uniCloud admin基础框架内置权限问题
- admin 提供的两个内置方法,方便在页面中鉴定登录用户权限和角色:$hasPermission 鉴定登录用户是否具有某权限,$hasRole 鉴定登录用户是否具有某角色,超级管理员账号看不到操作按钮。
<el-button type="danger" icon="el-icon-delete" size="mini" v-if="$hasPermission('BRAND_ADMIN')" @click="deleteFun(scope.row)">删除</el-button>2.包含:BRAND_ADMIN 权限的管理员账号可以看到这个删除操作按钮,超级管理员看不见。超级管理员官方给的描述是包含所有权限吧。
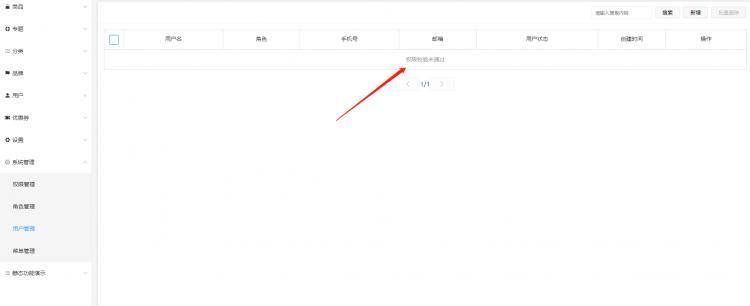
- 通过超级管理员账号给普通管理员账号,开通了操作菜单:系统管理---权限管理及角色管理及用户管理及菜单管理的权限,仅仅能打开页面,但是看不到相关数据也无法操作,提示:权限校验未通过。

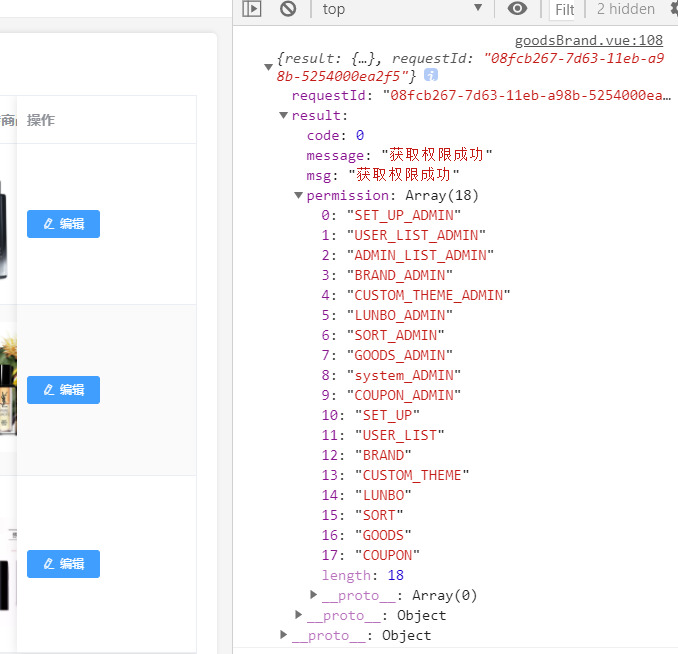
4.通过获取用户所有权限,超级管理员确实是包含多游权限的,但是,v-if="$hasPermission('BRAND_ADMIN')" 下的按钮,超级管理员是看不到的。

·回复
同样的问题,应该是uni-id的问题。我的uniCloud admin 是1.2.2, 升级了uni-id 也出现了相同问题。
烦请问一下,uniCloud admin 基础框架如何升级?
·回复
uni-admin内$hasPermission有些问题,应该判断一下是否有admin角色(app/init接口返回的admin角色对应的permission为空数组),这里我们修改一下。
你可以修改一下js_sdk/uni-admin/permission.js内的$hasPermission
Vue.prototype.$hasPermission = function hasPermission(name) { const permission = this.$store.state.user.userInfo.permission || []
const role = this.$store.state.user.userInfo.role || []
return role.indexOf('admin') > -1 || permission.indexOf(name) > -1
}
以上是 uniCloud admin基础框架内置权限问题 的全部内容, 来源链接: utcz.com/a/124831.html







