定义在vue实例内部的echarts实例,如何将vue实例里面的数据赋值到echarts实例中?

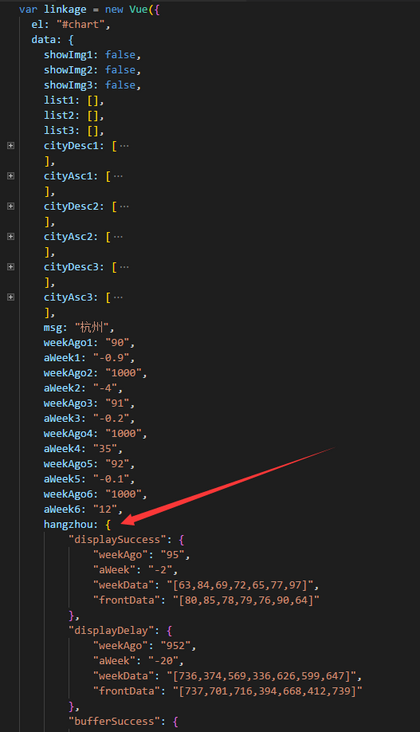
我定义了一个vue实例,在data里面还定义了很多数据。比如hangzhou等等,用来不同的切换。

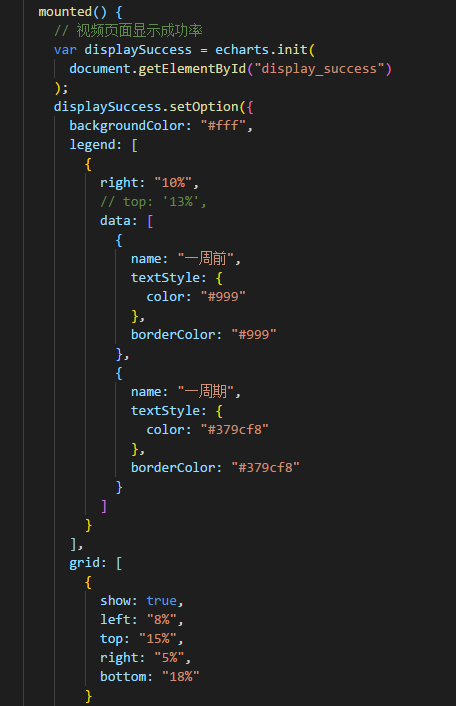
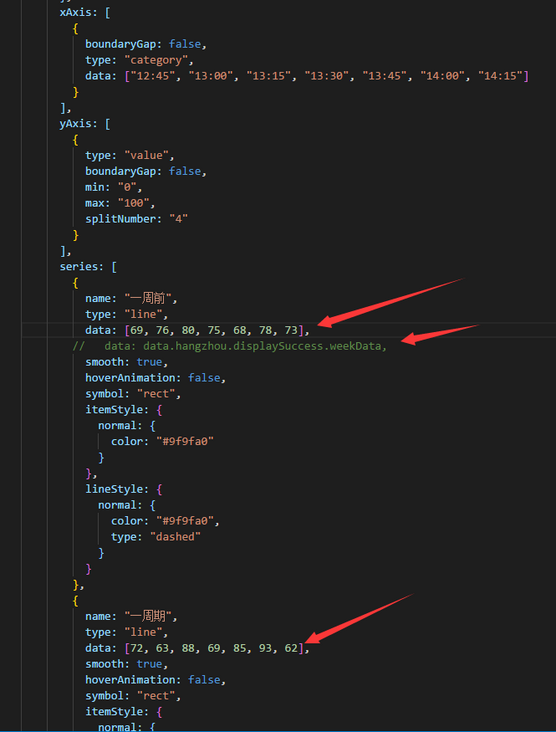
我在这个vue实例里面,定义了echarts实例,现在想把vue实例里面data的数据赋值给echarts,就像我注释掉的那一部分,我一那样赋值,就报错了。现在都是写的死数据,不能变动。这个数据要怎么赋值才行呀?
回答:
给你个思路 在线查看
更改数据的时候,通过自己定义的echarts.setOption(更改的数据)
step1:定义一个初始option数据,以及mycharts
step2:在mounted生命周期,将option赋值给mycharts
step3:点击按钮后,触发事件,在事件里定义临时变量,将option赋值给临时变量,同时更改临时变量的数据,然后将更改后的临时变量赋值给mycharts
<div id="app"> <div id="main" style="width: 600px;height:400px;"></div>
<button @click="change">更改数据</button>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
myChart:'',
option:{
title: {
text: 'ECharts 1'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}
}
},
mounted:function(){
this.myChart = echarts.init(document.getElementById('main'));
this.myChart.setOption(this.option1);
},
methods:{
change:function(){
var temp = this.option;
temp.series[0].data=[10, 5, 3, 6, 10, 20];
this.myChart.setOption(temp);
}
}
})
</script>
以上是 定义在vue实例内部的echarts实例,如何将vue实例里面的数据赋值到echarts实例中? 的全部内容, 来源链接: utcz.com/a/148861.html