
锚点降临芯片效果一览
在锚点降临中,玩家通关相应副本即可获得芯片,芯片可以为玩家提供大量属性加成,很多玩家都想要知道锚点降临芯片效果有哪些,游乐园小编为大家带来锚点降临芯片效果一览。锚点降临芯片效果一览1,强攻芯片这里总计6关,四种芯片,每一种芯片又分绿、蓝、紫三种。同一种芯片不同品质同样...
2024-01-10
暗区突围受伤负面效果处理方法一览
暗区突围负面效果是玩家们在游戏中经常遇到的各种意外,很多小伙伴对于这些异常效果的具体处理方法还不清楚,下面小编就为大家分享暗区突围负面效果玩法大全,感兴趣的玩家快来一起看看吧!暗区突围受伤负面效果处理方法一览1.受伤 某一部位受到伤害变红,可通过医疗包治疗。2...
2024-01-10
《卧龙:苍天陨落》公布新情报 神兽白虎附加负伤加重效果
今日(1月7日)《卧龙:苍天陨落》官方在推特上公布新情报,介绍了神兽“白虎”。白虎是天之四灵之一的西方之神,攻击敌人时会附加Buff。 召唤白虎与你并肩作战,持续时间短。白虎攻击会给敌人附加负伤加重效果。当士气级别达到或超过10的时候,神兽持续时间会增加。 《卧龙:苍天陨落》将于3...
2024-01-10
《艾爾登法環》恩惠露滴護符獲取及效果介紹
《艾爾登法環》中的恩惠露滴護符在裝備後,玩家角色可以自動回血,是一件非常擁有的裝備。下面請看由“長安白夜行”帶來的《艾爾登法環》恩惠露滴護符獲取及效果介紹,一起來看看吧。1、到啜泣半島最南端,有個據點,小怪清完頂上有個寶箱,是一個傳送陷阱,會直接傳送到王城。2、往前走...
2024-01-10
《艾爾登法環》部分法術及戰灰實際效果介紹
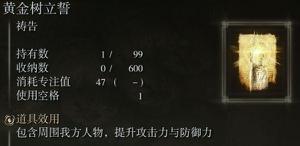
《艾爾登法環》中對裝備的介紹只給出了效果,但是沒有給出具體的數值,但是玩家也是可以在遊戲中測出來的。下面請看由“養雞專家1597”帶來的《艾爾登法環》部分法術及戰灰實際效果介紹,希望對大家有用。魔法禱告黃金樹立誓提升15%傷害附加9%全減傷持續1分20秒,必帶禱告沒有之一,門檻低持...
2024-01-10
《艾爾登法環》戰技回韌效果測試
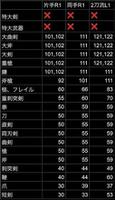
《艾爾登法環》中韌性是非常重要的基礎屬性之一,它將影響到玩家們的硬直以及技能釋放,下面請看“usb331”帶來的《艾爾登法環》戰技回韌效果測試,希望能夠幫助大家。附一張武器削韌表,為日本玩家測試後發在推特上的,這個表的可信度還是挺高的。該視訊對此削韌表進行了一些驗證,同時對...
2024-01-10
时逆符文效果一览
在时逆中有着各种不同的符文,玩家们在使用这些符文时会对战斗中的角色造成不同的效果,很多玩家都想要知道时逆符文效果有哪些,游乐园小编为大家带来时逆符文效果一览。时逆符文效果一览1. 消耗型生命符文站上去的伙伴会消耗该符文获得生命上限的提升2. 消耗型攻击符文站上去的伙伴会消耗...
2024-01-10
夏新电视信号接收效果分析(真实测试告诉你答案)
夏新电视是一家专注于智能电视研发与生产的企业,其产品以高清晰度、智能互联、音响效果出色等特点而备受消费者青睐。然而,对于一款电视而言,信号接收效果也是非常重要的一环。那么,夏新电视的信号接收效果如何呢?下面,我们将通过真实测试来告诉您答案。一、测试环境我们在南京市玄武区的某高层住宅进行了测试。该小区内有多个电视信号源,包括地面数字电视、有线电视和网络电视等。我们选择了一款夏新55英寸4K智能...
2024-03-04
安本素破壁机使用体验分享(实测效果让人惊喜)
本文主要涉及安本素破壁机的使用体验分享,包括使用效果、使用方法等方面的问题。问安本素破壁机有什么特点?安本素破壁机是一款家用破壁机,其的特点就是可以将食材中的营养成分充分释放出来。通过高速旋转的刀片,将食材粉碎成微小的颗粒,进而破坏细胞壁,释放出更多的营养物质,让人们更好地吸收。问安本素破壁机的使用效果如何?实测效果让人惊喜。使用安本素破壁机制作果汁、豆浆等饮品,可以得到非常细腻、浓郁的...
