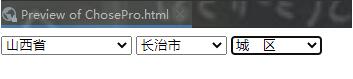
js实现简单省市区三级选择联级
本文实例为大家分享了js实现省市区三级选择联级的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="province">
<option>---请选择---</option>
</select>
<select id="city">
<option>---请选择---</option>
</select>
<select id="area">
<option>---请选择---</option>
</select>
<script src="addr.js"></script>
<script src="../lib/jquery-3.3.1.js"></script>
<script>
var pro = [];
$(function (){
$.each(temp,function (){
$("#province").append("<option>"+$(this)[0].label+"</option>");
});
$("#province").on("change",function (){
$("#city").html("<option>"+"---请选择---"+"</option>");
$("#area").html("<option>"+"---请选择---"+"</option>")
var select_pro = $(this).val();
$.each(temp,function (index,element){
if (element.label == select_pro){
var city = element.children;
for (let i = 0; i < city.length ; i++) {
$("#city").append("<option>"+city[i].label+"</option>");
}
$("#city").on('change',function ()
{
$("#area").html("<option>"+"---请选择---"+"</option>");
var select_city = $(this).val();
for (var i=0;i < city.length ; i++)
{
console.log(city[i].label);
if (city[i].label == select_city)
{
var area = city[i].children;
for (var i=0;i < area.length ; i++)
{
$("#area").append("<option>"+area[i].label+"</option>");
}
}
}
});
}
});
});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 js实现简单省市区三级选择联级 的全部内容, 来源链接: utcz.com/p/220154.html