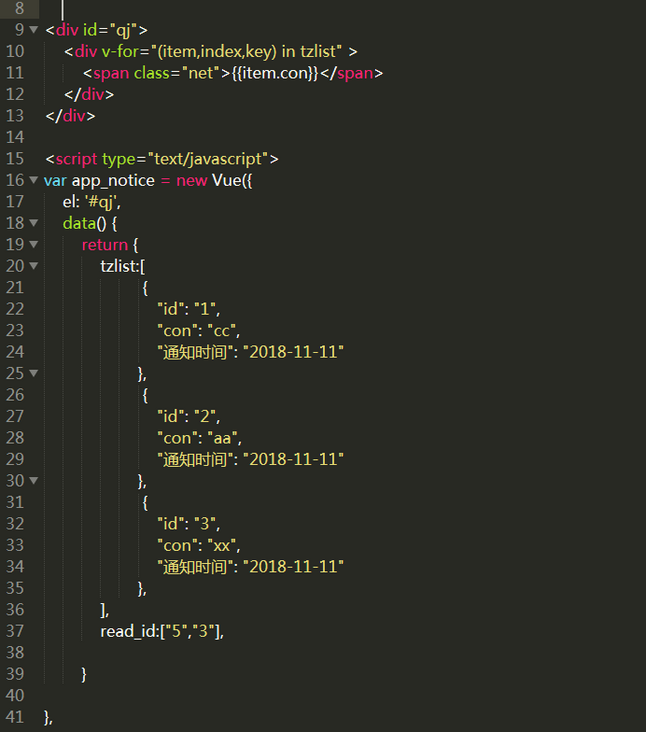
vue中如何判断某个元素是否在于数组里?

怎么去判断tzlist的id是否存在于read_id里?如果tzlist的id:3存在于read_id里,就删除class="net"。
这个要怎么实现?
求助大佬们,新人感激不尽
回答:
很简单,把11行span的class改成这样就行::class="{ net: read_id.indexOf(item.id) === -1 }"
回答:
遍历tzlist 将值value传入isInArray 返回ture 则是存在 返回false 就是不存在
function isInArray(arr,value){
for(var i = 0; i < arr.length; i++){ if(value === arr[i]){
return true;
}
}
return false;
}
回答:
this.read_id.forEach((v)=>{ let aa = this.tzlist.find(c=>c.id==v);
if(aa){
// 删除class xxx.
}
})
回答:
this.tzlist = this.tzlist.reduce((prev, cur)=> { res.includes(cur.id) ? cur.has = true : cur.has = false
return prev.concat(cur)
}, [])
<div v-for="item in tzlist"> <span :class="{'net': !item.has}"></span>
</div>
以上是 vue中如何判断某个元素是否在于数组里? 的全部内容, 来源链接: utcz.com/a/148460.html