2024-02-28
迷途深渊BUFF效果汇总
迷途深渊瘫痪有什么用?游戏里面的BUFF效果有很多,目前版本大概有十多种,每一种效果各不相同,新手肯定不清楚。下面带来迷途深渊BUFF效果全面介绍,各位玩家们快来看看吧。迷途深渊BUFF效果一览1.冰缓:降低敌人20%攻速和移速(持续2秒)2.感电:使对方受到的伤害增加20%(持续2秒)3.护体:自...
2024-01-10
霓虹深渊无限元素属性效果大全
霓虹深渊无限元素属性各自有着不同的效果,很多小伙伴对于游戏中四大元素的用法还不太了解,下面小编就为大家分享霓虹深渊无限元素属性效果用法大全,感兴趣的玩家快来一起看看吧!霓虹深渊无限元素属性效果一览一、毒元素附着 坏苹果/防毒面具 坏苹果与防毒面具。 坏苹果能...
2024-01-10
霓虹深渊无限诅咒效果作用一览
霓虹深渊无限诅咒的效果都有哪些是很多小伙伴想知道的,今天小编就为大家整理了游戏中的诅咒效果一览,感兴趣的玩家一定不要错过,快来一起看看吧!霓虹深渊无限诅咒效果一览1、赫尔墨斯的诅咒 减少血量上限,解除诅咒时增加血量上限,强大的力量往往伴随着风险。 (注意控...
2024-01-10
霓虹深渊无限神殿效果用法一览
霓虹深渊无限神殿怎么用?霓虹深渊无限神殿的用法很多小伙伴都想知道,今天小编就来带大家详细了解智慧神殿和愤怒神殿的相同点和不同点,感兴趣的玩家快来一起看看吧!霓虹深渊无限神殿效果用法一览一、智慧神殿 1.需要攒满智慧值才能进入,每层只能进入一次。 2.智慧值可以通过...
2024-01-10
潘多拉的回响飞翼阵容效果一览
飞翼是潘多拉的回响战斗阵型之一,飞翼顾名思义,就像一个飞行羽翼一样,这里小编给大家整理了飞翼阵型的加成效果以及顺序,一起来看一看吧!潘多拉的回响飞翼阵容效果一览1.飞翼的增益效果:①全员对敌方坦克的伤害+20%。②编队每多上阵1名潘多拉,全员暴击伤害+5%,满编时再额外增加5%。3....
2024-01-10
潘多拉的回响蛇形阵容效果一览
蛇形这个阵型与其叫蛇形,还不如叫一字型,其实就是一条直线,大家安排好既定的顺序就可以啦!那么一起来看一看蛇形阵容的效果加成吧~潘多拉的回响蛇形阵容效果一览 1.蛇形的增益效果:①全员对敌方歼击车的伤害+20%。②编队每多上阵1名潘多拉,全员移动速度+5%,满编时再额外增加5%。2.蛇形是...
2024-01-10
高空舰队电台按钮整体效果介绍
高空舰队之中电台可以实现情报的传播;很多小伙伴不清楚电台按钮整体效果详情,这里小编带来了一份详细攻略,希望可以帮助到大家!电台全按钮作用效果介绍您拥有一套设备来截获敌军通讯以收集关于其位置和动向的情报。这需要完成一系列步骤,不过如果您想也可以跳过这一步骤,尽管这样就...
2024-01-10
shudder,抖腿电音Shudder
周杰伦的《以父之名》你们作何评价?先说一下结论,这是带有基督教味道的写教父的歌曲,本质是一种实验性音乐,意大利文祷告,女声,以复古音乐钢琴作为特殊搭配,引枪声作为乐器,结构的复型,填充元素层次丰富,从填词题材,旋律,编曲上,本身又是一种结构型音乐。开华语暗黑风作品...
2024-01-10
xperiaxperformance(xperiaxperformance音效)
一.sony xperia x performance 哪个颜色好看些当然XP,XP是8而Z5P是火龙8热起来很烫,另外XP相机有所优化 二.索尼xperia x performance有行货吗有啊,京东和苏宁都有,但是不建议买国行,国行价格比港行贵差不多1000,系统还收不到官方的推送更新,想升级只能刷港版固件,保修又都是一样的,望采纳 三.索...
2024-01-10
案例表达与案例陈述
MySQL中的Case表达式和Case语句有什么区别?什么时候可以使用它们?与另一种相比,使用它们有什么好处?Case Statement语法:CASE WHEN search_condition THEN statement_list [WHEN search_condition THEN statement_list] ... [ELSE statement_list]END CASE案例表达语法:CASE WHEN [condition] THEN result [WHEN [condi...
2024-01-10
NIKKE战力压制效果一览表
NIKKE战力压制到底有多严重?相信很多小伙伴都已经或多或少听到这方面传闻了,最近更是有数据党整理出了详细的战力压制表,分享给各位,感兴趣的玩家快来一起看看吧!NIKKE战力压制效果一览表 1、相信最近各位玩家已经在各大论坛网站听到了关于NIKKE的战斗力压制系统,很遗憾,这不是假...
