【JS】Vue测试
学习网站
学习代码
- https://github.com/Snail017/vue-unit-test-with-jest
Vue测试实用程序入门
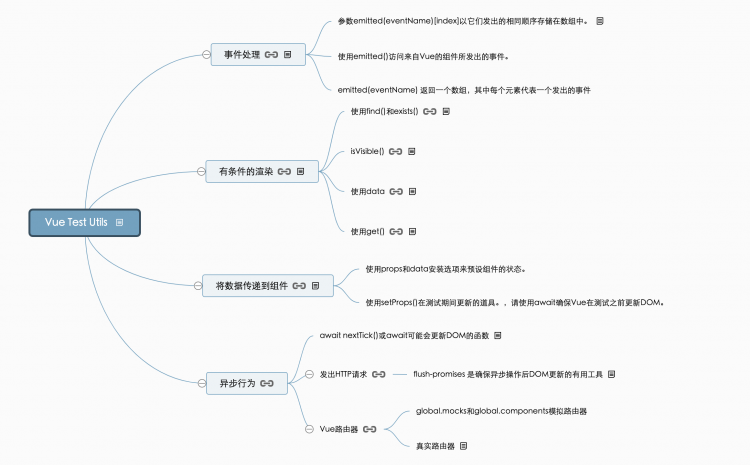
Vue测试实用程序Vue Test Utils,它是Vue.js的官方测试实用程序库!
- 安装组件
- 寻找元素
- 填写表格
- 触发事件
代码分析
//TodoApp.vue组件<template>
<div>
<p v-if="admin" id="admin">Admin</p>
<p data-test='todo' v-for="(item,index) in todos" :key=index>{{item.text}}</p>
</div>
</template>
<script>
export default {
name: 'TodoApp',
data() {
return {
todos: [
{
id: 1,
text: 'Learn Vue.js 3',
completed: false
}
],
admin:false,
}
}
}
</script>
// 测试代码
import { mount } from '@vue/test-utils'
import TodoApp from './TodoApp.vue'
//一个待办测试
test('renders a todo', () => {
//挂载组件
const wrapper = mount(TodoApp,{
data() {
return {
admin: true
}
}
})
const todo = wrapper.get('[data-test="todo"]') //使用get()获取已存在元素,没有则报错
const todo1=wrapper.find("#admin").exists() //## exists()和find()判断元素是否存在,Y->true,N->false
expect(todo).toBe(true)
expect(todo1).toBe(true)
})

以上是 【JS】Vue测试 的全部内容, 来源链接: utcz.com/a/102121.html









