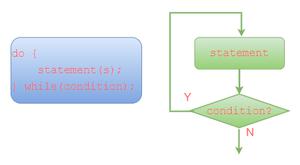
双层for循环中,slotscope中的变量未定义
组件中:
@/components/Table.vue
<template> <div>
<table>
<thead>
<tr>
<td v-for="(item, index) in 5" :key="index">
<slot :name="'head' + index" :test="88"></slot>
</td>
</tr>
</thead>
<tbody>
<tr v-for="(item1, index1) in 5" :key="index1">
<td v-for="(item2, index2) in 5" :key="index2">
<slot :name="'body' + index1 + index2" :test2="99"></slot>
</td>
</tr>
</tbody>
</table>
</div>
</template>
页面中:
@/views/Home.vue
<template> <div class="home">
<Table>
<template
v-for="(item, index) in 5"
slot-scope="{ test }"
:slot="'head' + index"
>
{{ test }}
</template>
<template v-for="(item1, index1) in 5">
<template v-for="(item2, index2) in 5">
<div
:slot="'body' + index1 + index2"
:key="index1 + index2"
slot-scope="{ test2 }"
>
{{ test2 }}
</div>
</template>
</template>
</Table>
</div>
</template>
<script>
import Table from '@/components/Table.vue'
export default {
name: 'Home',
components: {
Table
}
}
</script>
想封装一个课程表组件,这个时候,每个课程表的格子实际上是地位是一样的,所有我才想用横向和纵向两层循环来实现。
结果thead中的test变量可以正常显示,tbody中的test2无法显示,多了一层for循环怎么显示不了了,请问下要怎么解决?
回答:
没见过这种双层的写法。不过没必要这样写吧,参照官网示例。
你应该只传入一个渲染,然后在组件内把所有元素都吐出来,渲染即可。在使用elementui的时候也没有使用过双循环呀。
<div :slot="'body'"
:key="index1 + index2"
slot-scope="{ test2 }"
> {{ test2 }} </div>
以上是 双层for循环中,slotscope中的变量未定义 的全部内容, 来源链接: utcz.com/a/148869.html