结果小于0时会以0计算,表示全透明。
>> transparentize(red,.5)rgba(255, 0, 0, 0.5)
>> transparentize(#fde,.9)
rgba(255, 221, 238, 0.1)
>> transparentize(rgba(98,233,124,.3),.11)
rgba(98, 233, 124, 0.19)
>> transparentize(rgba(98,233,124,.3),.51)
rgba(98, 233, 124, 0)
>> fade-out(red,.9)
rgba(255, 0, 0, 0.1)
>> fade-out(hsla(98,6%,23%,.5),.1)
rgba(58, 62, 55, 0.4)
>> fade-out(hsla(98,6%,23%,.5),.6)
rgba(58, 62, 55, 0)
其他颜色函数
除了上述介绍的函数之外,Sass还提供了其他的一些颜色函数:
- adjust-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]):通过调整颜色一个属性或者多个属性获取新的颜色;
- scale-color($color, [$red], [$green], [$blue], [$saturation], [$lightness], [$alpha]):通过调整颜色的一个属性或者多个属性获取一个流畅颜色;
- change-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]):通过调整颜色的一个或者多个属笥获取一个新颜色;
- ie-hex-str($color):将一个颜色转换成适合ie滤镜使用的颜色。
adjust-color()函数
adjust-color()函数可以同时调整颜色一个或多个属性,获取到一个新的颜色,具体使用语法如下:
adjust-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha])其中[$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]这些参数可以同时设置,也可以同时不设置,来看一个官方文档的示例:
>> adjust-color(#102030, $blue: 5)#102035
>> adjust-color(#102030, $red: -5, $blue: 5)
#0b2035
>> adjust-color(hsl(25, 100%, 80%), $lightness: -30%, $alpha: -0.4)
rgba(255, 106, 0, 0.6)
详细参数描述,请点击这里查阅。
scale-color()函数
scale-color()函数和adjust-color()函数非常相似,同时可以调整颜色多个参数获取新的一个颜色,其使用语法如下:
scale-color($color, [$red], [$green], [$blue], [$saturation], [$lightness], [$alpha])使用方法如下:
>> scale-color(hsl(120, 70%, 80%), $lightness: 50%)#d4f7d4
>> scale-color(rgb(200, 150, 170), $green: -40%, $blue: 70%)
#c85ae5
>> scale-color(hsl(200, 70%, 80%), $saturation: -90%, $alpha: -30%)
rgba(200, 205, 208, 0.7)
详细参数描述,请点击这里查阅。
change-color()函数
简单了解一下change-color()函数的使用语法:
change-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha])看个示例:
>> change-color(#102030, $blue: 5)#102005
>> change-color(#102030, $red: 120, $blue: 5)
#782005
>> change-color(hsl(25, 100%, 80%), $lightness: 40%, $alpha: 0.8)
rgba(204, 85, 0, 0.8)
详细参数描述,请点击这里查阅。
ie-hex-str()函数
这个函数常配合IE滤镜使用,主要用来转译出适合IE滤镜的颜色代码,如:
>> ie-hex-str(#abc)"#FFAABBCC"
>> ie-hex-str(#3322BB)
"#FF3322BB"
>> ie-hex-str(rgba(0, 255, 0, 0.5))
"#8000FF00"
有了这个函数之后,不需要在去做任何的人工计算。
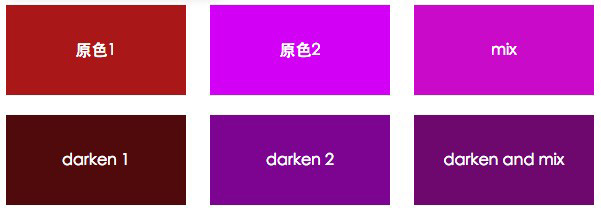
函数的嵌套
如果你能一口气看到这里,我想您对Sass的颜色函数已有一个清晰的了解,或者说实战经验。在Sass中除了具有上述颜色函数之外,在实际使用中,还可以将这些函数进行嵌套使用。我们来看一个简单的实例:
//SCSS$baseColor1: #ad141e;
$baseColor2: #d90fec;
.darken-and-mix {
background: darken(mix($baseColor1,$baseColor2,20%),20%);
}
//CSS
.darken-and-mix {
background: #71096a;
}

这只是一个简单的示例,大家可以尝试进行多重颜色函数的嵌套。
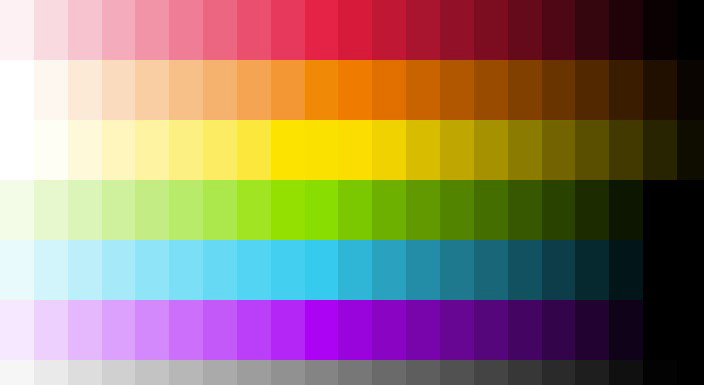
颜色函数实战——七色卡
常见的颜色就是七彩色,红、橙、黄、蓝、绿、紫、黑。那么我们就使用Sass的颜色函数来制作一个这样的色卡。
<ul class="swatches red"> <li></li>
...
