
坐落在材料界面的选项卡组件
我使用的材料作为UI强制性库当前 项目为活动的标签。项目的页面需要四个选项卡,所以我使用材料ui库中的选项卡组件。坐落在材料界面的选项卡组件当我渲染它默认包含的标签页面中的第一个标签是有源标签。我想将第四个选项卡设置为活动状态。从文档中,我看到Tab的“值”prop。所以我将我的...
2024-01-10
闪亮tab中的选项卡的背景色
我想使用来自定义一个闪亮的应用程序,tabsetPanels以便所选面板显示在带有白色文本的黑色背景中,而未选择的选项卡显示带有黑色文本的白色背景。例如,在下面的应用程序中,当选择“ Hello”选项卡时,我希望“ Hello”在黑色背景上显示为白色文本。但是我仍然希望面板内容(输入字段)的背景保...
2024-01-10
否“发行配置配置文件”选项卡
今天下developer.apple.com会员中心>的iOS Provisioning户>供应菜单 当只有点击会弹出“开发配置配置文件” 它具有“发行配置配置文件”! 任何想法,为什么这是如此?在我们需要创建“发行配置配置文件”否“发行配置配置文件”选项卡回答:只有特定的用户在门户网站中的任何方式改变权限查看/使用...
2024-01-10
引导选择选项比输入
引导选择选项比输入更宽我不知道为什么,但scrren尺寸1024×768我选择的选项从选择是SOOO大。我怎样才能做到这一点,这个选项是宽度像选择? 我只想在bootstrap 4上做这个,只使用bootstrap中的类,但我不知道或者它是可能的,我不知道为什么这个选择是这样的。在更大的屏幕尺寸上,一切都很好。 如何...
2024-01-10
使用选项卡布局从活动中启动选项卡片段
我有一个选项卡片段应用程序。问题是当我进入我的应用程序内部的一个活动,并希望返回到我的标签布局它返回没有选项卡行布局。我只能看到特定的片段页面,而没有上面的行(选项卡的行),这使我能够在选项卡之间导航。 你知道我能做些什么来解决它吗?我怎样才能看到标签的行呢? 感谢您...
2024-01-10
添加框架菜单按钮的选项?
我怎么按菜单按钮后一帧添加到与选择网站的左侧?添加框架菜单按钮的选项?这里是有关HTML<div class="container" onclick="myFunction(this)"> <div class="bar1"></div> <div class="bar2"></div> <div class="bar3"></div> 这里是有关CSS.container { display: inline-block; cursor: pointer; } .ba...
2024-01-10
Reactjs浏览器选项卡关闭事件
嗨,我想知道如何在浏览器选项卡关闭时提示消息。我正在使用Reactjs。handleWindowClose(){ alert("Alerted Browser Close");},componentDidMount: function() { window.addEventListener('onbeforeunload', this.handleWindowClose);},componentWillUnmount: function() { window.removeEventList...
2024-01-10
一加11有面部解锁功能吗?安全选项,解释
许多现代安卓智能手机都提供面部解锁功能,但一加11是否也提供面部解锁功能?这是解锁旗舰的所有方法。与大多数现代安卓手机一样,一加11提供多种生物识别安全选项,但这是否也包括面部解锁?由于 Face ID 由 Apple 推广,面部解锁也广泛用于几乎所有价位的许多安卓设备。大多数现代旗舰产品都包含面部识别技术,包括 iPhone 14 系列、Galaxy S23 系列和 Pixel 7 系列。...
2024-01-28
混搭修仙结婴选项攻略
混搭修仙结丹升结婴怎么选择?从筑基升到结丹之后,下一层就是结婴了,结婴有三个选项,下面就为大家介绍一下各修为选择时的情况盘点。混搭修仙结婴选项攻略1.以气机为牵引代替气旋继续凝丹(需修为650,原修为+1000)2.不破不立,保住心脉引爆灵液(需修为?,原修为+1000)已尝试过的数据:...
2024-01-10

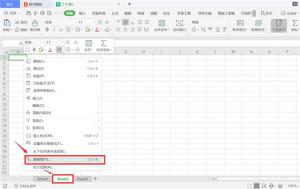
【WPS教程】如何查看结果引用的区域以及使用的公式?
