【element-ui】关于element ui表格动态加载数据问题
写了一个计时器,计时器每隔5秒请求后台数据,然后再将数据传给element ui的表格渲染,数据可以出来,但是在重新渲染数据时表格会有抖动,用户体验不好,请问如何解决?
表格为空时是显示无数据,高度就一行tr那么高,有数据的时候高度比较大,所以动态渲染数据时就出现了抖动现象。
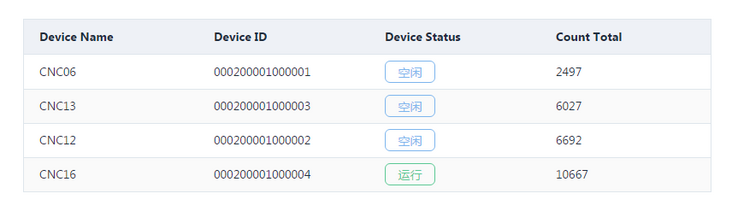
当有数据时:
当没有数据时:
回答:
把表格高度定死啊
回答:
采用了一个折中的解决方案 加了宽度的过渡效果就好了
以上是 【element-ui】关于element ui表格动态加载数据问题 的全部内容, 来源链接: utcz.com/a/152781.html