<li></li>
</ul>
<ul class="swatches orange">
<li></li>
…
<li></li>
</ul>
<ul class="swatches yellow">
<li></li>
…
<li></li>
</ul>
<ul class="swatches green">
<li></li>
…
<li></li>
</ul>
<ul class="swatches blue">
<li></li>
…
<li></li>
</ul>
<ul class="swatches purple">
<li></li>
…
<li></li>
</ul>
<ul class="swatches black">
<li></li>
…
<li></li>
</ul>
结构不做过多的描述。下面我们来看Sass实现色卡代码如何写:
1、定义七色变量
首要的就是变量,此处设置了一个红色系的变量值,然后其他色系的变量值,都是通过嵌套颜色函数完成:
//定义变量$redBase: #DC143C;
$orangeBase: saturate(lighten(adjust_hue($redBase, 39), 5), 7);//#f37a16
$yellowBase: saturate(lighten(adjust_hue($redBase, 64), 6), 13);//#fbdc14
$greenBase: desaturate(darken(adjust_hue($redBase, 102), 2), 11);//#73c620
$blueBase: saturate(darken(adjust_hue($redBase, 201), 2), 1);//#12b7d4
$purpleBase: saturate(darken(adjust_hue($redBase, 296), 2), 1);//#a012d4
$blackBase: #777;
$bgc: #fff;
从上在的变量中可以看出,黄、橙、绿、蓝、紫这几个色系都和红色色系有关,因为这几个都是在红色基础上通过多个嵌套函数而生面的色系变量。这样做的好处是,修改一个变量,就能实现另外一套色卡。
2、定义mixin
色卡是有很多种颜色的,我们需要在一个颜色的基础上,让颜色在亮度上做一个调整(当然也可以是在饱和度上),因此我们需要定义两个mixins:
//定义颜色变暗的mixin@mixin swatchesDarken($color) {
@for $i from 1 through 10 {
$x:$i+11;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:darken($color,$n); //颜色变暗
background-color: $bgc;
&:hover:before { //hover状态显示颜色编号
content: "#{$bgc}";
color: lighten($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
//定义颜色变亮的mixin
@mixin swatchesLighten($color) {
@for $i from 1 through 10 {
$x:11-$i;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:lighten($color,$n);
background-color: $bgc;
&:hover:before {
content: "#{$bgc}";
color: darken($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
3、调用mixin
完成上面的工作,只需要根据所需进行调用,生成色卡:
.swatches li { width: 4.7619047619%;
float: left;
height: 60px;
list-style: none outside none;
}
ul.red {
@include swatchesLighten($redBase);
@include swatchesDarken($redBase);
li:nth-child(11) {
background-color: $redBase;
}
}
ul.orange {
@include swatchesLighten($orangeBase);
@include swatchesDarken($orangeBase);
li:nth-child(11) {
background-color: $orangeBase;
}
}
ul.yellow {
@include swatchesLighten($yellowBase);
@include swatchesDarken($yellowBase);
li:nth-child(11) {
background-color: $yellowBase;
}
}
ul.green {
@include swatchesLighten($greenBase);
@include swatchesDarken($greenBase);
li:nth-child(11) {
background-color: $greenBase;
}
}
ul.blue {
@include swatchesLighten($blueBase);
@include swatchesDarken($blueBase);
li:nth-child(11) {
background-color: $blueBase;
}
}
ul.purple {
@include swatchesLighten($purpleBase);
@include swatchesDarken($purpleBase);
li:nth-child(11) {
background-color: $purpleBase;
}
}
ul.black {
@include swatchesLighten($blackBase);
@include swatchesDarken($blackBase);
li:nth-child(11) {
background-color: $blackBase;
}
}
这样就完成了色卡的制作,我们来看看效果:

这个时候只需将变量稍做调整,颜色就有变化:
$redBase: #f00d3b;
总结
在这章节中主要介绍了Sass中的颜色函数。按大类分,其主要包括RGB函数、HSL函数、Opacity函数以及一些其他的函数。在各个部分中都有一些常用的函数,这些函数功能能帮助我们更好的控制Web中的颜色,比如说渐变、边框,文本等,让你的UI在细彩上体现的更佳细腻,美观。给人具有专业水准的感觉。
在众多颜色函数当中,每个颜色函数都有其自己的功能与作用,以及所处的位置。但从侧重面来说,RGB函数系列中的rgba()函数、mix()函数;HSL函数系列中的lighten()、darken()、saturate()、desaturate();Opacity函数系列中的rgba()以及ie-hex-str()函数在平时的使用中频率较高。但我个人建议您要是对此感兴趣,不仿每个函数的使用都过一遍。最后希望这篇文章对于初学Sass的同学有所帮助。
以上是 Sass 基础 颜色函数 的全部内容, 来源链接: utcz.com/p/233958.html