使用WPS Office打开表格,鼠标定位于数据结果单元格。依次点击“公式”--->“公式求值”,就能查看引用区域以及公式了。...
2024-01-10
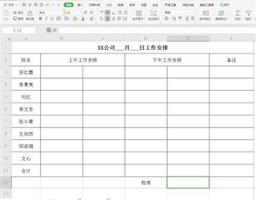
【WPS教程】如何制作标签表
第一步新建文字文稿,点击上方菜单栏“插入”,找到文本框。第二步选择横向文本框,绘制到文档中,并输入文本内容,调整文本内容。第三步使用CTRL+SHIFT+C批量横向移动复制移动文本框。第四步按住Shift键,选中多个横向文本框,再次使用快捷键CTRL+SHIFT+C,批量纵向移动复制文本框。...
2024-01-10
Word2003的艺术字怎么设置?
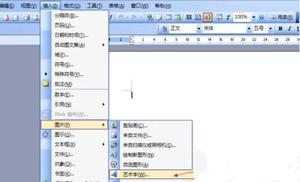
Word2003是大家最常用的办公软件之一。我们可以在里面进行许多操作,设置艺术字,更改字体的颜色,首字下沉,更改间距等等,功能齐全强大。那艺术字要怎么设置呢?接下来让我们来看看。 操作步骤 1、单击菜单栏“插入”——“图片”——“艺术字”命令。 2、在艺术字...
2024-01-10
Excel如何扣出透明签名?Excel扣出透明签名方法
在我们平时使用Excel表格办公时,有些人会使用手机拍下自己的签名再进行上传,想以此来用作电子签名。但是手写签名背景都带有背景颜色,只要将背景颜色去掉我们才能使用。下面就给大家分享一下如何扣出透明签名。 扣出透明签名方法: 首先打开一个Excel表格,看到下方需要有...
2024-01-10
Excel中如何制作表内链接和表间链接?
为了方便我们查看Excel不同地方的信息,在Excel中我们可以设置超链接,当我们需要跳转到想查看的地方,只需要点击设置的超链接即可。下面就给大家介绍一下Excel中表内链接和表间链接是如何制作的。 Excel中表内链接和表间链接的制作方法: 首先我们打开Excel表格,在这里我们拿Shee...
2024-01-10
《最终幻想7重制版》闪光鬼魂BOSS打法技巧分享
最终幻想7重制版游戏中的闪光鬼魂BOSS该怎么去打?在游戏的每一个章节里面都有不同的BOSS等待着大家去挑战,今天小编要为大家带来的是闪光鬼魂BOSS的一些打法和技巧,还没有打过这个BOSS的玩家们赶紧来看看吧。 《最终幻想7重制版》闪光鬼魂BOSS打法技巧分享 Hard闪光灵魂打法要点: ...
2024-01-10
血染小镇全深渊职业技能与强度详解
在血染小镇中,深渊职业总共有三个,下面带来血染小镇全深渊职业技能与强度详解,想了解的玩家可以参考,希望能帮到大家。血染小镇全深渊职业技能与强度需要说明的是,每个职业拥有四个技能,从左到右,第一个是常规技能,消耗体力即可使用(新地图引入了体力的概念,不能再无限奔跑),第...
2024-01-10
怪物猎人物语2破灭之翼童谣的秘密任务攻略
《怪物猎人物语2破灭之翼》中童谣的秘密也就是玩家口中的紫毒鸡任务很多小伙伴都很没有头绪,这里小编带来了一份详细攻略,希望可以帮助到大家!任务流程与其他二名怪不同,紫毒鸡的任务在努亚特村村长处接取。理论上需要先完成其他二名怪的调查任务才会出现此任务。开局前往沙漠古塔二楼...
2024-01-10
原神医樱任务雷樱树位置一览
原神在大家的期待一下更新了2.0版本,很多小伙伴不知道医樱任务雷樱树的位置,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《云顶之弈》S6赛季七发明家阵容玩法思路分享
云顶之弈S6赛季中的七发明家阵容该怎么玩?这套阵容谁能够让主C呢?七发明家能够召唤出一头的机械飞龙,并且飞龙的属性会随着发明家棋子的星级来进行提升,唯一的缺点就是不能带装备,如果可以像上个赛季的塞恩一样带装备的话,那发明者阵容感觉就要成为T0级别的了,好了,废话不多说...
