vue2.0加载不出echarts引用的百度地图
1.点击选择其中一个选项就会进行ajax请求echarts并更新,现在是echarts的中加载的百度地图出不来。
2.点击选项都能够正确获取到json数据
3.图表只显示了echarts中的visualMap,实际的地图并没有显示
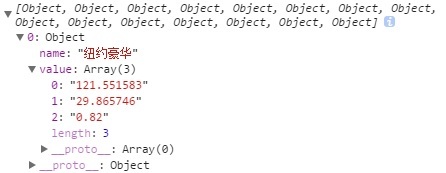
4.listValue[0]的数据格式见第一个图
5.是不是我引入百度地图到echarts里有问题?。。。

export default{ data() {
return {
}
},
mounted (){
myChart=this.$echarts.init(document.getElementById('myMain'))
this.$bus.on('echarts-on',this.ready);//这条语句是响应选择组件选择数据更新时再更新echarys
},
methods:{
ready(options){
myChart.setOption(this.echartsFunc(options))
},
echartsFunc(listValue) {
console.log(listValue[0])
// 配置option
var options = {
bmap: {
// 百度地图中心经纬度
center: [121.549703, 29.927862],
// 百度地图缩放
zoom: 12,
// 是否开启拖拽缩放,可以只设置 'scale' 或者 'move'
roam: true,
// 百度地图的自定义样式,见 http://developer.baidu.com/map/jsdevelop-11.htm
mapStyle: {
styleJson: [{
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#03353E"
}
},
{
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#147a92"
}
},
{
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#0b3d51"
}
},
{
"featureType": "local",
"elementType": "geometry",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#091744"
}
},
{
"featureType": "railway",
"elementType": "geometry.fill",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "railway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#08304b"
}
},
{
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"lightness": -70
}
},
{
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": {
"color": "#857f7f"
}
},
{
"featureType": "all",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#000000"
}
},
{
"featureType": "building",
"elementType": "geometry",
"stylers": {
"color": "#022338"
}
},
{
"featureType": "green",
"elementType": "geometry",
"stylers": {
"color": "#062032"
}
},
{
"featureType": "boundary",
"elementType": "all",
"stylers": {
"color": "#cc0000"
}
},
{
"featureType": "manmade",
"elementType": "all",
"stylers": {
"color": "#000"
}
}
]
}
},
tooltip: {
trigger: 'item',
confine: true,
backgroundColor:'rgba(0,0,0,0)',
borderColor: '#2196F3',
position: 'top',
formatter: function(params) {
return '<span></span>' + $scope.getName(params.name,params.value[2]);
},
},
visualMap: {
show: true,
top: 0,
precision: 2,
pieces: [
{ gt: 0.8, color: '#fb8a33' }, // (1500, Infinity]
{ gt: 0.6, lte: 0.8, color: '#ffdd54' }, // (900, 1500]
{ gt: 0.4, lte: 0.6, color: '#4ddb9f' }, // (310, 1000]
{ lt: 0.4, color: '#e16bff' }, // (200, 300]
],
textStyle: {
color: '#fff'
}
},
//防止每次调用数据,页面卡顿
series: [{
name: '',
type: 'scatter',
coordinateSystem: 'bmap',
data: listValue[0],
symbolSize: 12,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
}
},{
name: '',
type: 'scatter',
coordinateSystem: 'bmap',
data: listValue[1],
symbolSize: 12,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
}
},{
name: '',
type: 'scatter',
coordinateSystem: 'bmap',
data: listValue[2],
symbolSize: 12,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
}
},{
name: '',
type: 'scatter',
coordinateSystem: 'bmap',
data: listValue[3],
symbolSize: 12,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
itemStyle: {
emphasis: {
borderColor: '#fff',
borderWidth: 1
}
}
}]
};
return options;
}
}
}
</script>
回答:
我在vuejs2.0中没有引用扩展插件require('echarts/extension/bmap/bmap');
感谢各位大神相助!
回答:
有可能不是Vue的问题,可能是你数据结构本身的问题
首先,你的数字看起来像数字,但是其实是字符串,
"121.551583"这种是字符串而并非数字。echarts可能解析不了字符串的值由于你的
series类型时scratter,所以你的data数据结构应该按照[[X1, Y1], [X2, Y2], ...]的方法构建具体数据结构参照:http://echarts.baidu.com/opti...
以上是 vue2.0加载不出echarts引用的百度地图 的全部内容, 来源链接: utcz.com/a/149594.html





