Material-UI 当下流行的 React UI 框架
MATERIAL-UI 是一个 React 组件用于更快速、更简便的 web 开发。你也可以建立你自己的设计系统,或者从 Material Design 开始,它是 React 组件,实现了谷歌 Material Design 设计规范。世界上最流行的 React 界面框架。

安装
您可以通过 npm 安装 Material-UI 的源码。我们会负责引入样式。
// 安装material-ui$ npm install @material-ui/core
// 安装material icons
$ npm install @material-ui/icons
或者您也可以使用 CDN。
加载默认的 Roboto 字体
<link rel="stylesheet" target="_blank" class="external-link" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />使用
Material-UI 组件无需任何额外的设置即可使用,并且不会影响全局变量。
import React from 'react';import { Button } from '@material-ui/core';
function App() {
return <Button color="primary">Hello World</Button>;
}
快速入门使用
Material-UI 组件是相互独立的,自支持的,工作时仅注入当前组件所需要的样式。这些 Material-UI 组件并依赖于任何全局的样式表,尽管 Material-UI 提供了可选的 CssBaseline 组件。
import React from 'react';import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button'; // 导入Button组件
function App() {
return (
<Button variant='contained' color='primary'>按钮</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));
对组件的支持
Materail-UI在努力遵循实际的指导规范时,却并不期望支持每一个组件或者组件的每一个特征。Materail-UI更希望能提供一套能帮助开发者创建引人注目的用户界面所需要的构建模块和经验。
Material-UI 支持哪些平台?
Material-UI支持所有主流的稳定的浏览器,支持IE11以上。Material-UI还支持node.js v6.x以上的服务端渲染。
Material-UI常见的问题列表
- 类名冲突时怎么处理?
- 当打开Modal时,为什么fixed定位的元素会移动?
- 如何禁用掉app中的波浪效果?
- 必须使用JSS来控制样式?
- 什么时候使用行内样式?什么时候使用类名?
- 在Material项目中如何使用React-Router?
- 如何合并withStyles() 和 withTheme() ?
- 如何获取DOM元素?
- 为什么项目中的色彩和官方效果有差异?
- Material-UI令人疯狂,我该如何支持这个项目?
与其它UI库进行优势劣势对比
- Material-UI
- Material Design Lite (MDL)
- Material Components Web
- Materialize
- React Toolbox
使用样式
什么是 CssBaseline ?
Material-UI提供了一个CssBaseline组件以建立统一的简单的样式基准。
import CssBaseline from '@material-ui/core/CssBaseline';function App() {
return(
<CssBaseline>
{/* 页面元素 */}
</CssBaseline>
)
}
有关 Material-UI 默认样式的详细说明:
- 元素的margin为零。
- 在标准设备上,使用默认的背景色。在打印时,使用白色作为背景色。
- 所有元素的box-sizing都被默认设置为”border-box”。所有元素都包含 ::before 和 ::after 样式,以保证元素的width 和 height 包含padding 和 border。
- 使用Roboto字体,以避免了打印时的字体堆叠。
- 打印时,不会为<html>标签声明基准字号,但会使用浏览器支持的默认字号16px。
认识 Material-UI 中的色彩系统
在Material-UI中,色彩系统是非常强大的。它支持粗色调、深阴影和鲜亮的强调色彩。
色彩系统中的重要组成:
- Palette,主色调。
- Hue / Shade 色调、色度。
Icon 系统
Material-UI提供了两个组件用于icon系统。Icon组件用于渲染icons,SvgIcon用于渲染SVG路径。推荐使用SVG Material icons。
// 安装@material-ui/iconsnpm install -S @material-ui/icons
import React from 'react';
import DeleteIcon from '@material-ui/icons/Delete';
界面布局
Material-UI的布局设计基础
Material-UI布局,使用统一的组件和间距,实现了多平台、多环境和屏幕尺寸的统一性。
1、使用 Grid / Hidden / Breakpoints 这三类组件,实现响应式UI,适配各种尺寸的屏幕。
2、组件使用 z-index属性,实现 Z 轴上的空间层次排布。
Grid 组件
Material-UI的响应式UI,是基于12列的栅格布局。Material-UI的栅格系统是由 Grid 组件实现的,它使用了 CSS 弹性盒模型,它有两种类型的布局,分别是 containers 和 items。item的宽度被设置为百分比,因此它们总是基于父元素而流动、动态地变换大小。items使用内边距padding生成元素之间的间距空间。Material-UI栅格系统支持五种断点模式,分别是 xs / sm / md / lg / xl 。
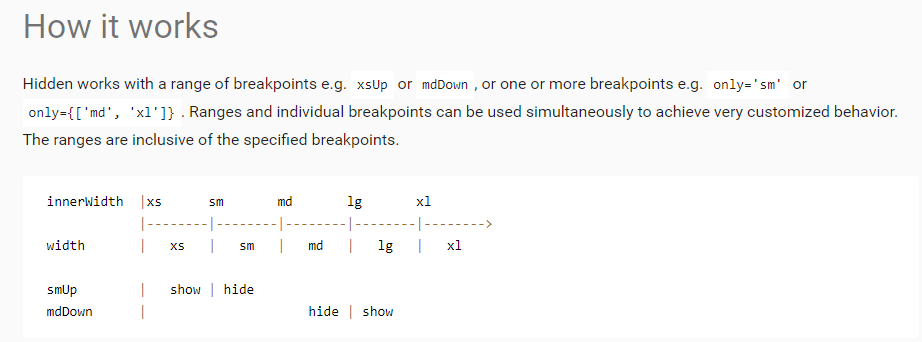
Hidden 组件
Hidden组件用于隐藏任何内容,它可以结合Grid / Breakpoints组件一起使用。它的实现原理是,基于breakpoints进行显示与隐藏。