2024-01-10
《战国无双5》秘武触发条件介绍
战国无双5秘武触发条件是什么?秘武分布在不同的关卡,需要完成一定的触发条件方能解锁,这里给大家带来了战国无双5秘武触发条件介绍,一起来看下吧。战国无双5秘武触发条件介绍1. 难度"困难"以上2. 关卡结算综合评价S3. 无双演武、模拟演武皆可获得秘武, 推荐使用模拟演武,另一名角色可选练...
2024-01-10
《宝可梦传说阿尔宙斯》有几只眼睛正确答案说明
玩家们如果开启宝可梦传说阿尔宙斯游戏中三座湖的剧情之后,就会开启睿智湖的考验任务,在这个任务里面,玩家们需要去回答一个宝可梦提出的问题,该问题是:“三蜜蜂、超音蝠、未知图腾、三合一磁怪和彷徨夜灵分别依次有多少只眼睛?”对于这个问题,估计很多的玩家都不清楚,那么下...
2024-01-10
神佑释放打不开怎么办 进不去游戏解决方式分享
神佑释放游戏的公测吸引了不少玩家,可能有些玩家遇到了打不开游戏的问题,那么下面带来神佑释放进不去游戏解决方式分享,想了解的玩家一起来看看吧。神佑释放进不去游戏解决方法解决方法:可能是系统补丁问题,建议更新系统或者下载360系统急救箱修复,在桌面启动器运行游戏时弹出了错误...
2024-01-10
骑马与砍杀2 1.60版本锻造任务配方一览
《骑马与砍杀2》的锻造是游戏中获取武器装备的主要方法之一,1.60版本都有哪些常用的锻造配方?锻造任务如何完成?接下来请看骑马与砍杀2 1.60版本锻造任务配方一览供各位玩家参考。1.60版本锻造任务配方1.6更新了,修复了打铁bug,终于可以愉快的打铁了~可能有些玩家对1.6版本打铁任务不是很了解...
2024-01-10
原神1.6甘雨融化流进阶玩法详解
甘雨目前一直都是原神伤害的天花板之一,很多人的玩法只局限于重击蓄力流不停的输出模式,其实甘雨还有进阶型的融化流玩法,让我们一起来看看吧!配队如下当然。甘雨还是乐团套。需要保证一定的保护率我的面板如下:吃了一个班尼特的大,和一个堆高高。圣遗物一般般,如下:由于实在手残...
2024-01-10
cf手游王者之影20圈必出吗
cf手游王者之影20圈肯定是必出的,出王者之影要走飞行棋20圈,一圈至少6个骰子,每个骰子245钻。开王者之影是100个零件,除非一把钥匙抽出来,不然人均需要70把钥匙 。在有活动的折扣下1把钥匙30,不然的话算下来大概68一把。 飞行棋的玩法规则非常简单,玩家在4个编号中选择一个然后进行投掷骰...
2024-01-10
炙热江湖北宋传说怎么解锁
炙热江湖北宋传说解锁方法是首先打开游戏,点击开始新游戏,根据自身喜好,创建游戏角色名称,与npc人物进行交谈,触发主线剧情,与npc人物进行交谈,触发主线剧情。以上内容希望能帮助到你! 经典国风的游戏场景,别样的人生体验,各种玩法自由选择;不同的人生冒险,多样性的人物培养,在...
2024-01-10
帽子先生第17关怎么过关
帽子先生是一款非常意思的闯关游戏,通关方法千奇百怪,让你措手不及,每一关都不相同,看似简单的游戏实则暗藏玄机,第17关是一个看起来很难实则非常简单的一关,下面就跟我来看看解法吧。 《帽子先生大冒险》第17关,眼见为实,不管我们怎么捡钥匙,门都不会开,很多人以为过不了,其实...
2024-01-10
鬼谷八荒玄黄母气怎么获得
鬼谷八荒玄黄母气先准备好3个四品以上(包括四品)的灵果。给予阿龟3个四品以上(包括四品)的灵果点击进入其中。点击开始战斗,保护阿龟坚持120秒,你自己也不能死。第二次通关残破锁灵阵就会得到玄黄母气。 1、准备好3个四品以上(包括四品)的灵果。 2、找到如下图的阵就是残破锁灵阵。 3、点击进...
2024-01-10

