uniapp h5+打包的项目输入完手机号后过个几秒就会闪退
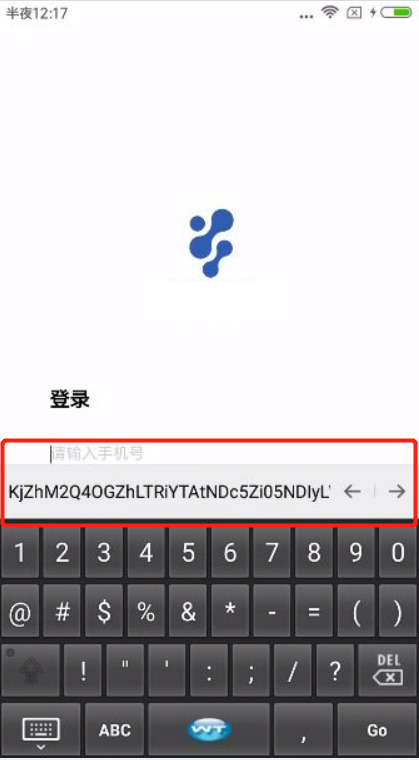
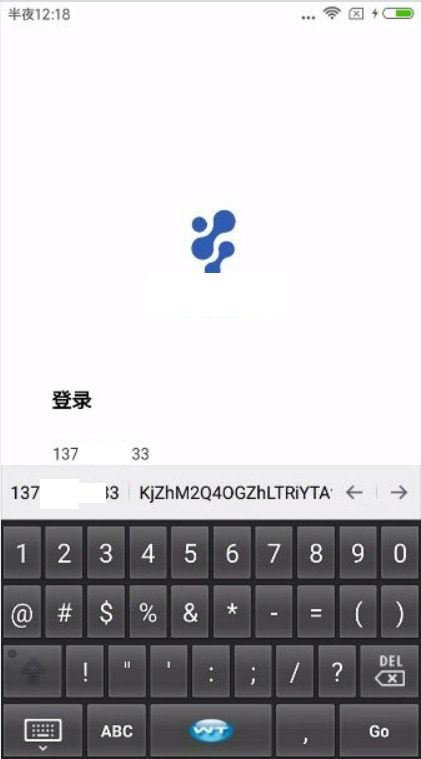
异常现象:tel类型的input在输入完手机号码后过几秒或十几秒App会闪退
这样写会闪退
<input type="tel" v-model="form.mobile" placeholder="请输入手机号" >这样写不会
<input type="number" v-model="form.mobile" placeholder="请输入手机号" >区别只是type不同
机型:华为p30 pro,emui11(android 10)
已知 mate 30 xs、红米Note 4X ( android 7.1 ) 也会闪退,别的安卓机型不清楚
除闪退之外,键盘上方还会出现奇怪的东西


同一个项目,用标准基座运行会闪退,用x5打包的自定义基座运行不会闪退
复现
新建一个h5+项目,编辑index.html,代码如下:
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
</head>
<body>
<div id="app">
<input type="tel" placeholder="请输入手机号码" />
<input type="password" placeholder="请输入密码" />
</div>
</body>
</html>
附件里有闪退的整个过程
·回复
用HX3.1.4已修复
·回复
我也遇到类似闪退问题,很随机,有时也是input,目前没有找到100%复现的方式
·回复
离线还是云打包?HX版本多少,目前测试闪退问题并未复现。乱码问题已确定
以上是 uniapp h5+打包的项目输入完手机号后过个几秒就会闪退 的全部内容, 来源链接: utcz.com/a/124828.html