
3D点旋转算法
我目前正在从事涉及3D点旋转的JavaScript项目。使用简单的三角函数,我已经草绘了自己的3D点旋转算法,但是我必须处理大量数据(+300000点),并且我的函数会大大降低运行时间(FPS速率从60降至12)。我正在寻找另一个3D点旋转 ,该 …将点绕原点旋转X,Y和Z轴的角度(俯仰,偏航和滚动)具有相...
2024-01-10
caxa软件旋转步骤
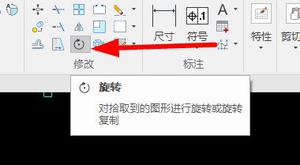
当你觉得图纸的角度不合适时,可以通过旋转来纠正视角,按照你的想法完成作品,整体的旋转可以一键搞定,下面就为为大家提供详细的演示步骤吧。 caxa软件打印教程 1、首先需要打开文件, 2、点击上方如图所示“旋转”按钮, 3、框选绘图区域, 3、通过点击边角进行旋转,...
2024-01-10
加载时有css3过渡动画?
是否可以在不使用Javascript的情况下在页面加载时使用CSS3过渡动画?回答:您 可以 在页面加载时运行 动画,而无需使用任何JavaScript;您只需要使用 。让我们看一个例子…这是仅使用 的导航菜单滑入位置的演示:@keyframes slideInFromLeft { 0% { transform: translateX(-100%); } 100% { transform: translat...
2024-01-10
:hover;上的css3动画;强制整个动画
我创建了一个简单的弹跳动画,该动画将应用于:hover元素的状态:@keyframes bounce { 0% { top: 0; animation-timing-function: ease-out; } 17% { top: 15px; animation-timing-function: ease-in; } 34% { top: 0; animation-timing-function: ease-out; ...
2024-01-10
每3秒重复一次动画
我正在使用WOW.js和animate.css,现在我正在将CSS运行到Infinite。我想知道如何让我的课程在3秒钟内停止运行并再次开始无限运行?我的html:<img src="images/fork.png" class="fork wow rubberBand" >我的CSS类:.fork { position: absolute; top: 38%; left: 81%; max-width: 110px; -webkit-animation-iteration-...
2024-01-10
带有渐变的CSS3动画
真的没有办法使用CSS为渐变背景设置动画吗?就像是:@-webkit-keyframes pulse { 0% { background: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgb(196,222,242)), color-stop(0.5, rgb(242,242,242)), color-stop(1, rgb(240,240,240))); } 50% { background: -webkit...
2024-01-10
CSS3自旋动画
我已经回顾了很多演示,并且不知道为什么我无法使CSS3自旋起作用。我正在使用最新的稳定版Chrome。div { margin: 20px; width: 100px; height: 100px; background: #f00; -webkit-animation-name: spin; -webkit-animation-duration: 40000ms; -webkit-animation-iteration-count: infinite; -webkit-animation-...
2024-01-10
在CSS3动画中模仿眨眼标签
我真的很想让一段文字闪烁传统风格,而不使用javascript或文字修饰。没有过渡,只有 blink , blink , blink ! :这不同于该问题,因为我要求不连续转换的_闪烁_ ,而其他问题的OP询问如何 用连续转换 来 代替 闪烁 __回答:最初的Netscape <blink>具有80%的占空比。这很接近,尽管实数<blink>仅影响文本...
2024-01-10
如何防止按钮缩小比使用css的非包装文本小?
基本上我有一个单词“删除”里面的按钮。如何防止按钮缩小比使用css的非包装文本小?它目前使用此CSS:.btn-delete { font-size: 32px; background-image: none; border: 1px solid transparent; border-radius: 15px; border-top: 0px; color: #fff; background: linear-gradient(to bottom, #...
2024-01-10
为什么我的按钮有这个轮廓? css
Button outline picture为什么我的按钮有这个轮廓? css它出现在我将box-shadow添加到btn的时候,但是当我拿走它时并没有消失。.btn { width: 70px; height: 70px; color: #EEEEEE; margin-top: 4px; background-color: #6c608c; -webkit-background-clip: padding-box; box-shadow...
2024-01-10
ReactJs:防止多次按下按钮
在我的React组件中,我有一个按钮,当单击该按钮时,它会通过AJAX发送一些数据。我只需要第一次发生,即在首次使用后禁用该按钮。我如何尝试做到这一点:var UploadArea = React.createClass({ getInitialState() { return { showUploadButton: true }; }, disableUploadButton(callback) { this.setState({ showUploadButton: f...
2024-01-10
gtk +更改按钮使用css
有谁知道如何使用css更改按钮颜色?我需要根据函数是否返回true/false来更改它。 我发现这段代码,但我不能改变按钮的颜色。按钮的颜色变成蓝色。gtk +更改按钮使用cssGdkDisplay *display; GdkScreen *screen; GtkCssProvider *provider; GtkWidget *testBtn; //create a button testBtn = gtk_button_new_with_label("test"); //give button ID g...
