【Web前端问题】echarts如何设置rich

框里面的部分,如何设置宽度,我设置了paddng,但是设置了padding,宽度不一样,这四个红色背景的宽度不一样,有长又短的,我设置了width,但是没有效果,我看了api,说不设置rich的话,设置宽高是没有用的,我看了一下设置rich的话,要有个定义的名称,不知道这个该怎么设置,求各位帮瞅瞅,谢谢了
回答:

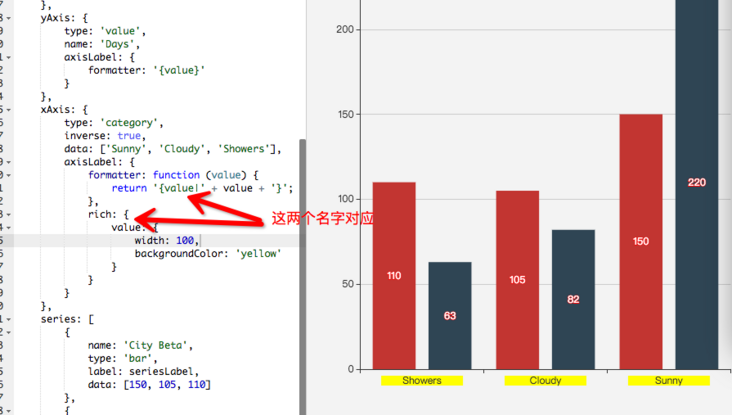
xAxis: { type: 'category',
inverse: true,
data: ['Sunny', 'Cloudy', 'Showers'],
axisLabel: {
formatter: function (value) {
return '{value|' + value + '}';
},
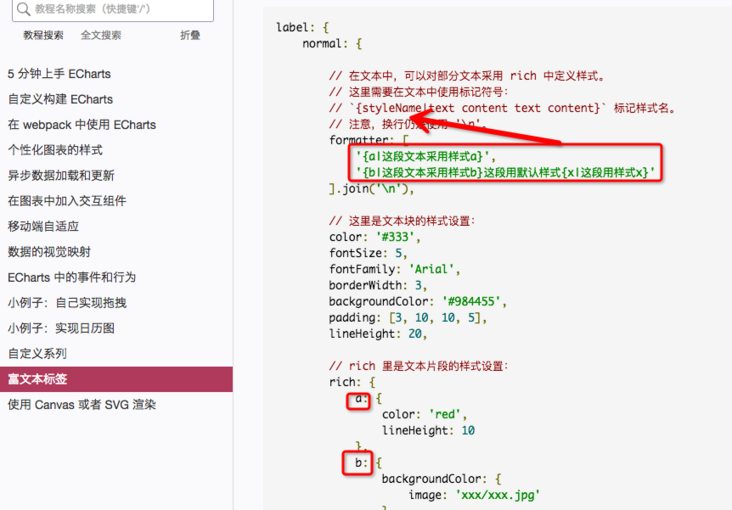
rich: {
value: {
width: 100,
backgroundColor: 'yellow'
}
}
}
}
目前我发现只能把宽度设置成具体的像素值,不能实现背景宽度是刻度单位的百分数。
echarts官网参考地址

以上是 【Web前端问题】echarts如何设置rich 的全部内容, 来源链接: utcz.com/a/141444.html





