Vue 数据绑定 input v-if 切换后 文本框类型不对(Vue 底层深入分析)
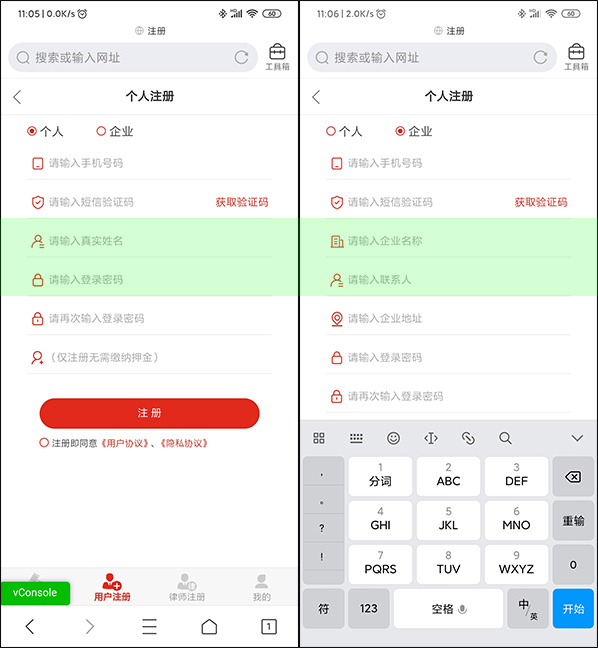
最近做一个应用,用户类型比较多,注册流程都是一样的,只是不同类型的用户注册的字段不一样,于是注册页面就写了一个,然后根据注册的类型不同显示不同的文本框:

当切换到企业注册的时候,企业联系人还是 password 类型,弹出的是密码输入框。
<div class="lfItem" v-if="regType === 'company'"><img src="static/img/register_07.png" />
<input type="text" v-model="formData.contact" maxlength="6" placeholder="请输入联系人" />
</div>
<div class="lfItem" v-if="inArray(regType, ['company'])">
<img src="static/img/register_102.png" />
<input type="text" v-model="formData.address" placeholder="请输入企业地址" />
</div>
按道理说,我们切换了 input 为另外的类型,文本框的类型也应该跟着一起切换,变成 text 类型,为什么会出现这个问题?
因为 Vue 在进行 DOM 渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
虚拟 DOM 会在每一个层级上进行对比,发现有些属性不一样的时候,会进行修改,把修改之后的属性值再渲染到真实 DOM 上,在切换了方式后,虽然看起来是创建了一个新的 input,但是 Vue 内部并不会给你创建一个新的 input,它会用之前的 input 来替代你现在需要显示的 input,进行显示到界面。
若是想要解决这个问题,则在 input 中指定一个唯一的 key 即可,记住:key 是要不相等的一个值。
<div class="lfItem" v-if="regType === 'company'"><img src="static/img/register_07.png" />
<input type="text" v-model="formData.contact" maxlength="6" placeholder="请输入联系人" key="reg5" />
</div>
<div class="lfItem" v-if="inArray(regType, ['company'])">
<img src="static/img/register_102.png" />
<input type="text" v-model="formData.address" placeholder="请输入企业地址" key="reg6" />
</div>
以上是 Vue 数据绑定 input v-if 切换后 文本框类型不对(Vue 底层深入分析) 的全部内容, 来源链接: utcz.com/p/232646.html









