【Vue】Vue键盘事件为何要加上native?
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"class="demo-ruleForm login-container" >
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="ruleForm2.password" auto-complete="off" placeholder="密码" @keyup.enter.native="handleSubmit2"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click.native.prevent="handleSubmit2" :loading="logining" >登录
</el-button>
</el-form-item>
</el-form>
</template>
@keyup.enter这里必须加上 .native 才能生效.
回答
因为你@keyup.enter是写在一个封装好的组件上
如果你写在一个input上就不需要.native
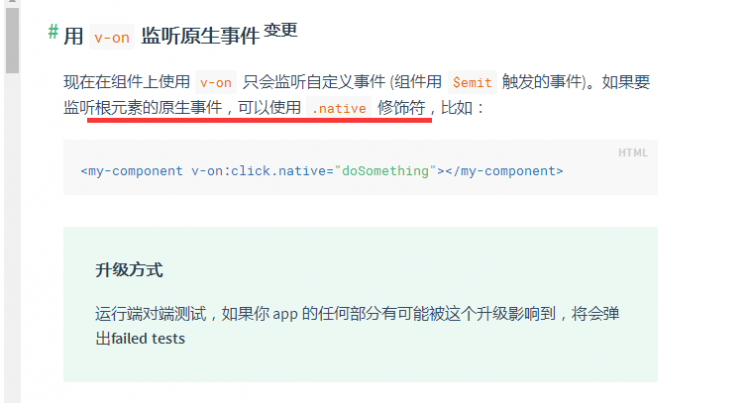
至于为什么,请参考vue文档
https://cn.vuejs.org/v2/guide...

可以理解为:
组件得加上 .native 才能监听原生事件
另: 刚好看到一篇博文(与题目未必相关), 记录下(嘿嘿嘿):
W3C 标准中有如下规定:
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.即:当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 <el-form> 标签上添加 @submit.native.prevent ;
即@submit.native.prevent是用来阻止默认行为的 ;
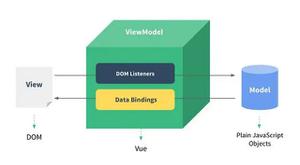
@ 这个东西实际上是 v-on 的简写,而 v-on 则是对 Vue 的事件体系封装后的 API 接口。
Vue 的官方文档中指出了,Vue 使用的是一套自己的事件传递机制,如 @click 等事件是经过 Vue 封装的。因此,在一些实际上处理 DOM 原生事件的场合才需要添加额外的标识符。
给组件绑定原生事件采用的方法
提交那个地方不用加修饰符native了吧,因为element-ui已经在el-button组件源码中给我们this.$emit('click', evt);事件了;
但是keyup那个需要加
因为是vue封装过的
沉了沉了....
以上是 【Vue】Vue键盘事件为何要加上native? 的全部内容, 来源链接: utcz.com/a/73580.html