
发热眼罩有没有效果
有。发热眼罩能够缓解眼部疲劳,在睡眠情况下让眼睛越来越略微温馨可用一些,能够阻隔光源,协助改善睡眠质量。01不可以提高眼睛视力。蒸气眼罩并没有着提高眼睛视力的作用,大部分发热眼罩的秘方全是同样,即使加入一些草本植物成份也非常有限,也不会对双眼造成太好的作用。02不可以解...
2024-01-10
更改效果图中的y轴R
我在改变土壤湿度与浆果存在相关的效应图上的y轴时遇到问题。更改效果图中的y轴R土壤湿度图表:我想在每0.1个蜱显示在y轴上的存在从0到1,所以这将是与其他类似的图形相当,优选。 从效果包的帮助部分,我能够理解该包会调整轴以制作漂亮的图形。人们如何改变这种状况?我发现很少有关于...
2024-01-10
前往中世纪天赋与效果图鉴
《前往中世纪》这款游戏里的天赋有很多,可能有些玩家不太清楚这些天赋的效果如何,那么下面就为大家带来前往中世纪天赋与效果图鉴,一起来看看吧。天赋效果图鉴以上就是前往中世纪所有的天赋与效果图鉴,希望对各位玩家有所帮助。...
2024-01-10

巨兽战场发展巨兽选择发展效果
在巨兽战场这款手游中我们需要选择合适的巨兽,发展巨兽对于我们而言十分关键,尤其是在前期的时候,这里建议玩家们选择风刀龙以及暴虐,最后是鄂龙,发育起来都是很不赖的,为了让玩家们可以了解到该巨兽的具体强度,下面就来给各位详细分享一番吧,感兴趣的话就千万不要错过了。 发展...
2024-01-10
将图像效果添加到OS X中预览
Preview是一个相当不错的图像查看器和转换器,但它真正可以用来使它成为一个很好的去图像编辑器是一些基本的图像处理效果。显然你不能把它变成Photoshop,但是做某种处理的能力是一件好事。在本文中,我们将使用Automator来利用Quartz Effect引擎作为预处理器。将Image添加图像效果预览实际上是一个...
2024-01-10
Muck道具图鉴一览 全道具效果介绍
Muck中有不少好玩有趣的道具,合理的使用这些道具,可以获得很好的游戏体验,但还有不少小伙伴都不知道怎么使用道具,今天小编就带大家一起盘点Muck道具的效果,感兴趣的小伙伴有爱自取。Muck道具图鉴一览哑铃:增加10点力量橙汁:增加攻击速度蓝白药丸:增加一个小护盾防御值(不知道能加多少...
2024-01-10
茶花凤仙效果图 茶花凤仙是凤仙花吗
茶花凤仙具备非常高的观赏性,它花瓣非常大,样子跟山茶花很像,可是植物不是很高,可是它属于茶花的种类之一,遭受人们的喜爱,它的花期和其它的花不一样,非常的有特点,那下面就来随小编来了解一下它到底什么时候开花。茶花凤仙具备非常高的观赏性,它花瓣非常大,样子跟山茶花很像,...
2024-01-10
轮回茶肆伙伴效果用法攻略
轮回茶肆伙伴有什么用很多小伙伴还不清楚,今天小编就来带大家一起看看伙伴在游戏中的具体效果和用法,感兴趣的玩家一定不要错过,快来一起看看吧!轮回茶肆伙伴效果用法攻略 1、每个伙伴都会有特殊效果,放在茶肆和后院可以为我们的生产提供各种增益 2、比如,某些伙伴放在茶肆的...
2024-01-10
压缩面膜纸敷水有效果吗
压缩面膜纸是生活中常见的一种皮肤护理商品,它的用法非常简单,全用液态泡开敷在脸上就行了,能够自来水,还可以用精粹,还可以用芦荟凝胶及其黄瓜汁等,都能够起到非常不错的补水效果,有效缓解肌肤状态。压缩面膜纸自来水敷管用吗缩小的面膜具备用汽泡补充水效果,但不建议使用自制的...
2024-01-10
幻塔水元素反应效果一览
幻塔水元素反应效果如何?水元素可以跟雷、冰、火、风、岩产生反应哦,反应出来的加成也是非常不错,这里就给大家盘点一下水元素的元素反应效果。幻塔水元素反应效果一览1.水元素附着:获得(潮湿)效果,去除(燃烧)效果。2.水+雷:(感电)效果,造成持续的雷属性伤害,可通过水元素传播,具有...
2024-01-10
人渣SCUM伤病恢复程序效果讲解
近期官方公布了在后续更新中即将加入的伤病恢复程序,不少玩家可能还不太清楚这个系统该怎么用,下面就一起来看看了解了解吧。伤病恢复程序效果讲解当受伤后,玩家需要做的第一件事是止血。根据严重程度和玩家的技能,可以用几种物品进行止血。如果伤口不严重,不需要缝合,将立即进入稳...
