【element-ui】vue脚手架报错

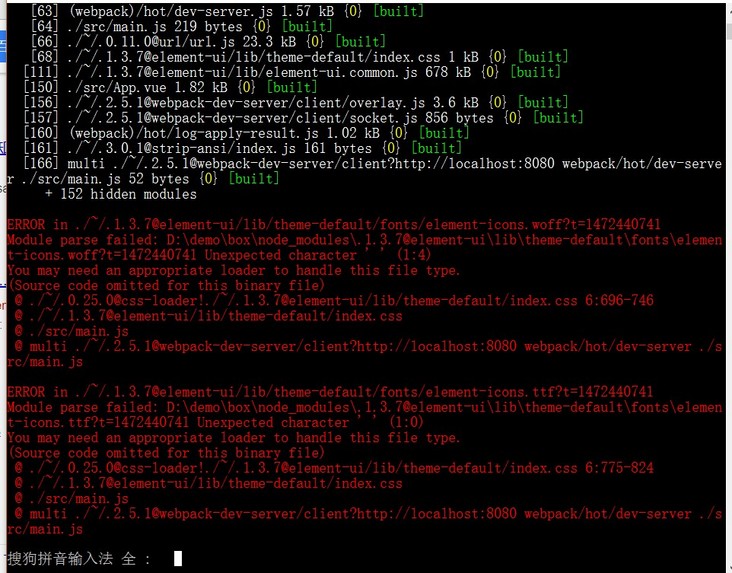
求教这该怎么解决
回答:
为了更好的解决问题,建议提供具体的版本信息,主要的代码
回答:
在 webpack 配置文件中,将字体文件仿 .jpg 文件配置为使用 url-loader 即可。
欢迎参与学习 Vue 你需要知道的 webpack 知识讲座,讲座已成功上线,报名即可立即回看。
本讲座自 2017 年 7 月 11 日起一年内的收入捐给此轻松筹项目受助人。
回答:
在rules中添加如下:
{ test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
以上是 【element-ui】vue脚手架报错 的全部内容, 来源链接: utcz.com/a/152785.html