Hidden组件的工作原理.png
Breakpoints 组件
一个 breakpoint 就是一组预定义的屏幕尺寸范围,它决定了特定了布局需求。为了最适宜的用户体验,material design要实现多屏幕适配。Material-UI对material design规范进行了简化实现。每一个breakpoint都会匹配一定范围的屏幕尺寸。
- xs, 特别小的屏幕,0px or larger
- sm, 小屏幕,600px or larger
- md, 中等屏幕,960px or larger
- lg, 大屏幕, 1280px or larger
- xl, 超大屏幕, 1920px or larger
以上这些取值,在Material-UI中,还支持自定义。Material-UI支持媒体查询,根据屏幕尺寸变化动态地变化元素样式。有时候,仅使用 CSS 是不够的,你或许还需要在屏幕尺寸发生变化时改变DOM内容。这个时候,可以使用 Material-UI 提供的 withWidth() 来实现。
工具
Modal 组件
用于创建对话框、lightbox 和 popover。
Popover 组件
用于给元素提供额外的展示/提示信息,类似于html元素的title属性。
Portal 组件
The portal component renders its children into a new “subtree” outside of current component hierarchy.
Transitions 过渡效果
Transition提供了一系列的动画效果。如折叠效果、渐显渐现、Grow效果、Slide效果、Zoom效果等。
Click away listener
监听DOM页面上的所有事件,元素之内、元素之外。比如,在元素之外点击页面时,应该让弹框消失等。
Component Demos / Api
如何使用Material-UI组件?代码演示如下:
import React from 'react';import ReactDOM from 'react-dom';
import { withStyles } from '@material-ui/core/styles';
// 导入组件
import AppBar from '@material-ui/core/AppBar';
const App = (props) => {
return (
<div>
{ /* 使用组件 */}
<AppBar position='static' color='default'>title</AppBar>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
在使用 Material-UI 组件时,常需要参考 组件的api文档,可查看相关属性的使用。
定制化
概览
由于组件会被用于各种不同的环境中,Material-UI支持不同类型的定制化需求,从最特殊的到最普通的场景。
- 定制一次性样式
在一些特别的场景下,你或许需要改变一个组件的样式。定制方案有:覆盖组件的类名,重写组件样式,使用内联样式等。
- 定制动态样式
在一些场景下,你需要使用动态的样式。可选的方案有:使用withStyles,类名切换,CSS变量,行内样式,主题嵌套等。
- 为某个组件定制样式
- Material Design 样式
- 全局的主题样式
主题
主题特指组件的主体颜色、组件表面的墨色、阴影的级别和元素适合的透明度等。主题使得你的应用具有统一的色调。它允许你定制所有的设计方面,以满足你的商业或品牌需求。为了促进应用更高的统一性,Material-UI提供了 light 和 dark 两种主题类型。默认情况下,组件使用 light 主题类型。
什么时候使用 MuiThemeProvider 组件?
如果你想定制主题样式,你需要使用 MuiThemeProvider 组件来包裹那些需要定制样式的组件,用以把主题注入到你的应用中。然而这是可选的,当不使用 MuiThemeProvider 组件时,Material-UI 会使用默认主题。
如何使用主题配置变量?
改变主题配置变量,是匹配Material-UI定制样式最高效的方式。如下几个配置变量是非常重要的:
- Palette
- Type ( light / dark )
- Typography
- Other varialbles
- Custom variables
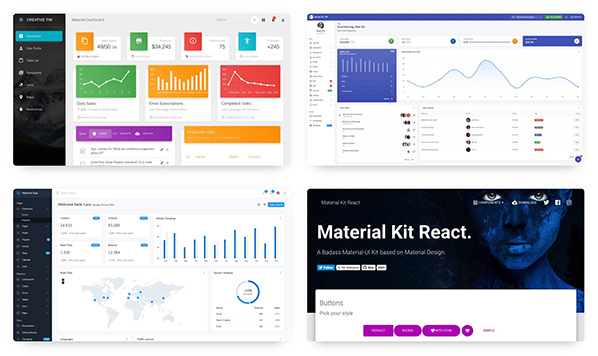
高级版主题
试一试我们的商城中的高级主题吧——它们均以 Material-UI 为基础,它们可以让你的项目更上一层楼。

相关链接
- 官网:https://material-ui.com/zh/
以上是 Material-UI 当下流行的 React UI 框架 的全部内容, 来源链接: utcz.com/p/232608.html