2024-01-10
博世冰箱制冷效果差的故障检测流程
1、环温过低:环境温度低于16度,需要打开低温补偿开关,打开不加热,按机械冰箱不启动中的检测方法检查加热丝和磁敏温度开关,加热丝和磁敏温度开关正常但无电压输入,可判定是主控板故障或线路故障。低于3度甚至0度,请咨询用户提高环境温度。2、食品放置:检查食品是否放置过多,特别...
2024-01-10
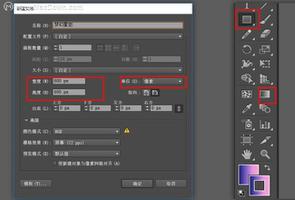
AI教程-用AI制作立体幻彩渐变文字效果
Adobe illustrator,常被称为“AI”,借助这款行业标准的矢量图形软件,您可以制作适用于印刷、Web、视频和移动设备的徽标、图标、绘图、版式和插图的矢量图设计软件。作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。此次小编就带大家看看如何使用A...
2024-01-25
AE实例教程-使用AE制作图标动效
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE制作动效图。首先看下最终效果:是一个很常见的【汉堡包图标】和【删除图标】之间的切换:具...
2024-02-26
【AI教程】绘制梦幻星空效果插画
喜欢美丽的星空吗?想不想自己制作一幅美丽而又浪漫的的星空效果插画送给你心爱的那个她?今天Macdown小编就带来了使用AI绘制梦幻星空效果插画教程,感兴趣的朋友就跟小编一起来学习吧!第一步绘制背景1、首先新建画布800*600px,,接着绘制个矩形。2、选择渐变模式,颜色依次为【#0e1b58-#5a4eb8(位置27%)-#e394dd(位置65%)-#ffacce】。第二步、绘制草原+树木1、...
2024-02-04
「Ai实例教程」制作Q版渐变文字效果
有时候我们会看到一些Q版文字效果,萌萌的,而且有很强的设计感,今天小编就给大家带来使用AI制作Q版渐变文字效果的实例教程,跟着小编的步伐,你也能制作萌萌的Q版渐变文字哦!先上效果图,大家看看,是不是很有设计感呢!下面是具体的操作步骤,一起来看吧!1.下面先,新建画布,尺寸随意(你喜欢就好):2.找一个飘逸点的字体,线条要够圆润,你手写英文够厉害的话可以直接写一个(这一步找字体就是找参照);写个Dr...
2024-03-01
PR教程:制作视频跳帧效果
相信不少小伙伴看到过这样的视频效果,视频中的某个画面突然跳帧播放,加上滑稽音效,整个画面就像是20世纪20年代的古老电影。这种效果在很多电影电视情节中都有出现,并且这种效果制作起来并不难,这就是给大家讲的制作视频跳帧效果,一起来看看怎么制作吧!在premiere中导入剪辑,进入项目面板 ,创建一个新的序列;鼠标右键单击视频文件,从剪辑中选择一个新序列录制视频素材时尽量使用高快门录制,(当暂停视频时...
2024-01-22
Pr入门教程:扭曲和变形效果制作(十一)
Premiere是一款常用的视频编辑软件,相对于其他剪辑软件pr算是功能比较强大的了,但是对于新手刚接触这样一款软件,会被很多功能难住,这里分享Pr入门教程:扭曲和变形效果制作(十一)。Pr扭曲变形效果视频教程想要学习更多PR入门教程,敬请关注本站分享的其他相关PR内容。 ...
2024-03-13
PS新手教程-如何使用PS制作雨天雾水玻璃写字效果图
如何使用ps制作雨天雾水玻璃写字效果图?给大家介绍如何使用ps制作雨天雾水玻璃写字效果图,一起来看看吧。1.打开ps,导入素材图片,增加点高斯模糊,来体现下雨天窗外朦胧的感觉。高斯模糊步骤如下(滤镜--模糊--高斯模糊)做到以下效果即可。2.Ctrl+J复制一张背景图层,将雨窗素材拖进来,Ctrl+T,按住shift不放拖对角放大调整位置,将整个背景铺满。3.把雨窗图层放到城市图层的下方,修改城市...
2024-01-29
PS新手教程-如何使用PS制作故障效果的方法
如何使用ps制作故障效果的方法?给大家介绍如何使用ps制作故障效果的方法,一起来看看吧。1.打开ps,导入素材图片。2.在上方新建一个空白图层,填充红、蓝渐变色。3.我们将图层的混合模式调整为【颜色】。4.将渐变图层按【Ctrl+J】复制一层。5.双击图层,将【混合选项】中的【通道】R取消勾选。6.在移动工具状态下,按向右的箭头,将图层稍微向右移动。7.选择【滤镜】-【风格化】-【风】,设置后,点...
