【Web前端问题】如何设置css,让中间的input输入框对齐呀?
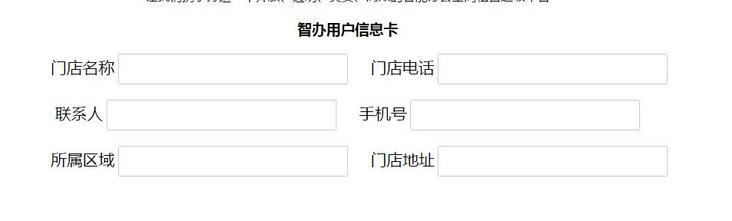
<div class="center"> <label>门店名称</label>
<input type="text" name="">
<span class="blank"></span>
<label>门店电话</label>
<input type="text" name="">
</div>
<div class="center">
<label>联系人</label>
<input type="text" name="">
<span class="blank"></span>
<label>手机号</label>
<input type="text" name="">
</div>
<div class="center">
<label>所属区域</label>
<input type="text" name="">
<span class="blank"></span>
<label>门店地址</label>
<input type="text" name="">
</div>
这是css
body{padding: 10px 150px;}
label{ font-size: 1.3em;}
input{
border: 1px solid #ccc;
border-radius: 2px;
color: #000;
font-family: 'Open Sans', sans-serif;
font-size: 1em;
height: 40px;
padding: 0 18px;
transition: background 0.3s ease-in-out;
width: 300px;
}
input:focus {
outline: none;
border-color: #9ecaed;
box-shadow: 0 0 10px #9ecaed;
}
/*
class
*/
.center{text-align: center;
white-space: nowrap;
margin-top: 20px;
}
.blank{display: inline-block;width: 20px}

回答:
1,如果用了bootstrap框架,可以使用栅格化布局;
2,使用flex布局也很容易实现;
3,推荐在你的css代码里直接设置label定宽。
回答:
1.table布局;
2.flex布局;
3.固定宽度
回答:
设置label定宽
回答:
可以整个固定宽度label,input;
回答:
给label设置固定宽度
回答:
栅格化布局,输入框设置为4,文字设为2
回答:
简单粗暴,每一行在包裹一个div,然后用flex弹性喝布局的justify-content属性就好
回答:
引入Bootstrap框架,使用栅格布局最好处理这种情况了,还有表单验证,你可以试下
回答:
<div class="center">
<label>门店名称</label> <input type="text" name="">
<span class="blank"></span>
<label>门店电话</label>
<input type="text" name="">
</div>
<div class="center">
<label> 联系人</label> <input type="text" name="">
<span class="blank"></span>
<label> 手机号</label>
<input type="text" name="">
</div>
<div class="center">
<label>所属区域</label> <input type="text" name="">
<span class="blank"></span>
<label>门店地址</label>
<input type="text" name="">
</div>加粗文字
在联系人和手机号前面加个空格,保证他们都是4个字
以上是 【Web前端问题】如何设置css,让中间的input输入框对齐呀? 的全部内容, 来源链接: utcz.com/a/136637.html