vue elementUI slot-scope无效使用

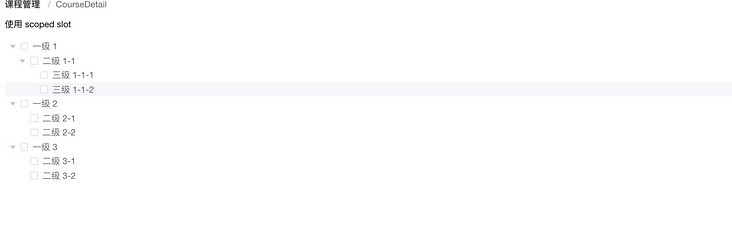
以下代码是elementUI组件中tree的一段代码,可是右边的append和remove操作消失,在一些电脑上有,在一些电脑上没有,请问这是配置的问题还是什么原因?请好心人帮忙解答一下,十分感谢!
<template>
<div class="custom-tree-container">
<div class="block"> <p>使用 scoped slot</p>
<el-tree
:data="data5"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false">
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ data.label }}</span>
<span>
<el-button
type="text"
size="mini"
@click="() => append(data)">
Append
</el-button>
<el-button
type="text"
size="mini"
@click="() => remove(node, data)">
Delete
</el-button>
</span>
</span>
</el-tree>
</div>
</div>
</template>
<script>
let id = 1000;export default {
data() {
const data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
return {
data4: JSON.parse(JSON.stringify(data)),
data5: JSON.parse(JSON.stringify(data))
}
},
methods: {
append(data) {
const newChild = { id: id++, label: 'testtest', children: [] };
if (!data.children) {
this.$set(data, 'children', []);
}
data.children.push(newChild);
},
remove(node, data) {
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex(d => d.id === data.id);
children.splice(index, 1);
},
}
};
回答:
断断续续纠结了两天终于发现问题了!想起曾经搜到过这个没答案的问题,特地注册个号来回答。
如果你是按照官网的文档来按照的话:npm install element-ui -S
那你是入坑了,因为默认按照的element-ui是2.0.0-rc版的!!
对于不熟悉webpack的人来说,这个坑好大,去官方issues搜,都说是vue版本问题,必须安装vue 2.5版本以上,才支持slot-scope
然而我重装vue,安装2.5.16版本的vue,依旧无效,vue的项目真不好调试啊,用jquery好歹还能在Chrome打断点一步步跟着代码走,梳理大概流程,vue貌似把模板组件都弄成字符串一个个eval执行(我瞎猜的),不好断点调试。
后来突然想起element-ui版本没看,用npm ls element-ui一看,2.0.0-rc版的!!!最新的Release版本已经2.3.7了!!真是官方坑人最为致命啊,赶紧cd到项目,执行一个
npm install element-ui@2.3.7 -S
马上slot-scope正常使用!!!
回答:
您好,您的这个问题解决了吗?我也遇到了这个问题,麻烦您,指导一下谢谢
以上是 vue elementUI slot-scope无效使用 的全部内容, 来源链接: utcz.com/a/148445.html