【Web前端问题】如何让一个div的宽度自适应子元素的文字大小宽度
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<style>
#container {
width: 180px;
margin-left: auto;
margin-right: auto;
}
.text {
width: 200px;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="text">
<h2>计算器</h2>
</div>
<div id = "container">
<form action="do.php">
<input type="text" name = 'a'>
<select name="ch" id="ch">
<option value="">+</option>
<option value="">-</option>
<option value="">*</option>
<option value="">/</option>
</select>
<input type="text" name = 'b'>
<p>answer:</p>
<input type="text" name = 'ans'>
</form>
</div>
</body>
</html>
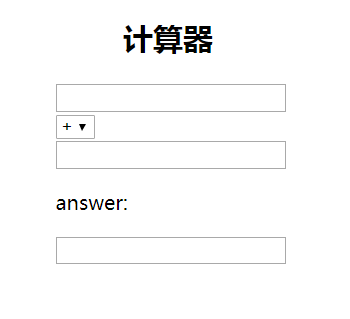
想让计算器这三个字真正的居中,而不是外面的div text居中,需要外面的div宽度等于实际文字大小,那么怎么做?(自适应,不把px写死)
回答:
如果是想让文字居中的话,可以不设置宽度。.text样式改为:
.text{ text-align:center;
}
不过你下面input框宽度不是100%。再写入样式:
input { width:100%;
}
就能达到你的效果啦
回答:
设置style="inline-block"
以上是 【Web前端问题】如何让一个div的宽度自适应子元素的文字大小宽度 的全部内容, 来源链接: utcz.com/a/140891.html