2024-01-10
快走多长时间能达到减肥效果
快走多长时间能达到减肥效果快走是生活中比较常见的一种锻炼方法,它比较简单,适合所有人群,很多人都会经常快走,有些人会通过快走减肥瘦身,快走减肥一般要坚持40分钟以上才会燃脂瘦身,并且要长期坚持下去,这样才能起到很不错的减肥效果。快走多长时间能达到减肥效果4...
2024-01-10
人参果对减肥起作用吗
人参果是生活中常见的水果之一。许多人喜欢吃人参果。毕竟,人参果的营养价值仍然很高。那么,人参果对减肥有效吗?如何吃减肥人参果?让我们看看介绍!全文目录1.人参果对减肥有效吗?2.如何吃减肥人参果?3.人参果是高热量水果吗?人参果对减肥有效吗?人参果的减肥效果不明显,多吃也容...
2024-01-10
快步走多久能达到减肥瘦身?快步走多久能做到减脂实际效果?
快步走是生活中比较常见的一种训练方法,它非常简单,适合所有群体,很多人都会常常快步走,有些人会根据快步走瘦身减肥,快走减肥一般必须坚持40分钟以上才能燃脂瘦身,并且要长期坚持下去,那样才能起到很不错的减肥瘦身。快步走多久能达到减肥瘦身40分钟以上。快步走达到一定速率后可...
2024-01-10
怎么设置幻灯片主题?
怎么设置幻灯片主题问题一:如何设置幻灯片主题 如何设置幻灯片主题 幻灯片是否美观,背景的设置十分重要。PowerPoint 2010为用户提供了多种内置的主题样式,用户可以根据需要选择不同的主题样式来设计演示文稿。 步骤1:按【Ctrl+0】组合键,打开一个演示文稿 步骤2:切换至“设计”面板,...
2024-01-10
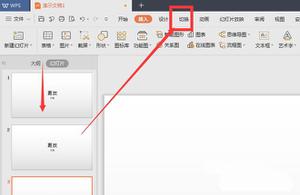
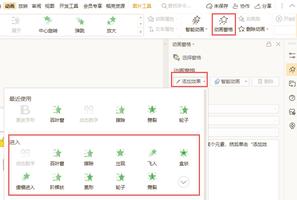
【WPS教程】如何给幻灯片中的图片添加动画效果?
若我们想给该图片添加“百叶窗”动画效果。选中图片,单击“动画”选项卡,在此处可以选择动画效果并添加。也可以“动画窗格”按钮,在弹出的“动画窗格”侧边栏中点击“添加效果”。从而为图片添加动画效果。...
2024-01-10

幻灯片主题怎么设置?
ppt主题怎么设置; 本视频是由Dell灵越5000品牌、Windows10系统、PowerPoint2020版本录制的。ppt主题的设置方法: 产品型号:Dell灵越5000 系统版本:Windows10 软件版本:PowerPoint2020 首先打开ppt文件,点击[视图], 再点击[幻灯片母版], 点击[主题], ...
2024-01-10
怎么设置幻灯片自动播放?
wps ppt怎么设置自动播放wps ppt设置自动播放的步骤如下:准备资料:WPS PPT2016 部分文字1.打开PPT,做好每张PPT的内容2.然后点击“幻灯片放映”中“幻灯片切换”在右侧的对话框中“换片方式”去掉“单击鼠标时"的勾勾,勾选“每隔”选框,设置想要播放的下一张幻灯片的时间点击应用于所有幻灯片。3....
2024-01-10
剪映贴纸怎么添加动画效果 剪映贴纸动画效果设置教程
剪映贴纸怎么添加动画效果?剪映一直都在不断更新功能,而且近期还为贴纸带来了动画效果,今天,小编为大家带来了剪映贴纸动画效果的设置方法,感兴趣的朋友快来了解一下吧。剪映(视频编辑软件) for android v6.9.0 安卓手机版类型:图片拍照大小:52.9MB语言:简体中文时间:2021-12-03查看详情剪...
2024-01-10
wps幻灯片切换效果怎么设置?
wps幻灯片切换效果怎么设置?在wps文档中设置幻灯片可以让文件整体更加的图文并茂,便于理解阅读,今天小编就给大家分享下关于在wps里幻灯片的切换效果设置,让你的wps比别人更好看。 wps幻灯片切换效果怎么设置? 1、打开WPS中的幻灯片文件,选择其中一个页面,然后选择切换选...
2024-01-10

【WPS教程】如何设置幻灯片中的动画效果重复播放?
当前演示版本:v11.1.0.11294-release若我们想将此图片添加「百叶窗」动画效果,并在重复多次播放效果。 选中图片,单击「动画」选项卡,点击「动画窗格」按钮.在弹出的「动画窗格」侧边栏中点击「添加效果」,从而为图片添加动画效果。添加好效果后,在「动画窗格」中选中需要设置重复次数的对...
2024-01-10
怎样设置幻灯片的出现顺序的先后
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:ppt2016 设置幻灯片的出现顺序的先后需要在幻灯片放映中,选择从当前幻灯片开始即可。以电脑联想拯救者Y9000P为例,设置幻灯片的出现顺序的先后的步骤分为2步,具体操作如下: ...
2024-02-21

