VUE开发中.native 修饰符的作用

在项目开发中如果你用到了自己自定义的组件,并且想给他绑定一个点击事件
// 这里是父组件里<template>
<div>
<my-button @click='submitClick'>提交</my-button>
</div>
</template>
<script>
import myButton from '../components/button.vue'
</script>
当我们点击的时候发现没反应
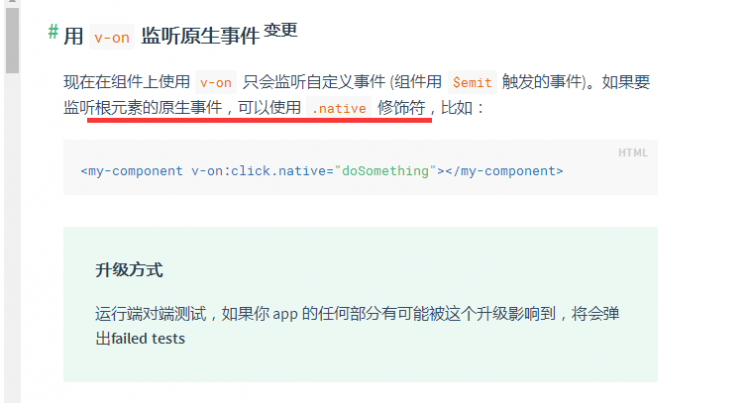
这时候就是.native发挥作用的时候了,他可以将事件绑定到根组件上,也就是绑到子组件的<button>上,这样click事件就会生效
<my-button @click.native='submitClick'>提交</my-button>
以上是 VUE开发中.native 修饰符的作用 的全部内容, 来源链接: utcz.com/z/377574.html