2024-01-10
css选择器优先级顺序
品牌型号:联想拯救者Y9000P系统:Windows 11CSS选择器优先级从高到低排列如下:1、!important声明:带有!important声明的属性具有最高优先级。2、内联样式:在HTML元素的style属性中指定的样式具有第二高的优先级。3、ID选择器:ID选择器具有比属性选择器更高的优先级。4、类选择器、属性选择器和伪类选择器:这些选择器的优先级相同。5、元素选择器和伪元素选...
2024-01-17
使用Sass在媒体查询中扩展选择器
我有一个项目类和一个紧凑的“修饰符”类:.item { ... }.item.compact { /* styles to make .item smaller */ }这可以。但是,我想添加一个@media查询,.item以在屏幕足够小时强制类紧凑。乍一想,这就是我试图做的事情:.item { ... }.item.compact { ... }@media (max-width: 600px) { .item { @extend .item.compact; }}但这会产生以下...
2024-01-10
canjs:事件触发器中的非选择器
我一直坚持以下情况。canjs:事件触发器中的非选择器1st我将点击事件处理程序添加到页面的所有元素,它调用一个小的弹出窗口。我无法从这个*选择器中分离弹出窗口,因此它会打开弹出窗口,等等。我已经试过如下:var controller = can.Control.extend({ '*:not(.popup *) click': function(el, event) { //This does not...
2024-01-10
css选择器以匹配没有属性x的元素
我正在处理CSS文件,发现需要设置文本输入框的样式,但是,我遇到了问题。我需要一个匹配所有这些元素的简单声明:<input /><input type='text' /><input type='password' />…但不符合以下条件:<input type='submit' /><input type='button' /><input type='image' /><input type='file' /><input type='checkbox' /><input type='radio' />...
2024-01-10
CSS3将选择器与OR或AND相结合
给定此选择器:body[class*="page-node-add-"][class~="page-node-edit"] {background:red;}它将匹配一个正文,该正文的类包含 page-node-add- 的子字符串,而类恰好是 page-node-edit我想说匹配第一个或第二个(但不能同时匹配)。可能吗?如果我有一个长选择器,例如:body[class*="page-node-add-"] form.node-form > .field-type-field-col...
2024-01-10
D3.js - 嵌套数据的作品,但选择不遵循
试图了解如何应对D3嵌套数据,我想出了这个例子:D3.js - 嵌套数据的作品,但选择不遵循<script> data = [ { Name: "jim", color: "blue", Points: [{x:0, y:5 }, {x:25, y:7 }, {x:50, y:13}] }, { Name: "bob", color: "green", Points: [{x:0, y:10}, {x:27, y:30}, {x:57, y:60}] } ]; var print = function(d)...
2024-01-10
深岩银河U34工程武器模组选择与加点指南
深岩银河工程是游戏中的一个常用角色,那么U34版本工程如何选择武器模组和定制加点?下面带来深岩银河U34工程武器模组选择与加点指南,一起来看看吧。工程武器模组选择与加点指南喷子-微冲目前版本微冲经过了加强,但是能力依旧并不理想,对比喷子无论是DPS还是载弹总伤害都远不如,优势就在...
2024-01-10
android13新特性
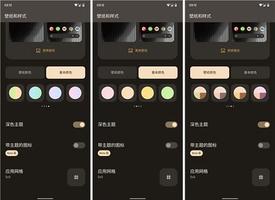
在今天的2022年I/O开发者上,谷歌正式公布了新的android13操作系统,并展示了一些系统的全新特性和功能,那么android13新特性是什么呢,快来看看吧。 android13新特性介绍: 1、经过了美化的手机主题和ui。 2、新增了主题取色机制,可以根据壁纸颜色来更改应用图标、桌面小组件设计。 3、播...
2024-01-10
s冰魄特性
qq飞车手游中冰魄特性是未拥有氮气时,获得氮气会额外获得1个可储存小喷。拥有一个氮气时,再获得氮气会额外获得2个可储存小喷。(总上限3个)使用一个氮气后,漂移集气满立即生成集气并继续集气。 未拥有氮气时,获得氮气会额外获得1个可储存小喷。拥有一个氮气时,再获得氮气会额外获得2个可...
2024-01-10
在渐变背景中使用CSS3过渡
我正在尝试在CSS上的缩略图上进行悬停过渡,以便在悬停时淡入背景渐变。过渡不起作用,但是如果我简单地将其更改为一个rgba()值,则可以正常工作。不支持渐变吗?我也尝试过使用图像,它也不会转换图像。我知道这是有可能的,就像在另一篇文章中有人做的那样,但我不知道该怎么做。任何帮助...
2024-01-10

