【Web前端问题】echarts折线拐点中心的颜色,不是边框颜色,怎么修改

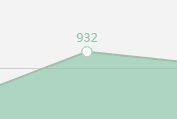
如图拐点中心默认是白色,想改成其他颜色怎么设置???
回答:
http://echarts.baidu.com/opti...
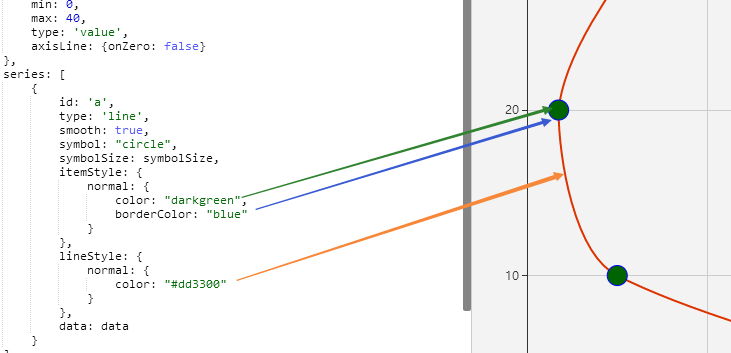
上面参考 borderColor 的文档,其它的属性就在附件自己找就是了。如果几个颜色都是一样就比较颜色,只需要设置 itemStyle.normal.color 就好,如果不一样,其它的自已定义,参考下面的参数
series: [ {
id: 'a',
type: 'line',
smooth: true,
symbol: "circle", // 默认是空心圆(中间是白色的),改成实心圆
symbolSize: symbolSize,
itemStyle: {
normal: {
color: "darkgreen", // 会设置点和线的颜色,所以需要下面定制 line
borderColor: "blue" // 点边线的颜色
}
},
lineStyle: {
normal: {
color: "#dd3300" // 线条颜色
}
},
data: data
}
]

回答:
粘代码啊....
以上是 【Web前端问题】echarts折线拐点中心的颜色,不是边框颜色,怎么修改 的全部内容, 来源链接: utcz.com/a/140878.html