vue 自定义指令点击事件比v-on执行的晚?
html
<el-button @click="initGetTreeList" v-track-event>测试</el-button>v-track-event 自定义指令
bind: function (el, binding, VNone) { //需要执行的事件
el.onclick = function () {
console.log('点击');
}
el.addEventListener('click', () => {
console.log('点击2');
}, true)
}
元素事件
initGetTreeList () { console.log('项目');
}
打印的顺序
项目中的`initGetTreeList`要比自定义指令走的快如何实现自定义指令中的事件先走
回答:
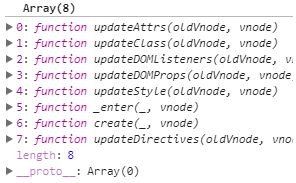
元素在创建的时候会调用invokeCreateHooks方法,它会去遍历cbs.create中钩子函数进行执行,cbs.create中的钩子函数如下图所示共8个。

执行指令的updateDirectives函数在最后执行,而绑定事件的updateDOMListeners函数早于updateDirectives函数。
所以从vue源码上来说,自定义指令的点击事件是晚于v-on执行的。所以你只能另辟蹊跷了,比如你讲的利用冒泡把事件绑到父元素上,这样他就属于父元素的事件,子元素会优先于父元素冒泡事件。
回答:
楼上分析的很对,
我的建议是,你改造下自定义指令,把需要执行的业务函数 和当前业务函数需要的上下文,通过参数的形式传给指令。
以上是 vue 自定义指令点击事件比v-on执行的晚? 的全部内容, 来源链接: utcz.com/a/149569.html