2024-02-17
饥荒菜谱制作方式及恢复效果一览
《饥荒》中食物是玩家们维持状态以及恢复生命的主要物品,各个食物的恢复效果和制作方法也有所不同,想要了解菜谱制作方法的玩家请看下面饥荒菜谱制作方式及恢复效果一览,希望能够帮助大家。1.肉丸又叫“红烧狮子头”2.炖肉汤肉汤,炖肉汤3.火鸡大餐4.果酱5.蔬菜杂烩6.水果圣代7.酿茄子8.蛙腿...
2024-01-10
时光相册如何制作动漫效果的图片
时光相册如何做动漫效果的图片操作步骤呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下时光相册做动漫效果图片教程步骤吧,需要的朋友可以参考下哦。时光相册 for Android v2.7.2 安卓手机版类型:图片拍照大小:39.6MB语言:简体中文时间:2020-04-01查看详情时光相册做动漫效果图片教程...
2024-01-10
网站介绍动画制作的图像JS
所以我有6个png-s,我想编译成网站的介绍动画。它会自动启动,并在完成后将我们带到索引页面。 我希望它可以在所有设备上工作。我想这可以用JS完成,所以你知道任何好的教程,我似乎无法找到它。网站介绍动画制作的图像JS谢谢!回答:使用jQuery ...1) pre-load the images 2) Create a div on the page 3) cr...
2024-01-10
PPT如何制作数字滚动效果
Microsoft Office PowerPoint是指微软公司的演示文稿软件,是我们必不可少的办公软件之一。我们在制作PPT文档的时候,经常会需要展示各种文字。如果我们给PPT制作数字滚动效果,会让我们的PPT演示文稿更加美观。下面就教各位使用PPT制作数字滚动效果的小技巧。 制作数字滚动效果步骤: ...
2024-01-10
如何制作出令人惊艳的装修效果图(从这些方法开始)
问如何制作出令人惊艳的装修效果图?制作出令人惊艳的装修效果图需要掌握以下技巧1.选取合适的软件制作装修效果图需要使用专业的设计软件,如SketchUp、3D Max、utoCD等。这些软件功能强大,可以帮助你快速绘制出具有逼真感的效果图。2.准确测量尺寸在绘制效果图之前,需要准确测量房间的尺寸和家具的大小。这样可以保证绘制出的效果图更加真实可信。3.选择合适的颜色和材料在选择颜色和...
2024-02-19
这就是江湖武器制作手法效果一览
这就是江湖武器制作效果有哪些?以下分刀、剑、枪、棍、腿给大家介绍一下这就是江湖不同武器对应的制作手法触发的效果,希望对你有所帮助。这就是江湖武器制作手法效果一览1.刀、剑不同铸造手法:三炼法----锐金石寒热法----眩光玉、锐金石蕴养法----砒霜粉、眩光玉嵌刻法----砒霜粉、眩光玉、...
2024-01-10
PPT如何制作做立体按钮效果?
我们在制作ppt的时候有时候会希望制作的图案会有一些立体的效果,这样会使得整个ppt更加的美观,那么今天小编就来教大家一个制作ppt视觉差立体按钮效果的方法,想学的小伙伴可以一起来看看。 1、我们【插入】一个圆角矩形,然后可根据自己的需要调整形状的圆角,如图所示。 ...
2024-01-10
附加的工作文件“部分(在出版物中)雨果学术网站
我,使用R blogdown包来创建我的个人网站。我将其基于hugo-academic主题(code here)附加的工作文件“部分(在出版物中)雨果学术网站我想在出版物中添加“工作文件”部分。 在我的学科经济学,我们通常有“工作文件”(PDF适用)“进展中的工作”(无PDF还)“出版物”哪有我补充说?我需要改...
2024-01-10
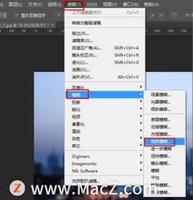
PS新手教程-如何使用PS制作创意水彩艺术效果图
如何使用ps制作创意水彩艺术效果图?给大家介绍如何使用ps制作创意水彩艺术效果图,一起来看看吧。1.打开ps,导入素材图片,右键单击背景图层,然后选择转换为智能对象。2.单击滤>滤镜库>艺术效果>干画笔,将设置更改为:画笔大小为10,画笔细节为10和纹理1,单击确定以应用效果。3.再次选择滤镜>滤镜效果>艺术效果>木刻,确保不要选择顶部默认选项,这将重新应用相同的效果,设置参数如下:色阶数为5,边...
2024-01-16

