【Web前端问题】移动端当滚动高度大于某个值时固定导航如何处理?
$(window).scroll(function(){ if ($(this).scrollTop() > h) {
$os.addClass("fixed");
}else{
$os.removeClass("fixed");
}
})
自己使用了scroll和touchmove是可以实现,不过有点问题。在iPhone上会出现当手不离开屏幕的情况下,fixed效果不会出现,而且在快速滚动的情况下,fixed的效果会延迟或者就干脆没效果。
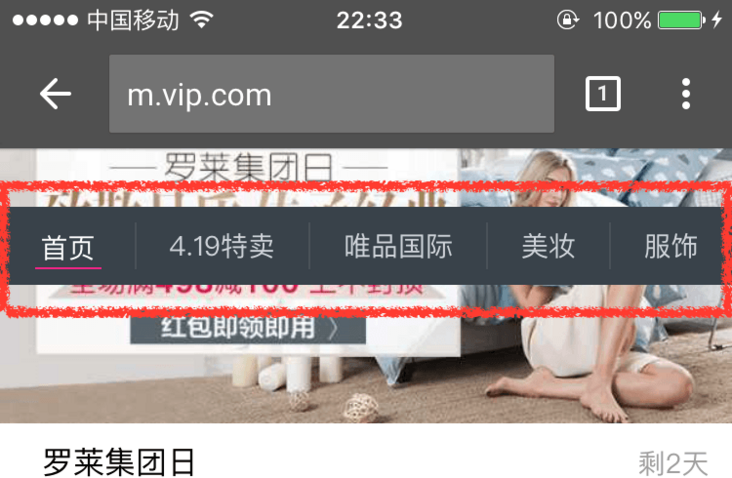
优秀例子:http://m.vip.com/ 不过不清楚他们是通过什么实现的。
回答:
测试手机:iPhone 6s
测试网址:http://m.vip.com/
| 浏览器 | 测试结果 |
|---|---|
| Safari (iOS 9.0) | 完美 |
| Chrome 49.0 | 滚动时导航栏没有延迟,但是存在偏移,见下图 |
| QQ 浏览器 6.6 | 导航栏没有偏移,但位置响应有延迟 |

下面是该页面的事件绑定代码(有种 get 到了事件大全的感觉$_$):
handleEvent: function(t) { switch (t.type) {
case "touchstart":
case "pointerdown":
case "MSPointerDown":
case "mousedown":
this._start(t);
break;
case "touchmove":
case "pointermove":
case "MSPointerMove":
case "mousemove":
this._move(t);
break;
case "touchend":
case "pointerup":
case "MSPointerUp":
case "mouseup":
case "touchcancel":
case "pointercancel":
case "MSPointerCancel":
case "mousecancel":
this._end(t);
break;
case "orientationchange":
case "resize":
this._resize();
break;
case "transitionend":
case "webkitTransitionEnd":
case "oTransitionEnd":
case "MSTransitionEnd":
this._transitionEnd(t);
break;
case "wheel":
case "DOMMouseScroll":
case "mousewheel":
this._wheel(t);
break;
case "keydown":
this._key(t);
break;
case "click":
t._constructed || (t.preventDefault(),
t.stopPropagation())
}
}
回答:
你后来解决了吗 没见你更新答案
以上是 【Web前端问题】移动端当滚动高度大于某个值时固定导航如何处理? 的全部内容, 来源链接: utcz.com/a/141442.html









